本篇是幼儿园小程序实战开发教程的第四篇,我们用三篇的篇幅讲解了首页及二级页面的开发,本节我们继续进行后续页面的开发
新闻公告列表页面
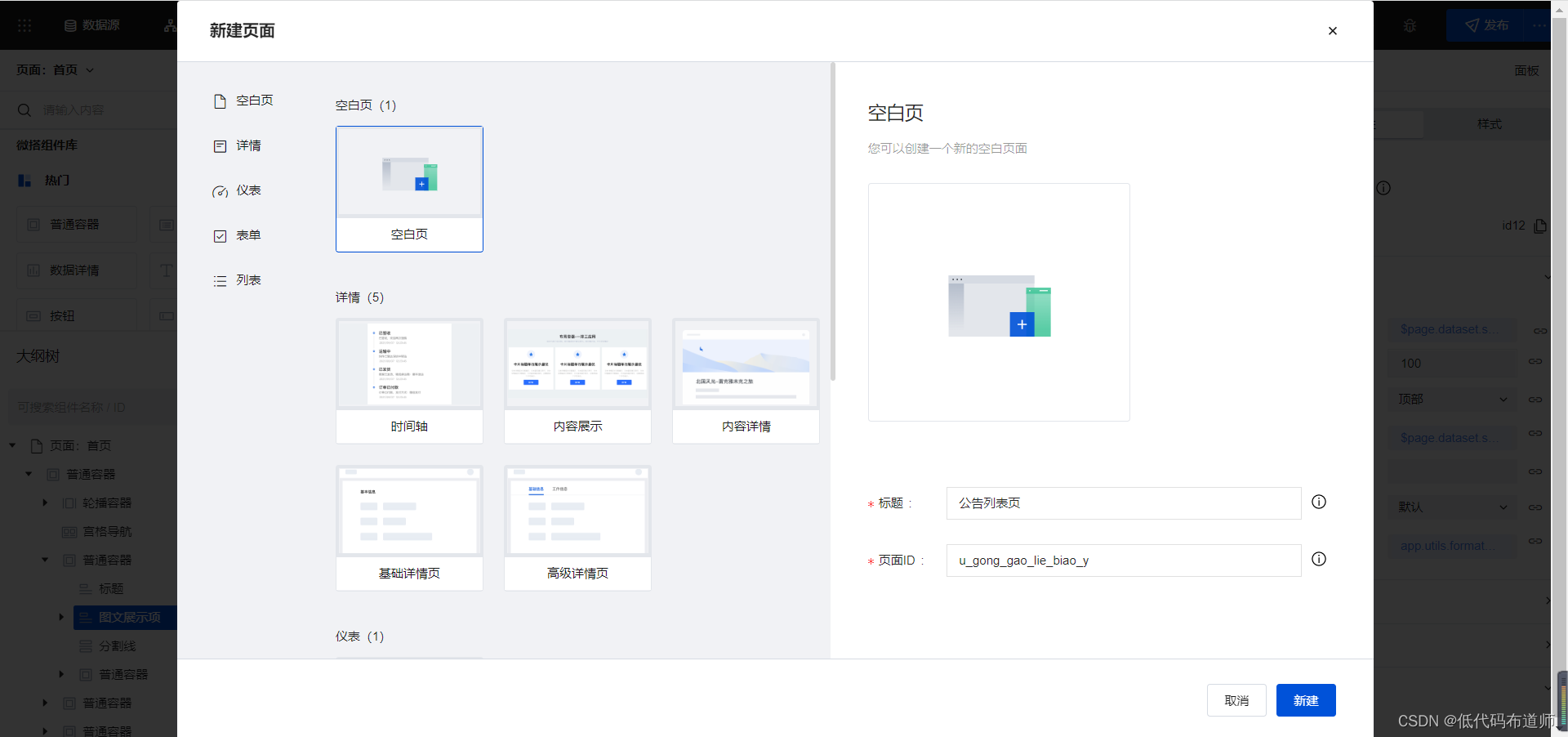
在首页我们实现了点击公告标题进入到文章的详情页,我们还有一个查看更多的功能没实现,首先呢先创建一个公告的列表页面

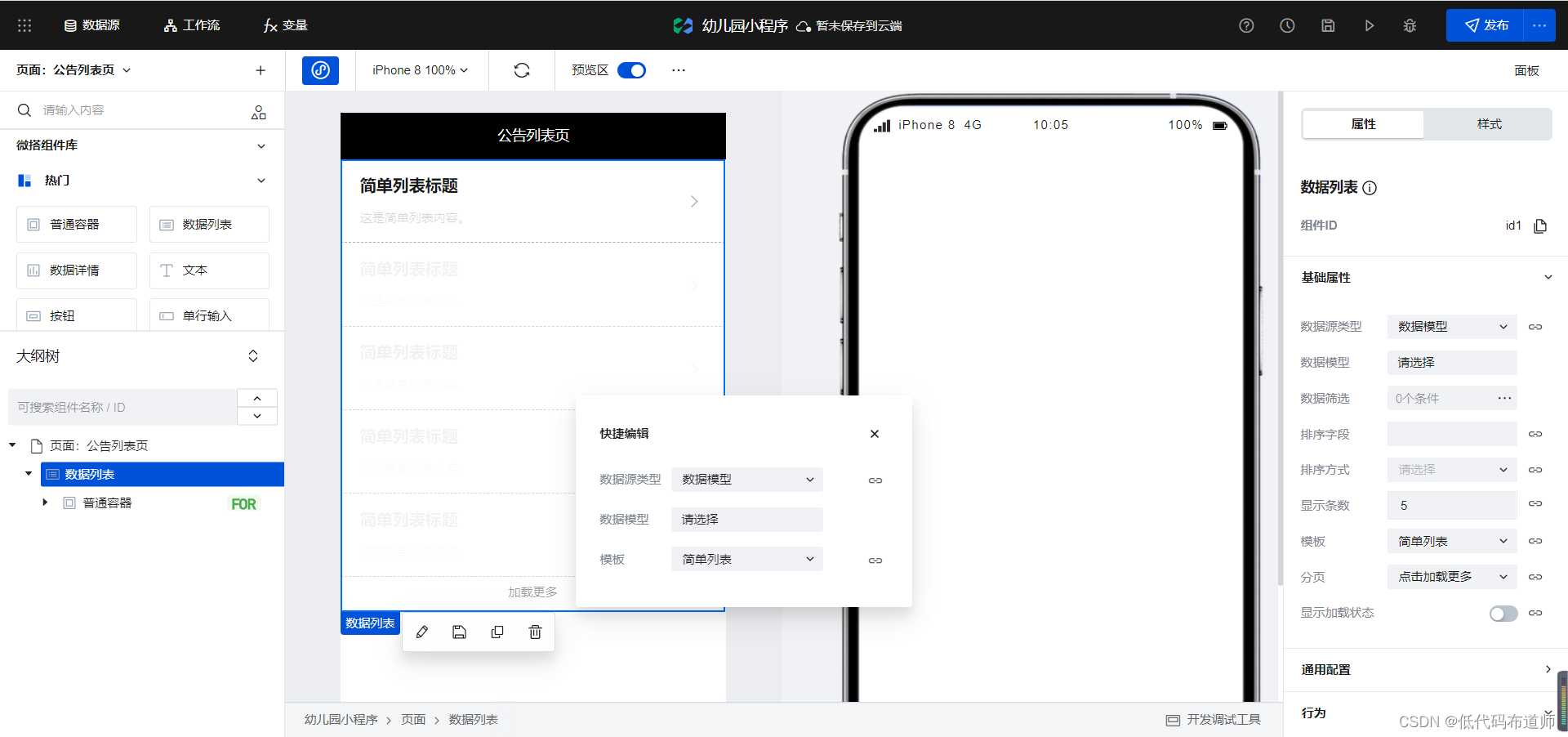
打开列表页之后呢,我们的文章列表可以使用数据列表组件实现,往页面中添加一个数据列表组件

