直接上
<template>
<view>
</view>
</template>
<script>
export default {
data() {
return {
}
},
onLoad() {
/*
title String 是 提示的内容,长度与 icon 取值有关。
icon String 否 图标,有效值详见下方说明。
image String 否 自定义图标的本地路径 App、H5、微信小程序、百度小程序
mask Boolean 否 是否显示透明蒙层,防止触摸穿透,默认:false App、微信小程序
duration Number 否 提示的延迟时间,单位毫秒,默认:1500
position String 否 纯文本轻提示显示位置,填写有效值后只有 title 属性生效, 有效值详见下方说明。 App
success Function 否 接口调用成功的回调函数
fail Function 否 接口调用失败的回调函数
complete Function 否 接口调用结束的回调函数(调用成功、失败都会执行)
*/
uni.showToast({
icpn: 'none',
title: '加载中',
image: '../../static/test.png',
duration: 5000
})
},
methods: {
}
}
</script>
<style>
</style>
一般该轻提示组件 只修改这 4个参数
title 、 image、 duration、 icon
icon可以加载内置图标 有效值 none loading success
image 则可以自定义图标 说实话 这个一般也不用改 除非 ui小姐姐给你做一个精美的loading图标
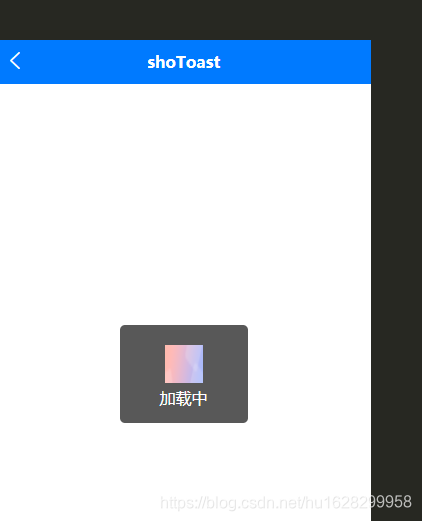
效果