<el-table :data="tableData"
ref="tableRef"
border
:sort="defaultSort"
:default-sort="defaultSort">
<el-table-column sortable :sort-orders="sortOrder" prop="date" label="日期"> </el-table-column>
<el-table-column sortable :sort-orders="sortOrder" prop="times" label="人次"></el-table-column>
<el-table-column sortable :sort-orders="sortOrder" prop="count" label="人数"> </el-table-column>
</el-table>
----------------------------
data() {
return {
tableData: [],
sortOrder: ['ascending', 'descending'],
defaultSort: { prop: "", order: "descending" }
}
}
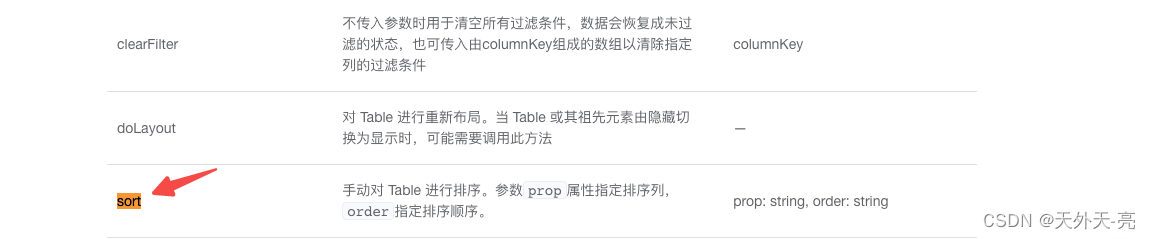
当我们获取到tableData数据,并依据数据设置defaultSort时,会发现虽然数据按prop数值排序了,但是排序icon却没有点亮,这时可以用element提供的方法sort,重新触发一次

我们可以在watch监听中,tableRef是
watch: {
defaultSort: {
handler() {
const { order, prop } = this.defaultSort;
this.$refs.tableRef.sort(prop, order);
},
deep: true
}
}
或者生命周期updated中
const { order, prop } = this.defaultSort;
this.$refs.tableRef.sort(prop, order);