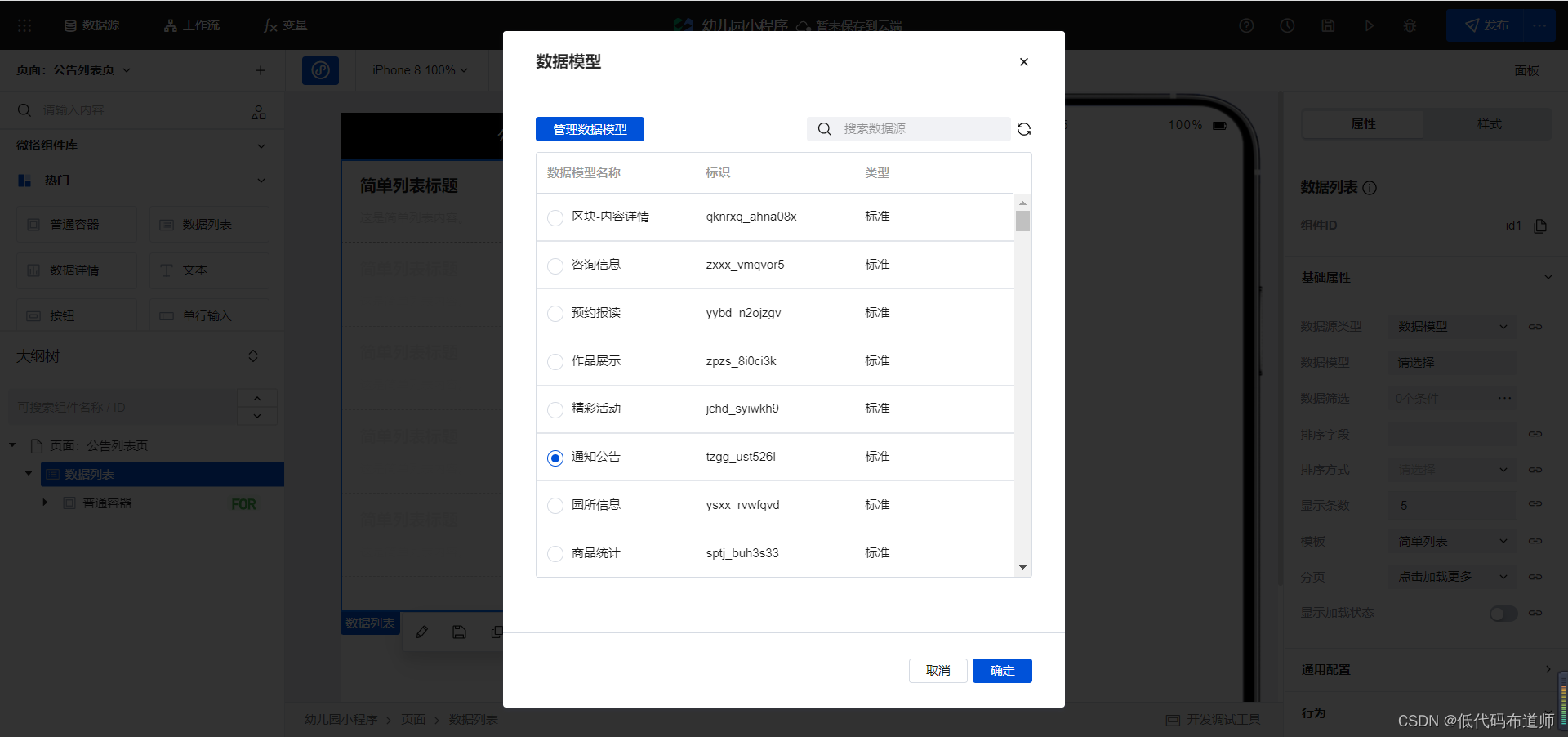
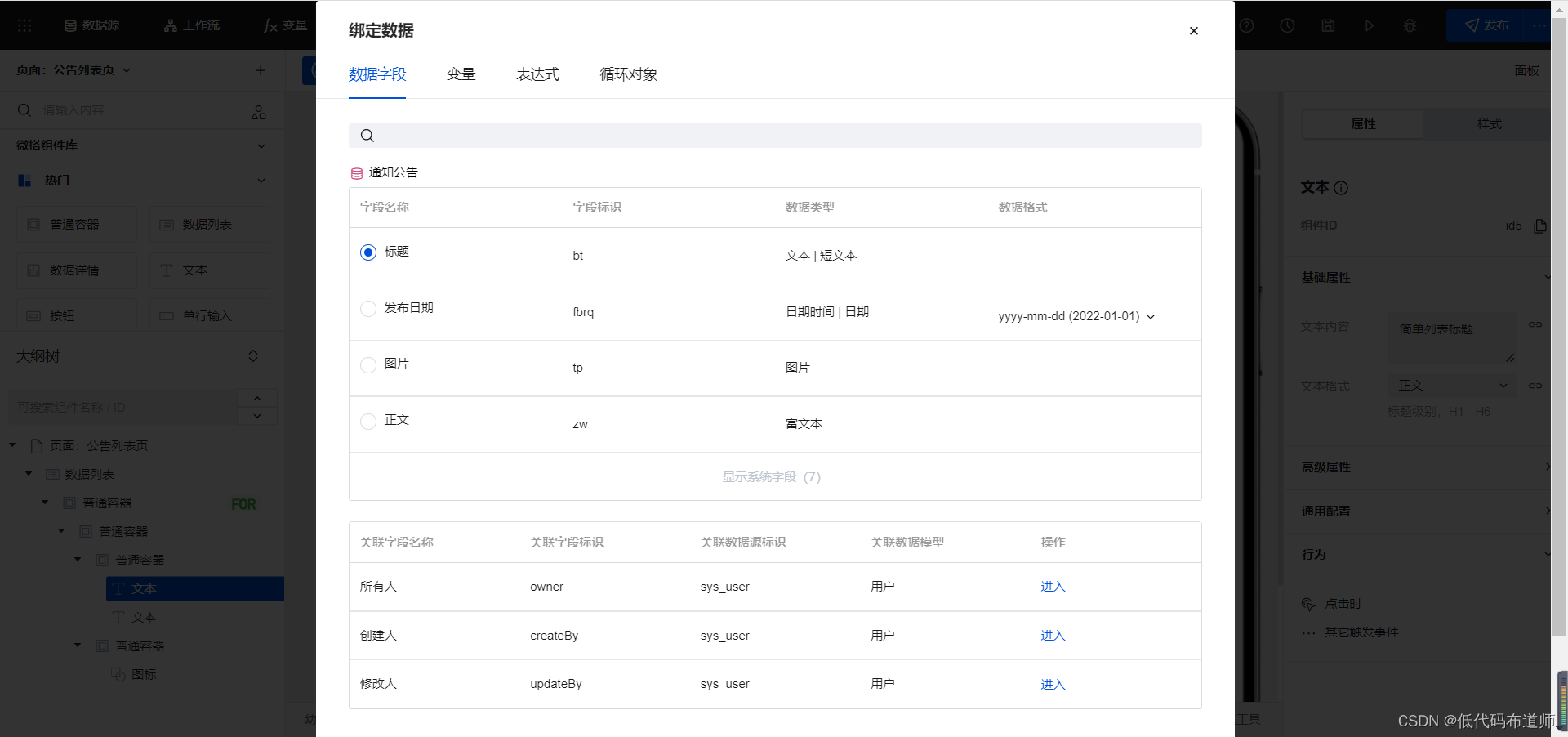
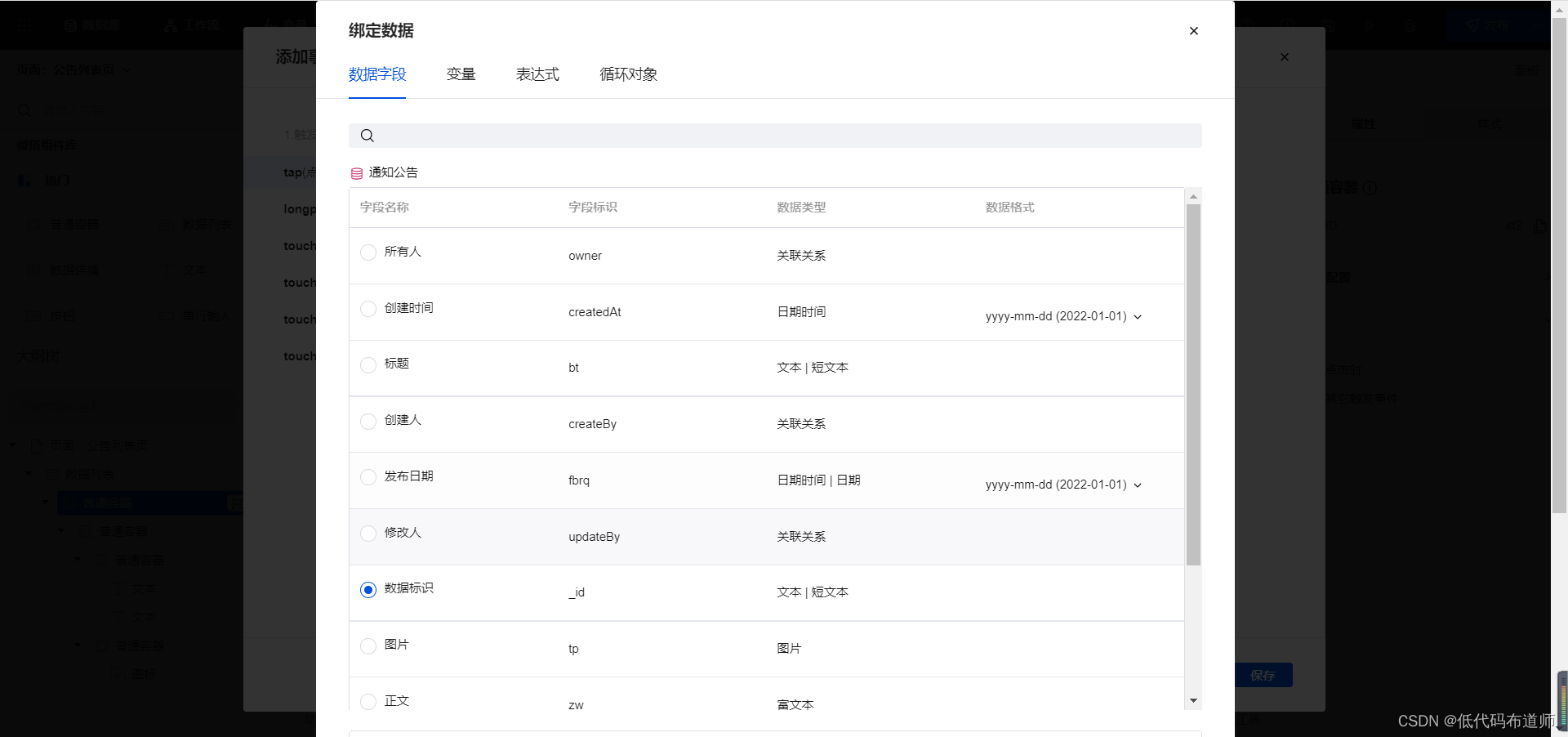
选择我们的通知公告数据源

