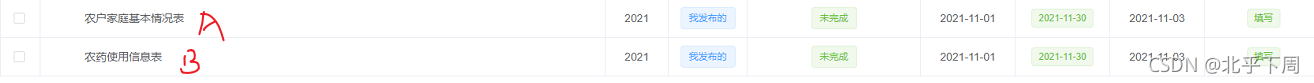
效果图

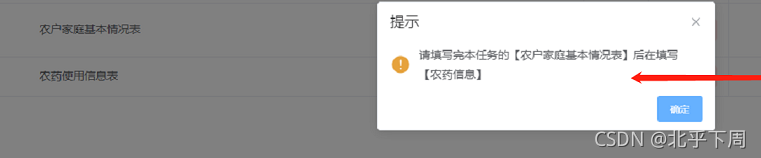
如果在没有填写农户家庭基本情况表的情况下,点击填写农药,就会有这个弹窗提示

代码如下:
/**
* 弹出填写表单窗体
* tableType:1:农户基本情况表 ; 2:农药购买及使用情况表
*/
writeHandle (row, rowIndex) {
let id = row.id;
let tableType = row.tableType;
let pid = row.pid;
// this.writeVisible = true
if (tableType == 1) {
this.farmerwriteupdateVisible = true
this.$nextTick(() => {
this.$refs.farmerWriteUpdate.init(id, false, pid)
})
} else {
let orgList = this.treeToList();
// 先检查【农户基本情况表】是否填写,如没填写先填写后在填写【农药购买及使用情况表】
let farmerInfo = orgList[rowIndex - 1];
if (farmerInfo.taskState == '0') {//农户基本信息未填写
this.$alert('请填写完本任务的【农户家庭基本情况表】后在填写【农药信息】', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
})
} else {
this.useinfowriteupdate = true
this.$nextTick(() => {
this.$refs.useinfoWriteUpdate.init(id, false, pid)
})
}
}
},以上的代码会有bug,下面是更新后的代码
因为这两张表是树形表格,所以还需要下面两个关于树的方法
/**
* 弹出填写表单窗体
* tableType:1:农户基本情况表 ; 2:农药购买及使用情况表
*/
writeHandle (row,rowIndex) {
let id = row.id;
let tableType = row.tableType ;
let pid = row.pid;
// this.writeVisible = true
if (tableType == 1) {
this.farmerwriteupdateVisible = true
this.$nextTick(() => {
this.$refs.farmerWriteUpdate.init(id, false, pid)
})
} else {
let orgList = this.treeToList();
let farmerInfo = {};
for(let i = 0 ; i < orgList.length ; i ++){
if(orgList[i].id == row.id){
farmerInfo = orgList[i-1];
break;
}
}
// 先检查【农户基本情况表】是否填写,如没填写先填写后在填写【农药购买及使用情况表】
// let farmerInfo = orgList[rowIndex-1];
if(farmerInfo.taskState == '0'){//农户基本信息未填写
this.$alert('请填写完本任务的【农户家庭基本情况表】后在填写【农药信息】', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
})
}else{
this.useinfowriteupdate = true
this.$nextTick(() => {
this.$refs.useinfoWriteUpdate.init(id, false, pid)
})
}
}
},
//树转集合
treeToList(){
var list = []; //结果lsit
for(var i in this.dataList){
var node = this.dataList[i];
if (node.childrens) { //遍历树的第一层,只有一个根结点
list.push({
taskState: node.taskState,
name: node.name,
id: node.id
});
this.toListDF(node.childrens, list, node.orgNo); //遍历子树,并加入到list中.
}
}
return list;
},
/**
* 深度优先遍历树
* 一个递归方法
* @params tree:要转换的树结构数据
* @params list:保存结果的列表结构数据,初始传list = []
* @params parentId:当前遍历节点的父级节点id,初始为null(因为根节点无parentId)
**/
toListDF (tree, list, parentId) {
for (var i in tree) { //遍历最上层
//将当前树放入list中
var node = tree[i];
list.push({
taskState: node.taskState,
name: node.name,
id: node.id
});
//如果有子结点,再遍历子结点
if (node.childrens && node.childrens.length !== 0) {
this.toListDF(node.childrens, list, node.orgNo) //递归
}
}
},