<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Index</title>
<script type="text/javascript">
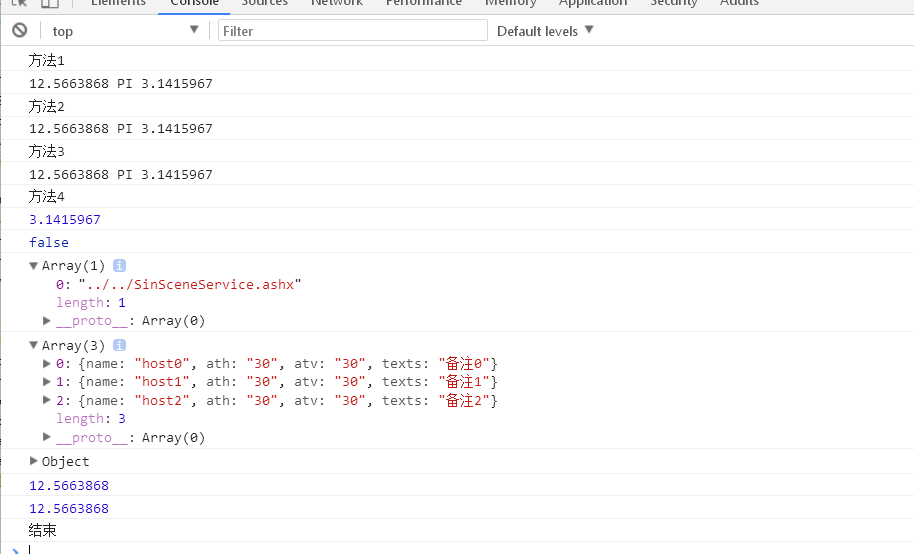
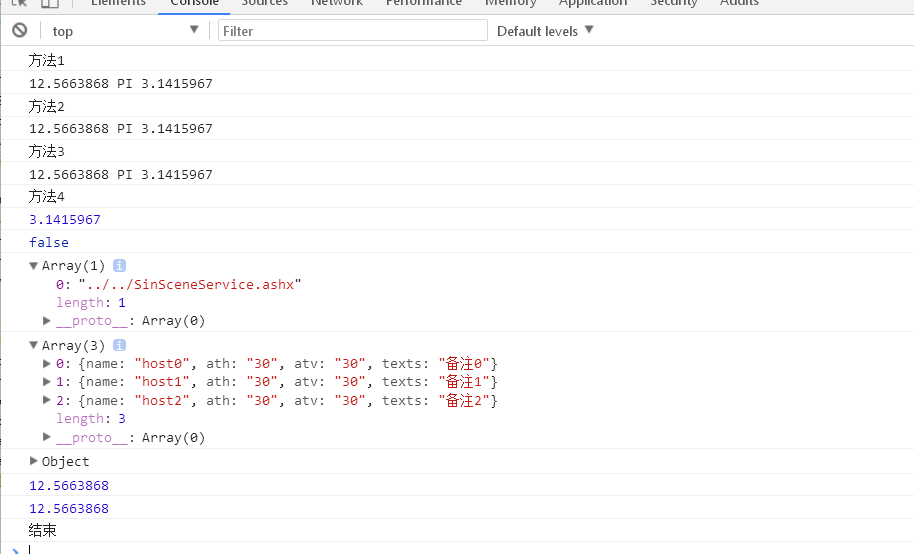
console.log("方法1");
function OpenY(r){
this.r = r;
}//声明对象函数
OpenY.PI = 3.1415967;
OpenY.prototype.Show= function(){return OpenY.PI*this.r*this.r;}
//设置对象和方法
var OpenShow = new OpenY(2);//初始化对象
console.log(OpenShow.Show()+" PI "+OpenY.PI);//调用对象的方法
console.log("方法2");
var OpenY2 =function(){//声明对象函数 包含属性和方法
var obj = new Object();
obj.PI = 3.1415967;
obj.Show = function(r){//声明方法,接收参数进行运算
this.r = r;
return OpenY.PI*this.r*this.r;
}
return obj;//返回obj函数对面
}
var OpenShow2 = new OpenY2;//初始化对象
console.log(OpenShow2.Show(2)+" PI "+OpenShow2.PI);
console.log("方法3");
var OpenY3 = new Object();
OpenY3.PI = 3.1415967;
OpenY3.Show = function(r){
this.r =r;
return this.PI*this.r*this.r;
}
console.log(OpenY3.Show(2)+" PI "+OpenY3.PI);
console.log("方法4");
var OpenY4 = {
PI: 3.1415967,
CheckBoolean : false,
data_ajax_url: ["../../SinSceneService.ashx"],// 的服务
HostNav: [],
AddHost: { Id: "", TaskId: "" },
"Show": function(r){
return this.PI*r*r;
},
Show2: function(r){
return this.PI*r*r;
}
}
for (var i = 0; i < 3; i++) {
var addHost = { name: "host"+i, ath: "30", atv: "30", texts: "备注"+i};
OpenY4.HostNav.push(addHost);
};
OpenY4.AddHost.Id= "A1";
OpenY4.AddHost.TaskId = "R1";
console.log(OpenY4.PI);
console.log(OpenY4.CheckBoolean);
console.log(OpenY4.data_ajax_url);
console.log(OpenY4.HostNav);
console.log(OpenY4.AddHost);
console.log(OpenY4.Show(2));
console.log(OpenY4.Show2(2));
console.log("结束");
</script>
</head>
<body>
</body>
</html>