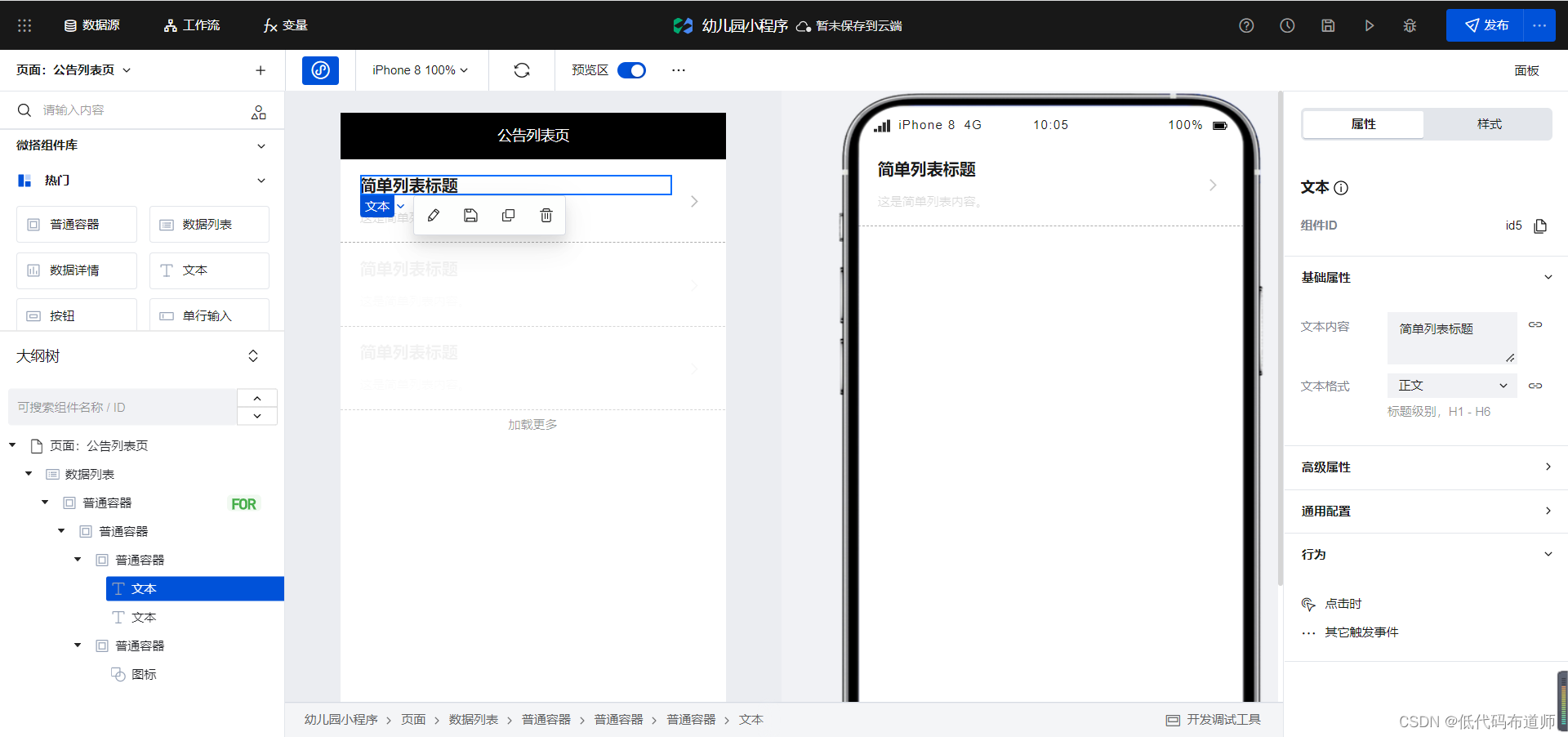
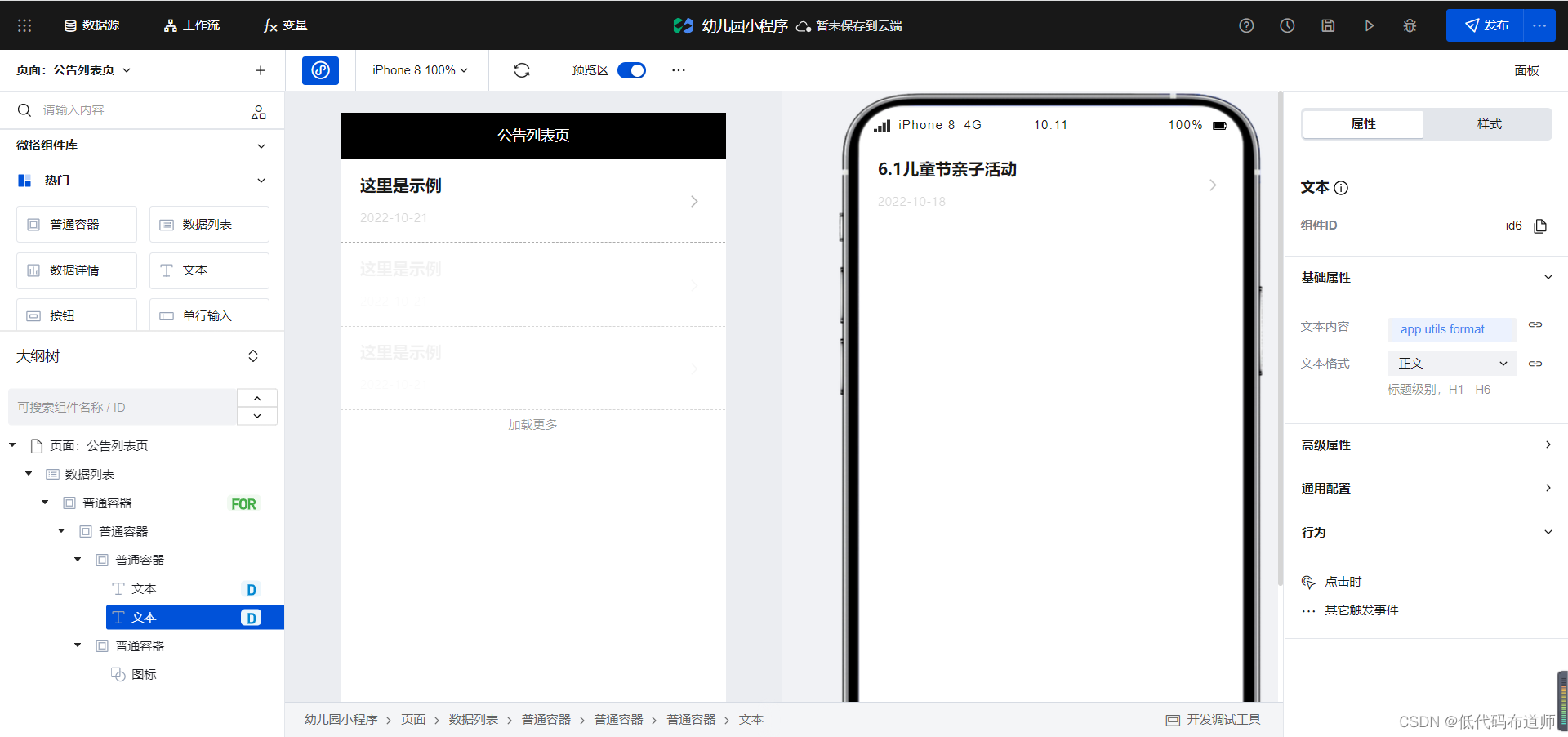
将第一个文本组件绑定文本内容为标题


