目录
一、项目介绍
本文介绍对button按钮添加一个长按事件(比如点击按钮,开始运动。松开按钮,运动停止)。主要用到的是setAutoRepeat函数。
二、项目基本配置
新建一个Qt案例,项目名称为“ButtonTest”,基类选择“QWidget”,点击选中创建UI界面复选框,完成项目创建。
三、UI界面设置
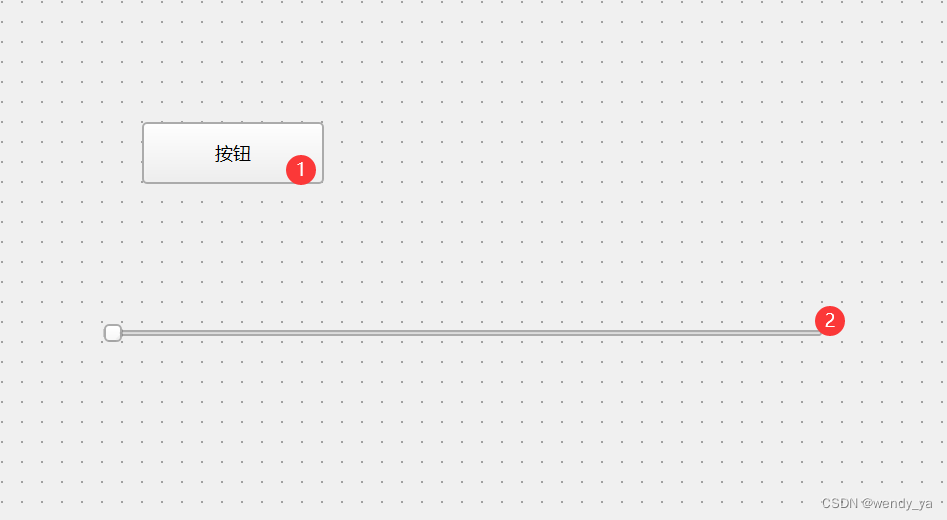
UI界面如下:

为简单起见,这里只设计两个控件:
| 序号 | 名称 | 类型 | 属性 |
|---|---|---|---|
| ① | pushButton | QPushButton | text:按钮 |
| ② | horizontalSlider | QSlider | minimum:0 maximum:100 |
四、主程序实现
4.1 widget.h头文件
头文件中声明一个私有变量:
private:
int i=0;
4.2 widget.cpp源文件
源文件代码如下:
ui->pushButton->setAutoRepeat(true); //启用长按
ui->pushButton->setAutoRepeatDelay(400);//触发长按的时间
ui->pushButton->setAutoRepeatInterval(50);//长按时click信号间隔
connect(ui->pushButton,&QPushButton::clicked,[&]{
qDebug()<<i++;
ui->horizontalSlider->setValue(i);
if(i>=100)i=100;//将最大值控制在100
});
按钮长按点击后滑动条Slider做相应移动。
setAutoRepeat函数用于确定是否启用了自动恢复。如果启用了autoRepeat,则按下按钮时会定期发出pressed()、Release()和clicked()信号。默认情况下,autoRepeat处于关闭状态。初始延迟和重复间隔由autoRepeatDelay和autoRepeatInterval以毫秒为单位定义。
autoRepeatDelay函数保留自动重复的初始延迟。如果启用了autoRepeat,则autoRepeatDelay定义自动重复开始之前的初始延迟(以毫秒为单位)。
autoRepeatInterval函数保存自动重复的间隔。如果启用了autoRepeat,则autoRepeatInterval以毫秒为单位定义自动重复间隔的长度。
五、效果演示
完整效果如下:

【总结】:MouseEvent是没有repeat这个东西的,所以一个按钮被鼠标点击还能连续触发,那基本就是一个定时器做出来的。
所以应该说是鼠标按下Delay时间后会启动一个多次触发的TimerEvent(定时器),由timeOut再次触发click槽。
如果没有看懂的话,完整代码可以参考:https://download.csdn.net/download/didi_ya/85254693
六、拓展——关于pressed、clicked、toggled和released信号的区别
-
pressed():鼠标按下时触发,最先执行,相当于按下操作,对应的函数是 mousePressEvent();
-
按下之后,按钮状态发生变化,触发toggled,设置 setCheckable(true) 后再单击按钮才会触发该信号。一般用于多个按钮组成 QButtonGroup 并且 setExclusive(true) 设置按钮间互斥;
-
clicked():鼠标松开时触发,最后执行,相当于弹起操作,如果鼠标拖拽到按钮区域之外释放则不会触发。对应的函数是 mouseReleaseEvent()。一般情况下 connect 槽函数时使用该信号;
-
released():鼠标松开时触发。即使鼠标拖拽到按钮区域之外释放也会触发。对应的函数是 mouseReleaseEvent()。
正常情况下单击按钮,响应顺序为:pressed() — about 215ms — released() — at the same time — clicked()。
ok,以上便是本文的全部内容了,如果对你有所帮助,记得点个赞哟~