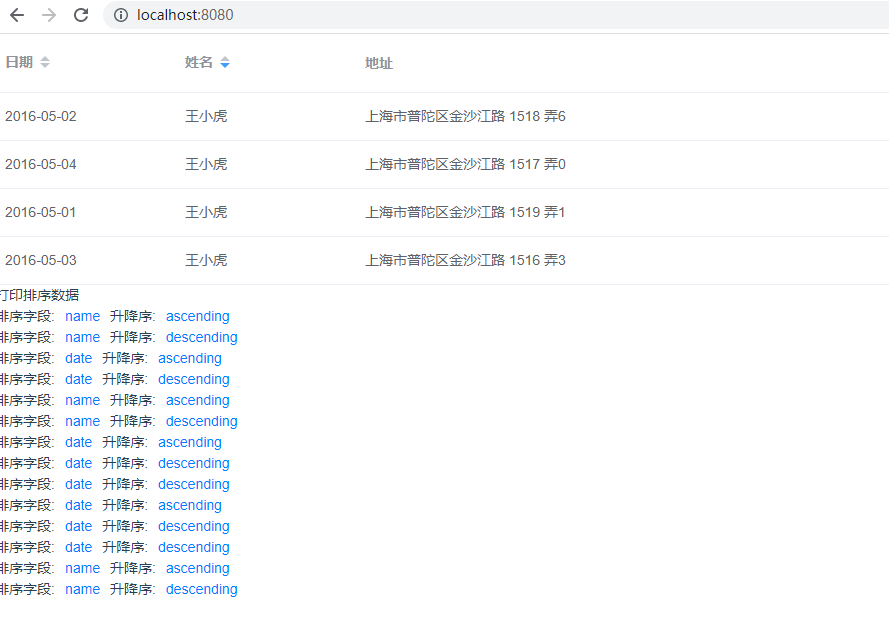
1.后台排序
2.formatter自定义方法使用

<template>
<div>
<el-table
:data="tableData"
style="width: 100%"
:default-sort="{ prop: 'date', order: 'descending' }"
@sort-change="sortChange"
>
<el-table-column prop="date" label="日期" sortable="date" width="180">
</el-table-column>
<el-table-column prop="name" label="姓名" sortable="name" width="180">
</el-table-column>
<el-table-column prop="address" label="地址" :formatter="formatter">
</el-table-column>
</el-table>
<div>打印排序数据</div>
<div v-for="it