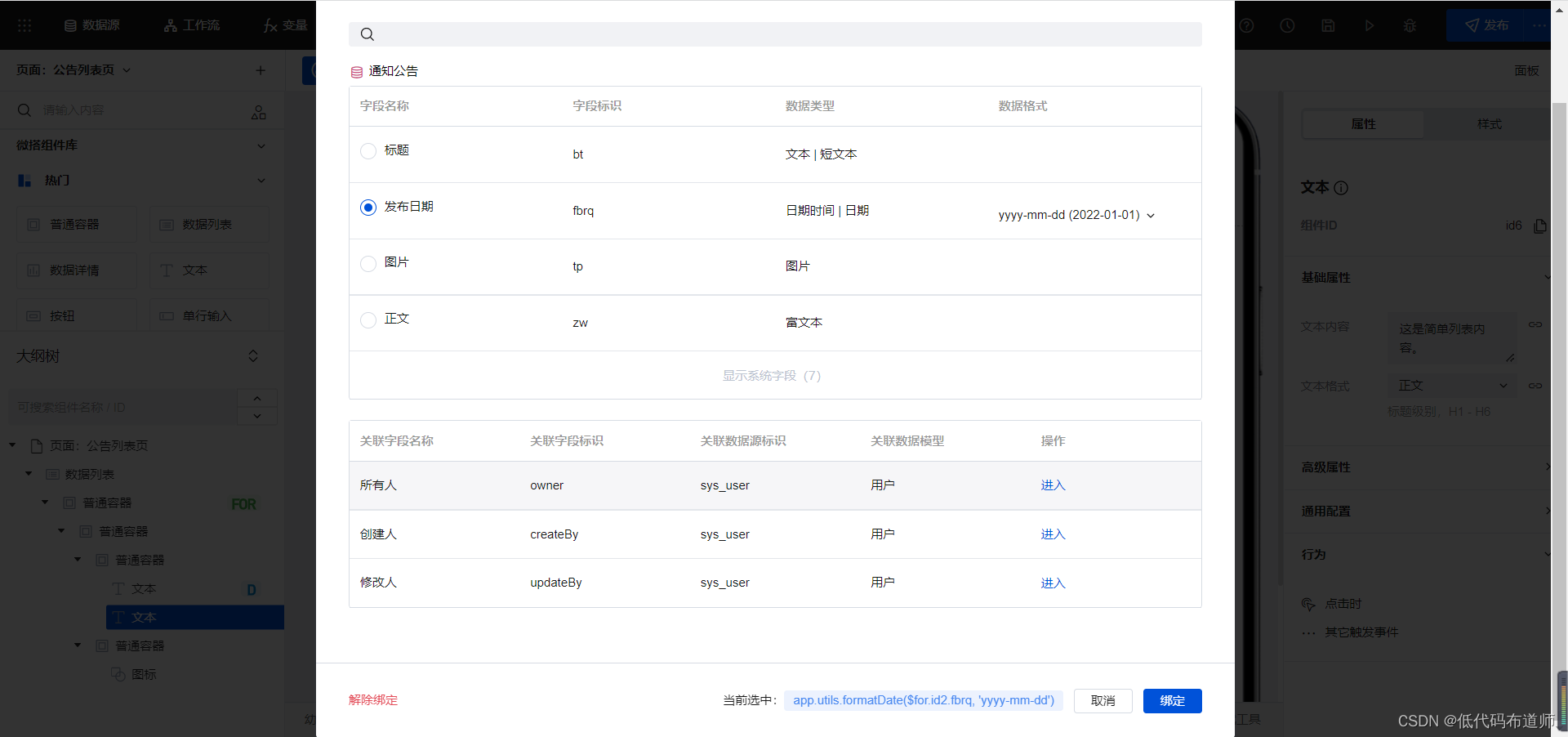
第二个文本组件的文本内容绑定为发布日期


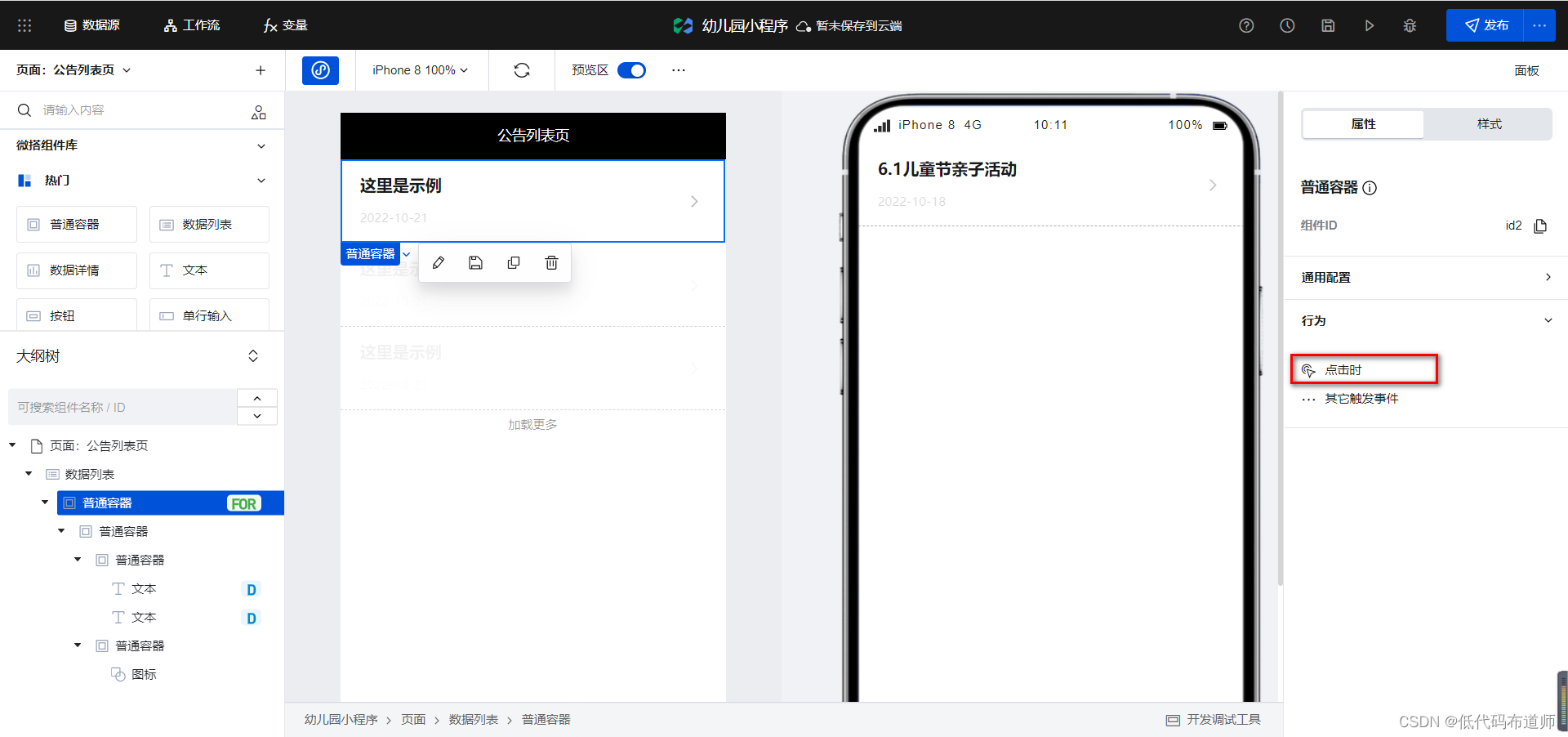
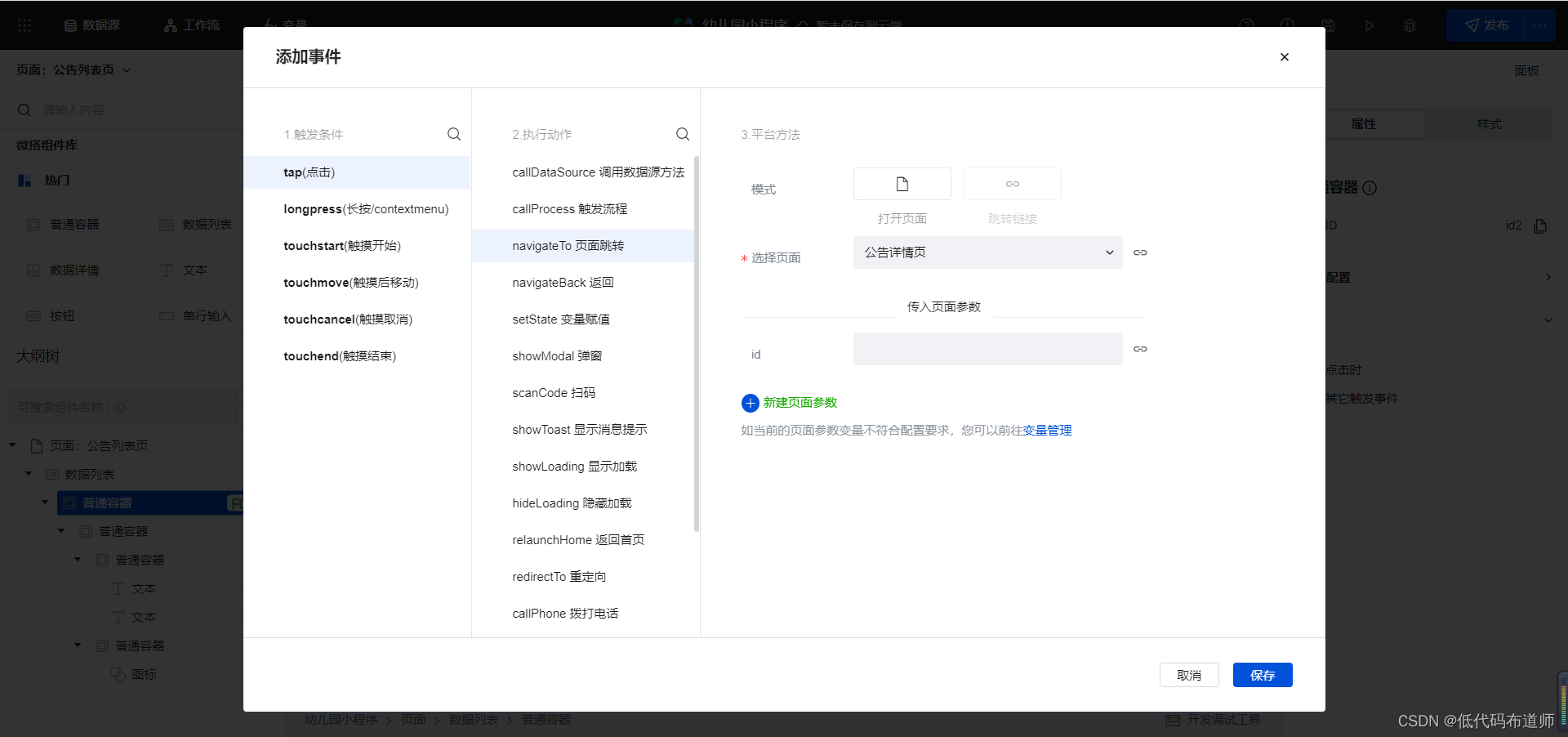
内容绑定好之后我们给普通容器增加行为,跳转到详情页


