前言:
很多次搭建好项目之后,存放到git上面,然后别人拉去的时候,会报一些缺少配置的错。在这里整理下。
1、vue3版本
(1)本地创建项目,git提交代码,git拉下代码(如果要用创建的项目,把包删除)
(2)打开package.json,在 devDependencies 添加
"vue-loader-v16": "^16.0.0-beta.5.4",
"webpack": "^4.46.0"(3)安装包,检查效果
cnpm i2、vue3+ts版本
(1)本地创建项目,git提交代码,git拉下代码(如果要用创建的项目,把包删除)
(2)打开package.json,在 devDependencies 添加
"@vue/cli-plugin-typescript": "~4.4.0", //你创建应该是4.5+ 会报错
"vue-loader-v16": "^16.0.0-beta.5.4",
"webpack": "^4.46.0"(3)安装包,检查效果
cnpm i3、报错信息与解决办法:
(1)vue3+ts报错
Error: Cannot find module 'fork-ts-checker-webpack-plugin-v5'
解决办法:
package.json里的devDependencies中的
"@vue/cli-plugin-typescript"是"~4.5.0",改成 “~4.4.0”(2)vue3+ts报错
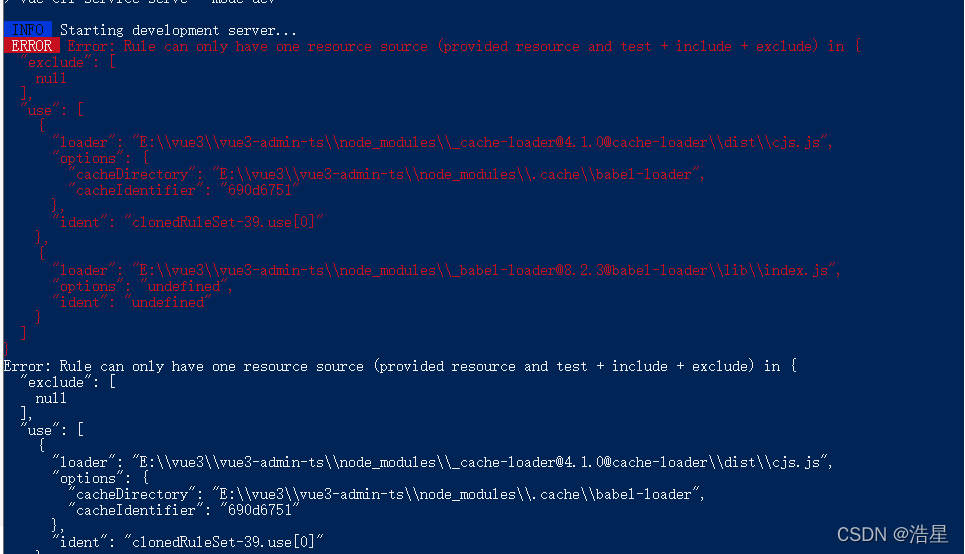
Error: Rule can only have one resource source (provided resource and test + include + exclude) in
解决办法:
卸载已安装的webpack
npm uninstall webpack
再安装低版本的webpack
npm install webpack@^4.0.0 --save-dev(3)vue3+ts/vue3 报错
Cannot find module vue-loader-v16/package.json
解决办法:package.json里的devDependencies中的 添加,然后cnpm i
"vue-loader-v16": "^16.0.0-beta.5.4",