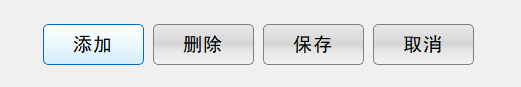
1.不使用图片的:

.QPushButton {
background:qlineargradient(spread:pad, x1:0, y1:0, x2:0, y2:1,
stop:0 rgba(233, 233, 233, 255),
stop:0.35 rgba(220, 220, 220, 255),
stop:0.5 rgba(213, 213, 213, 255),
stop:0.65 rgba(230, 230, 230, 255),
stop:1 rgba(242, 242, 242, 255));
border: 1px solid rgb(128,126,126);
border-radius: 5px;
}
.QPushButton:hover{
background:qlineargradient(spread:pad, x1:0, y1:0, x2:0, y2:1,
stop:0 rgba(250, 250, 250, 255),
stop:0.5 rgba(255, 255, 255, 255),
stop:1 rgba(250, 250, 250, 255));
border: 1px solid rgb(63,140,161);
border-radius: 5px;
}
.QPushButton:pressed{
background:qlineargradient(spread:pad, x1:0, y1:0, x2:0, y2:1,
stop:0 rgba(255, 255, 255, 255),
stop:0.5 rgba(235, 247, 253, 255),
stop:1 rgba(213, 237, 250, 255));
border: 1px solid rgb(3,110,183);
border-radius: 5px;
}2.使用图片
QPushButton {
border-image: url(:/image/functionButtons/normal_button_hover.png);
}
.QPushButton:hover{
border-image: url(:/image/functionButtons/normal_button_pressed.png);
}
.QPushButton:pressed{
border-image: url(:/image/functionButtons/normal_button.png);
}