跳转到详情页的时候我们需要将当前这条数据的数据标识传入

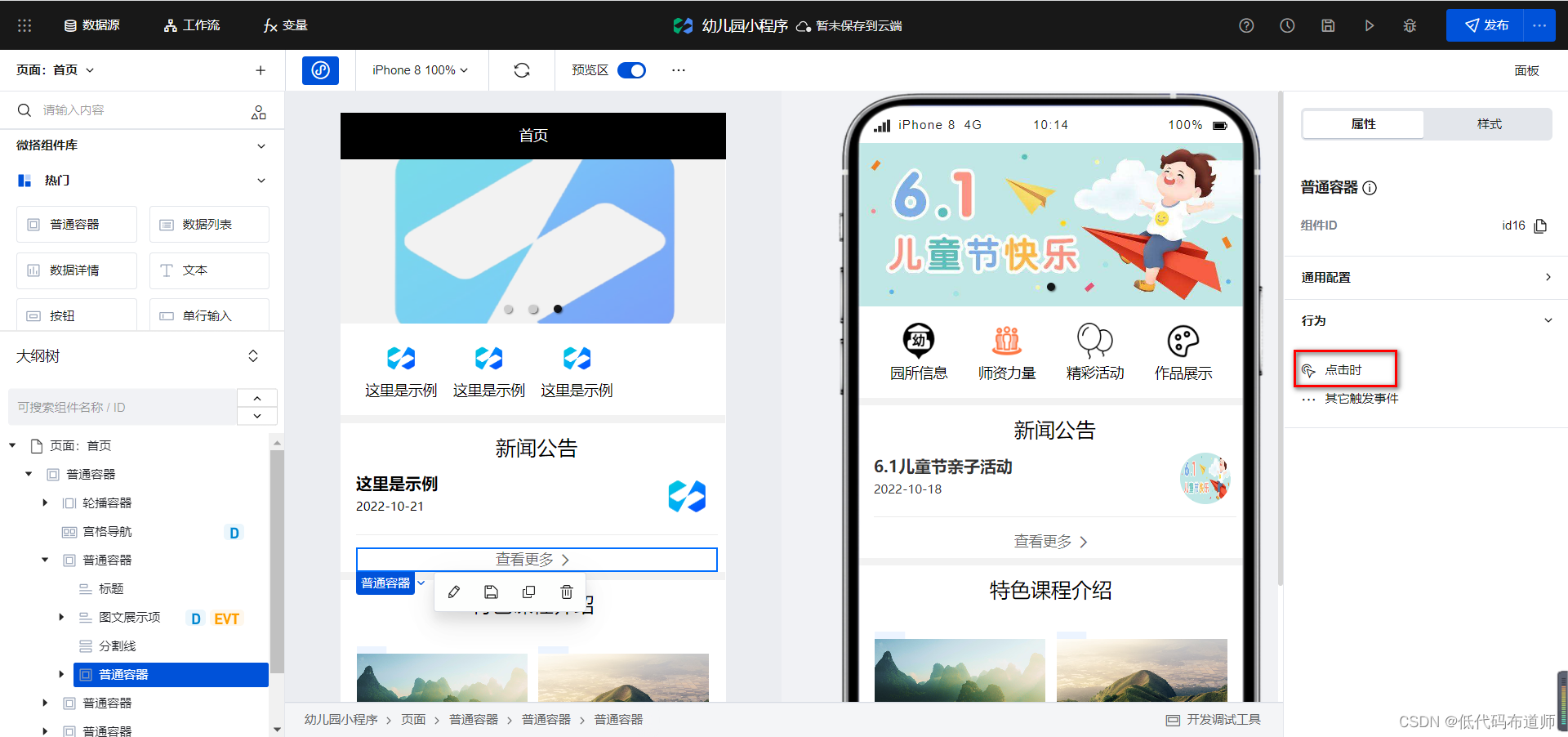
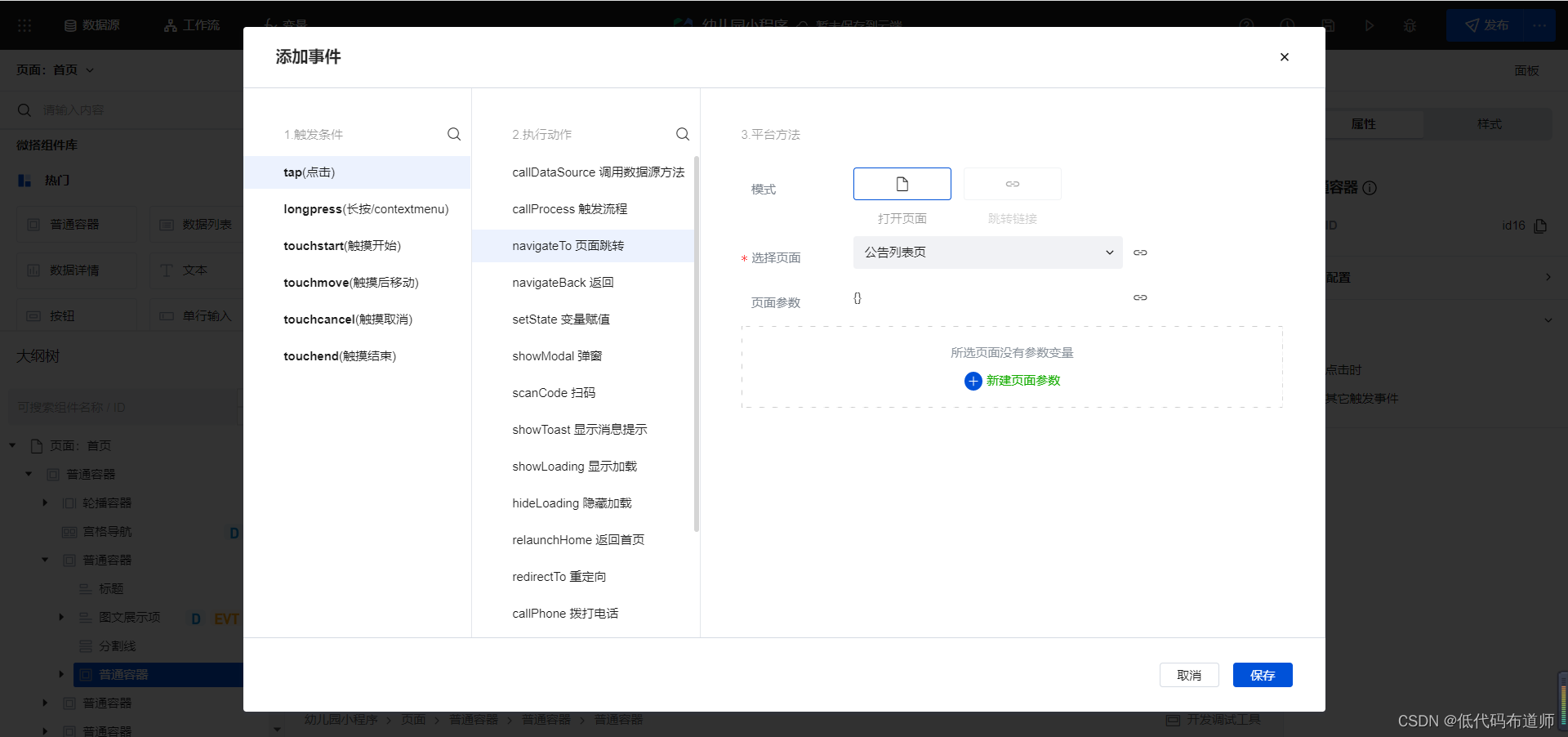
设置好之后我们回到首页,给查看更多的普通容器组件设置行为,跳转到公告列表页面


