Vue项目预热-项目代码

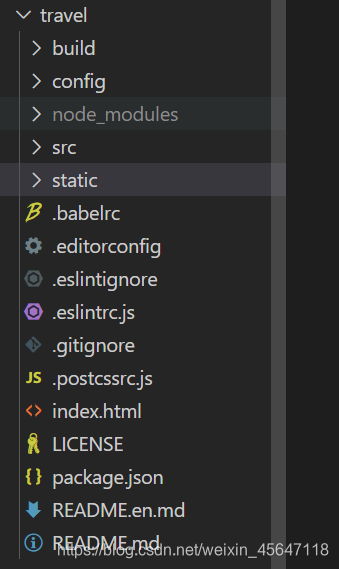
- README.md 是项目的说明文件
- package.json 是很多项目的依赖包信息都放在这
- index.html 是首页的模板文件
- .postcssrc.js 做一些配置需求
- .gitignore 这是上传git的一个文件,可以加入相关信息让上传的时候,另一些文件不上传
- .eslintrc.js 写代码的时候,查看一下写的是否标准,里面配置了一些规范,写代码必须按照里面的规范写。
- .eslintignore 在下目录可以不按照规范写
/build/
/config/
/dist/
/*.js
- .editorconfig 帮助我们配置了编辑器里面的一些语法
- .babelrc 解析器,做一些语法上的转换。最终转换成浏览器可以查看的代码。
- static 是放的静态资源
- node_modules 放的是依赖模块包
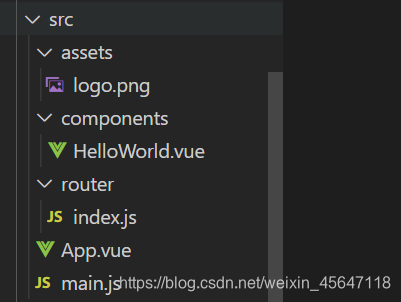
src 放的是整个项目的源代码

- main.js 是我们整个项目的入口文件
- App.vue 是我们项目最原始的根组件
- index.js 是放我们的路由文件
- HelloWorld.vue 放的是我们项目的一些小组件
- assets 放的是图片类的资源
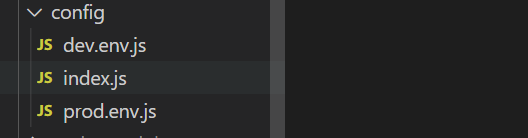
config放的是我们项目的一些配置文件

我们放在index.js的配置文件中。
dev.env.js 是开发环境的配置文件。
prod.env.js 是生产环境的配置文件。
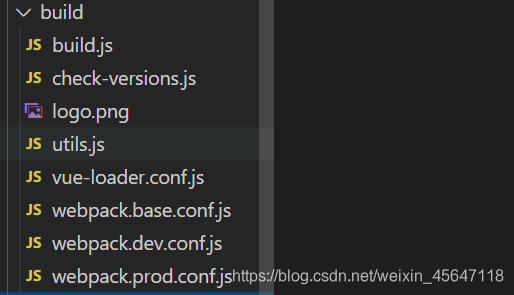
build放的是我们项目打包的一些文件

比如说webpack.base.conf.js、webpack.dev.conf.js、webpack.prod.conf.js
这个一般是自动配置好的。
在我们真正开发的时候,一般不需要修改多少配置,主要修改src里面的文件即可。