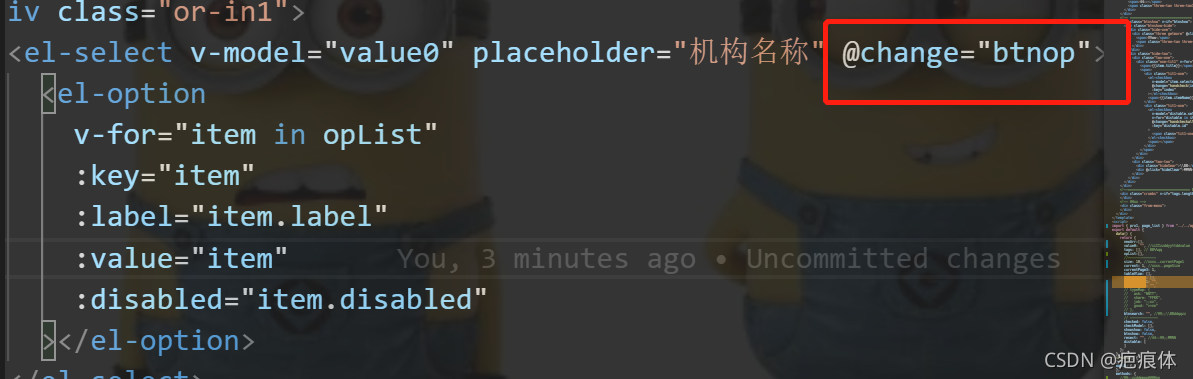
vue中实时筛选el-option的内容
猜你喜欢
转载自blog.csdn.net/m0_53912016/article/details/121160027
今日推荐
周排行