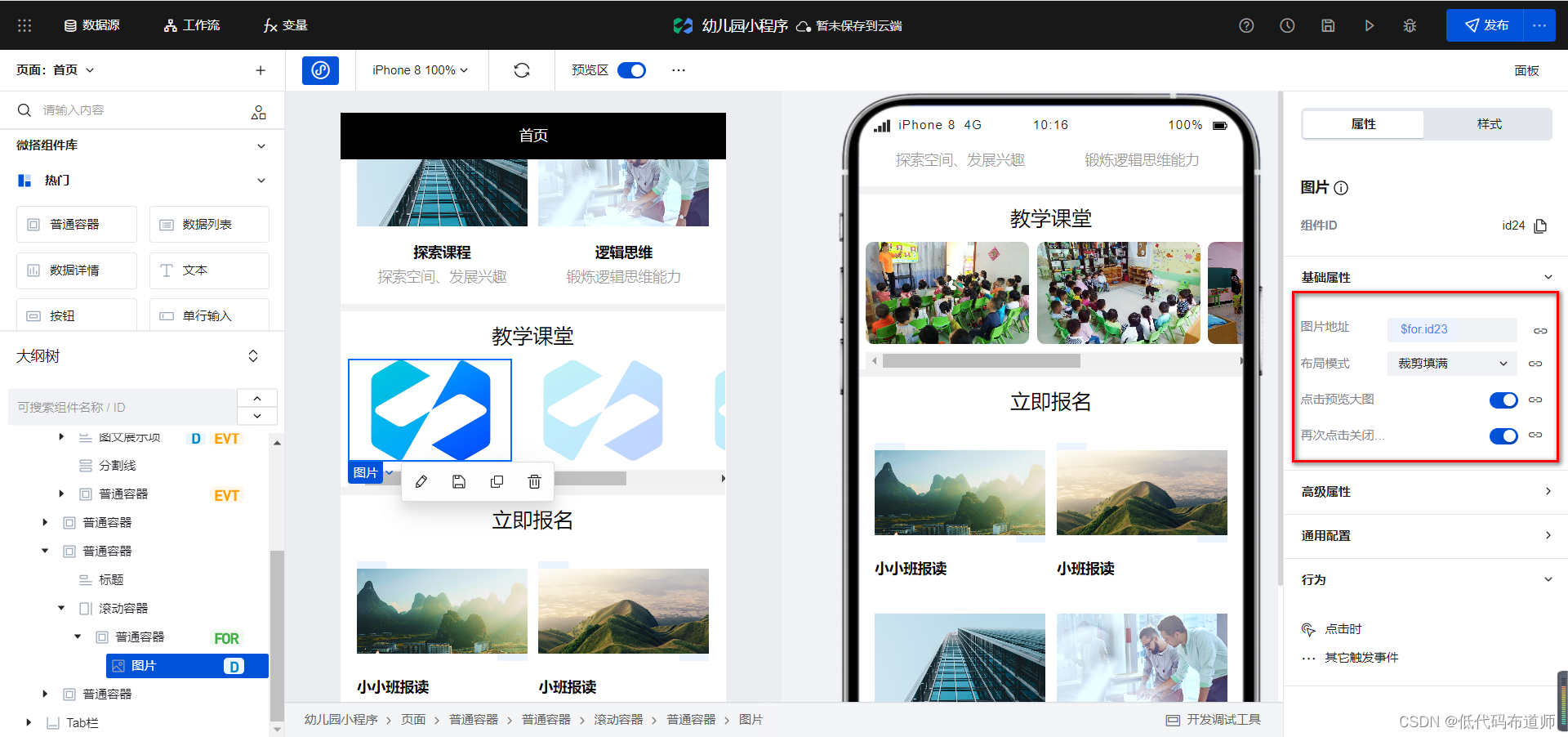
教学课堂
教学课堂我们增加一个点击预览大图的功能,只需要打开配置即可


预约报读列表
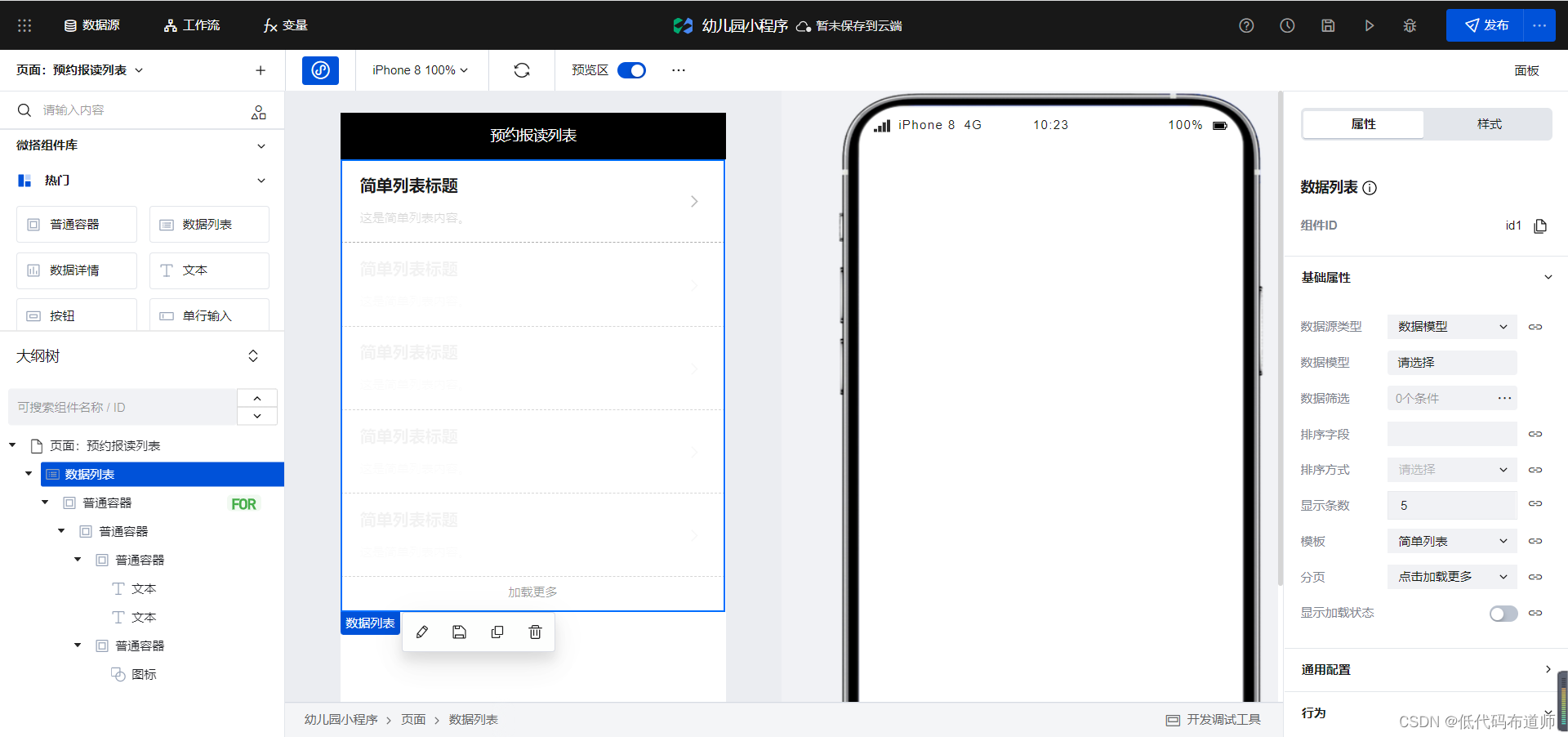
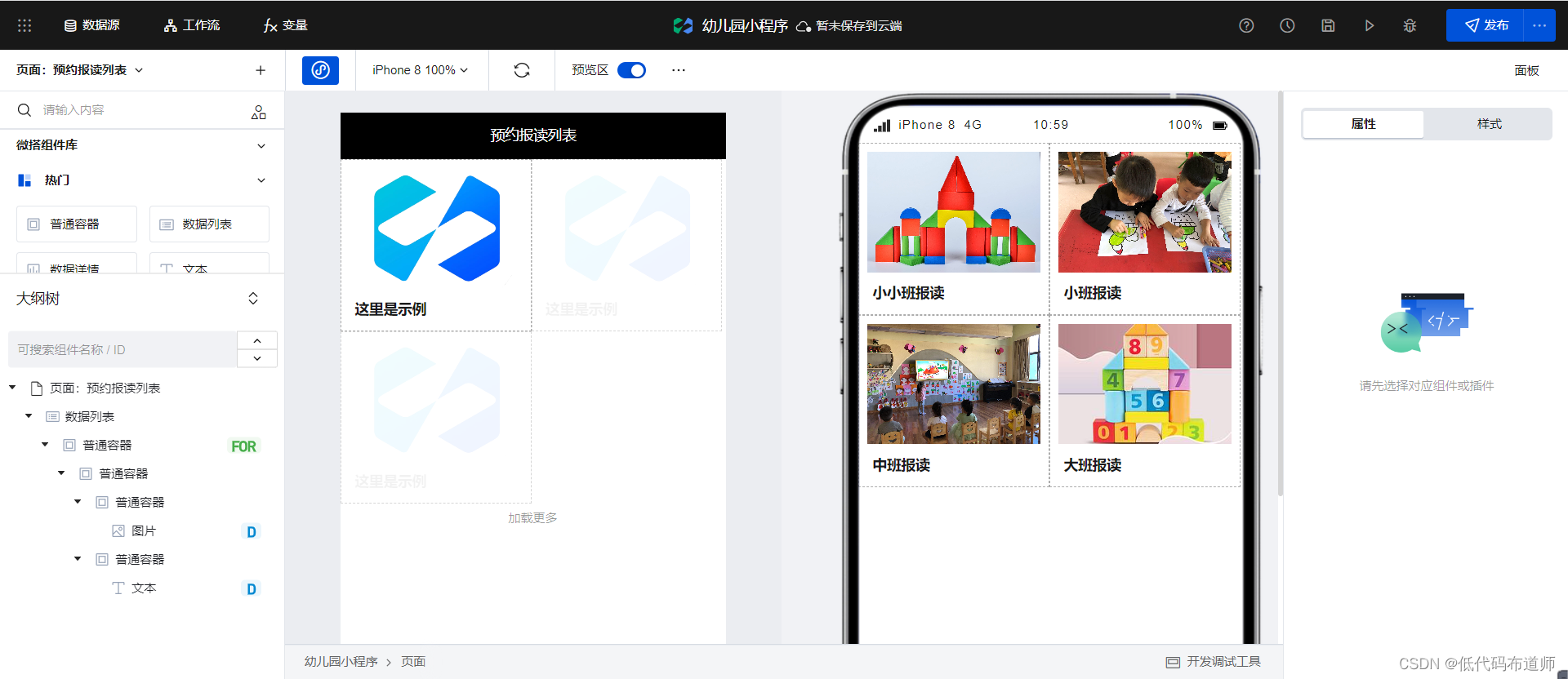
报读列表页面我们也使用数据列表组件进行开发,先往页面中添加数据列表组件

