单文件与Vue中的路由
main.js

components: { APP } 相当于components: { APP:APP },是ES6的写法省略了。
import App form ‘./App’,./代表的是在src文件下的。又因为App后面没有跟任何的后缀,其实相等于会默认的一些后缀里面选择。比如说有没有App.vue,App.js,App.json。
App.vue


这部分展示的代码就是App.vue
那如果我将代码删除干净。


怎么还会有多余的字?
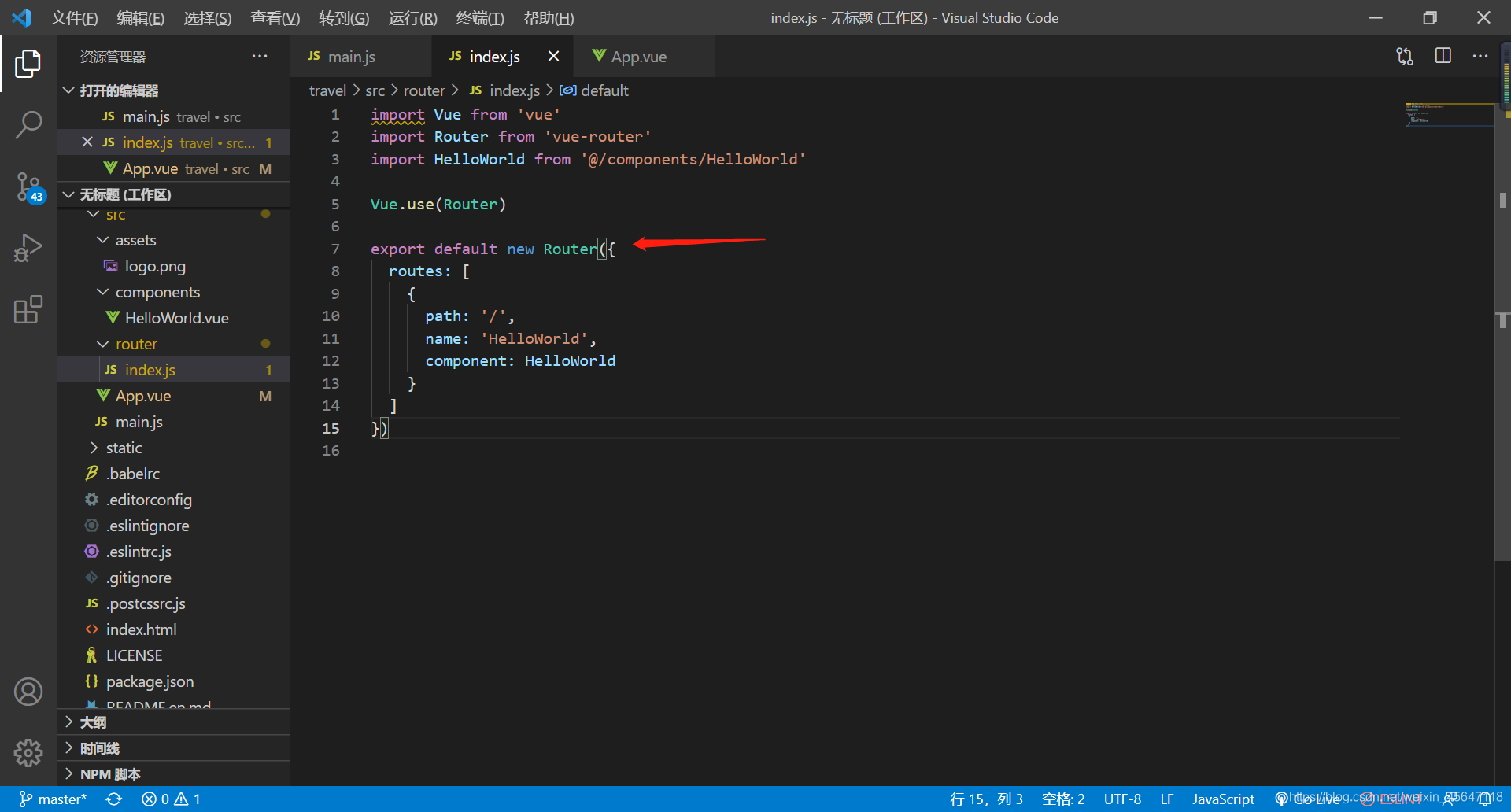
路由
路由就是根据网址的不同,返回不同的内容给用户
原因是 <router-view/>
<router-view/> 显示的是当前路由地址所对应的内容
App.vue的里面Vue实例的router其实是router: router的简写

自动寻找router下的index.js。

@其实也就是src下的意思。
export 其实就是暴露的意思,将router暴露出去。
项目查看
- 先看main.js ,你会发现组件为src下找的App.vue

- 打开App.vue后,里面有个
<router-view/>那就到router下找index.js
- 在路由中设置url路径。

Home.vue

List.vue