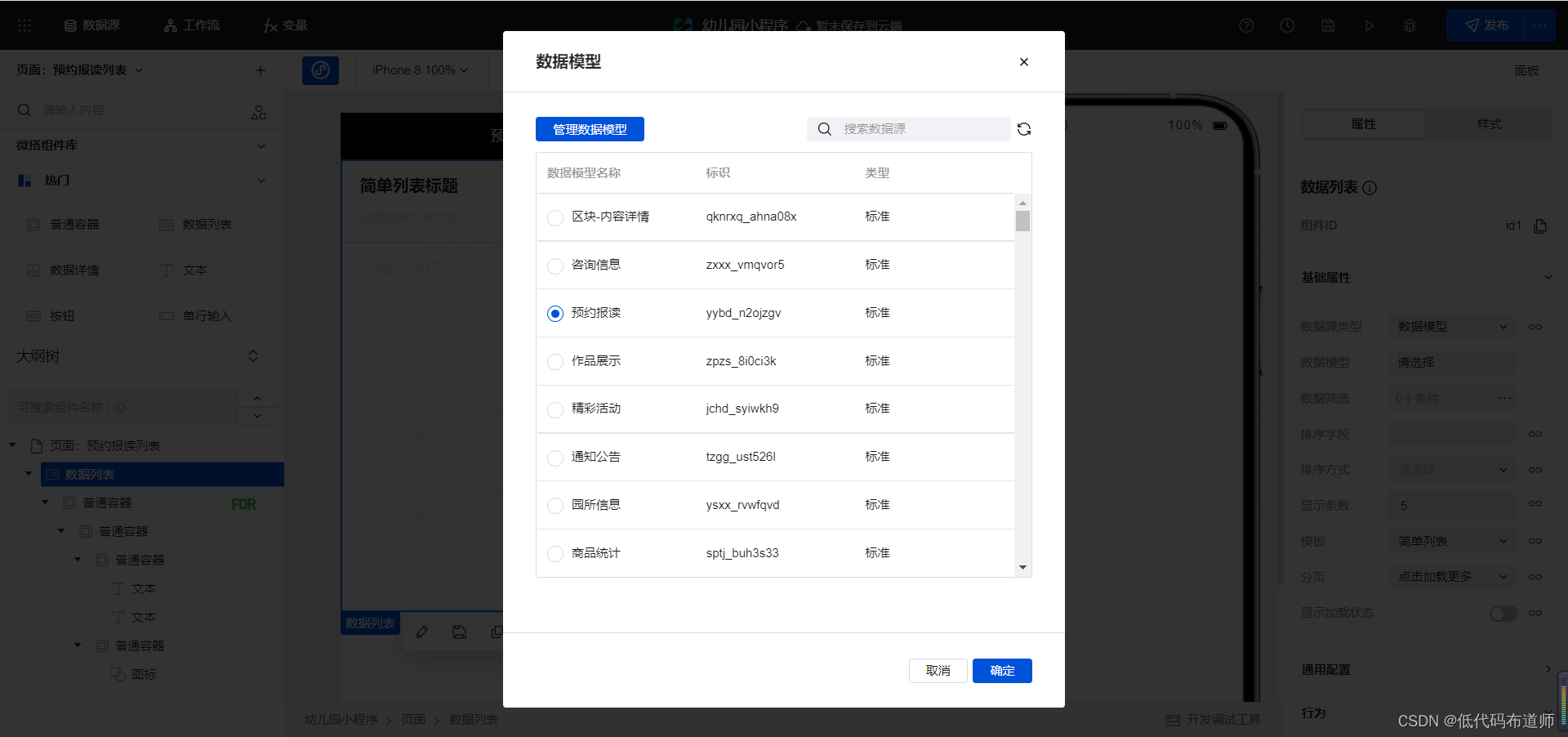
数据模型选择预约报读

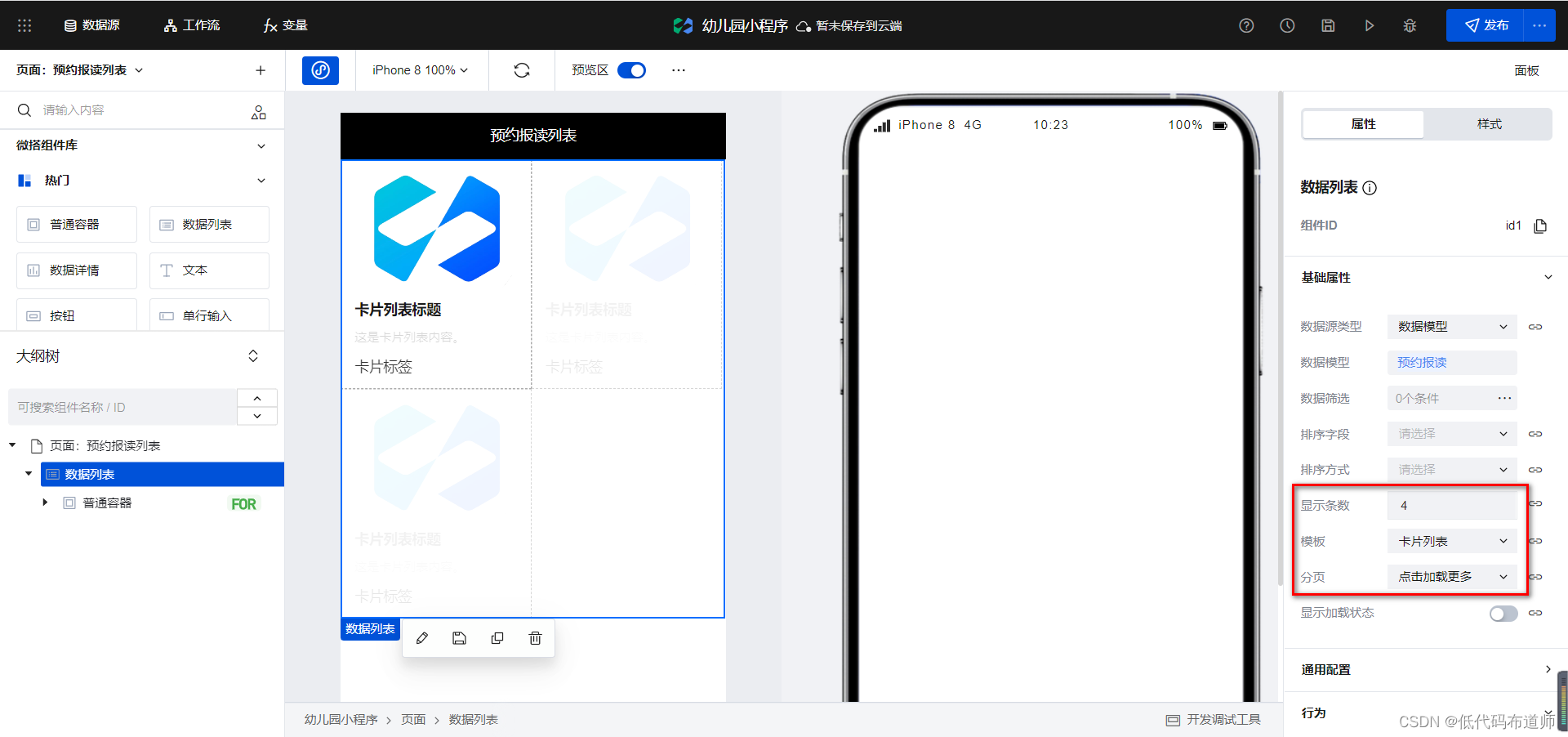
模板选择卡片列表,显示条数我们设置为4

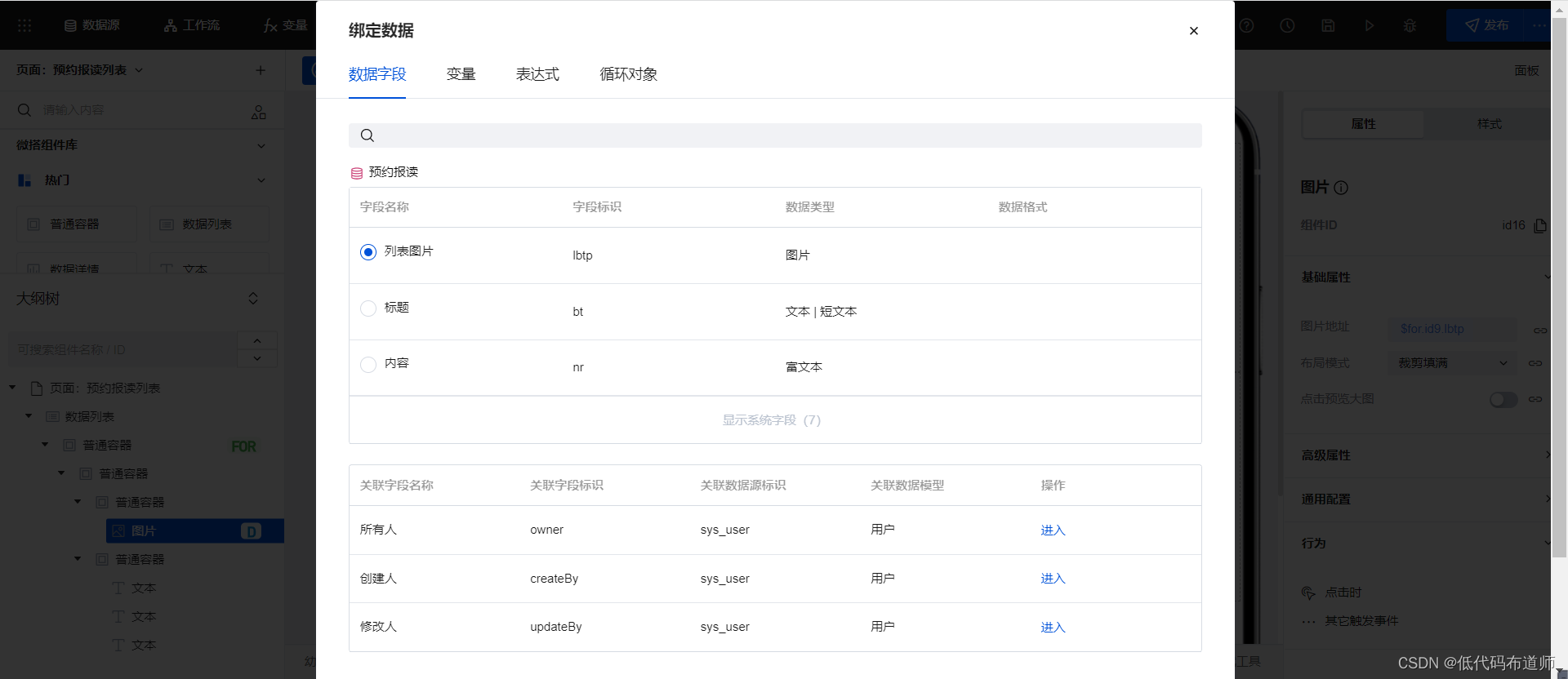
然后选中图片组件,将地址绑定为列表图片

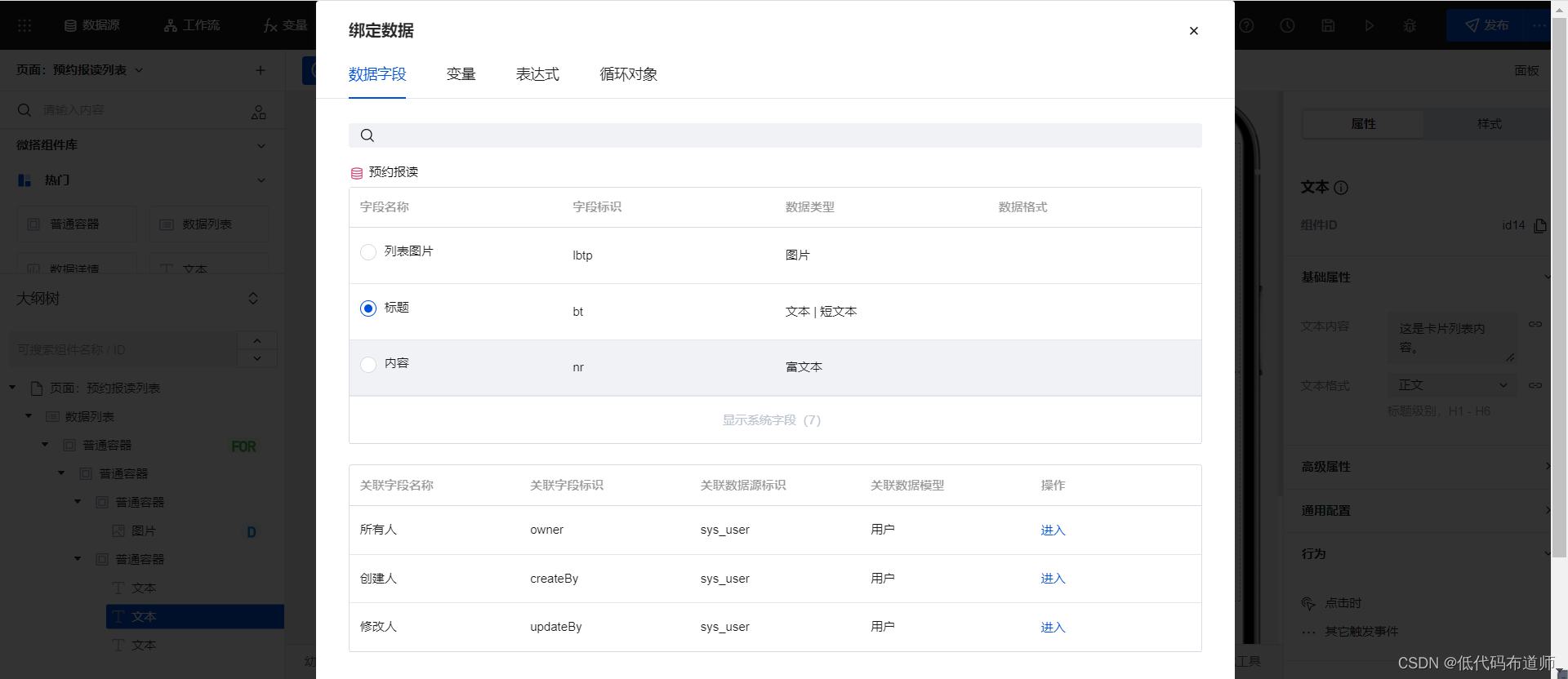
只保留一个文本组件,并将文本内容绑定为标题


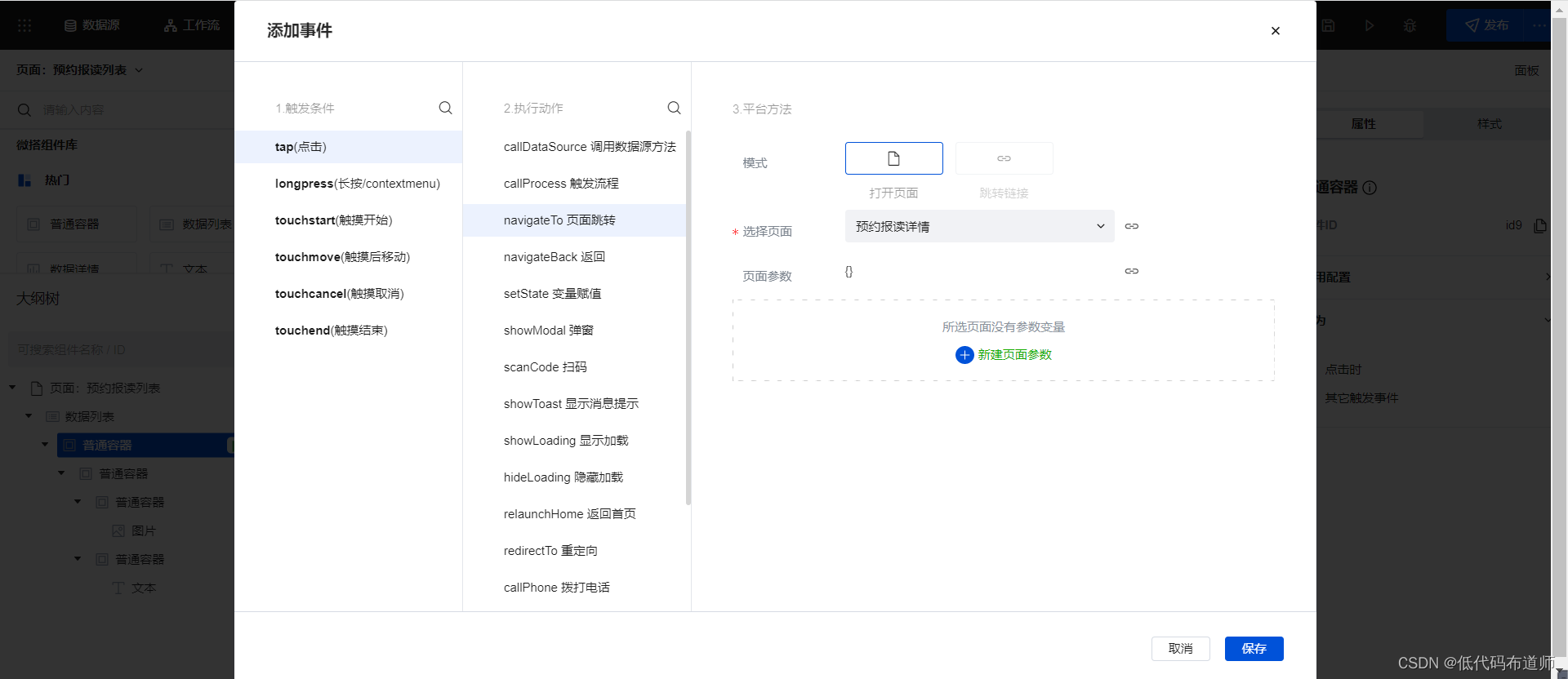
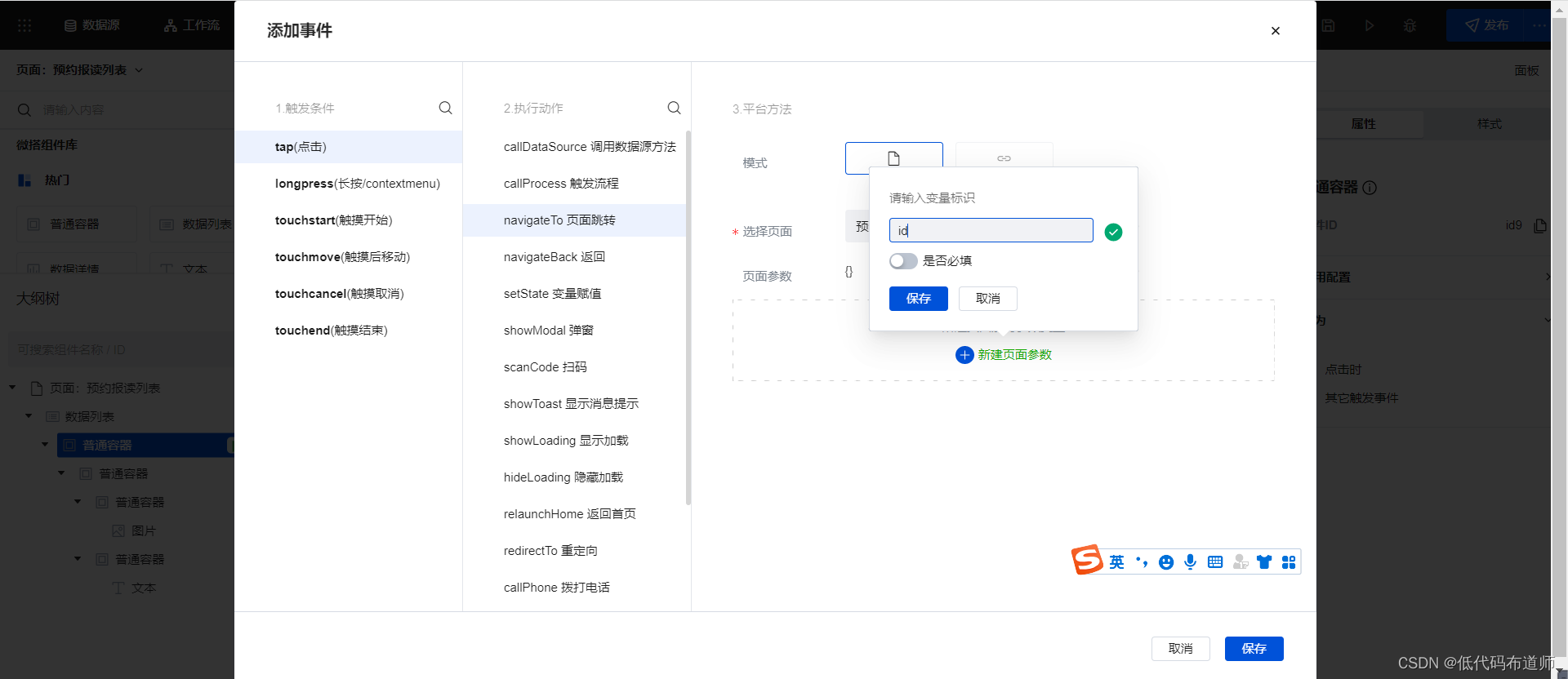
给外层的普通容器绑定行为,跳转到预约报读详情页

跳转的时候我们需要传入数据标识,可以新建页面参数,设置参数名称为id,并传入数据标识

预约报读详情页
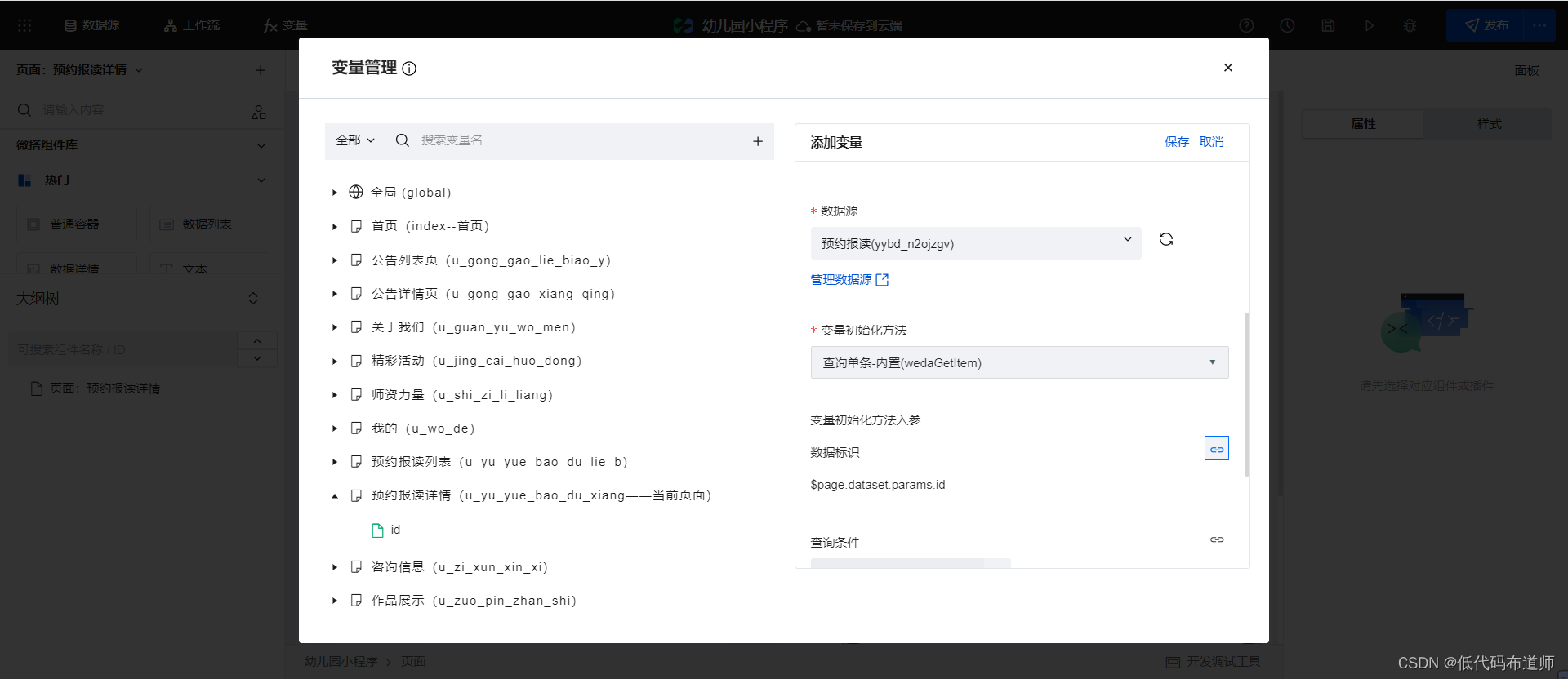
详情页我们展示数据的时候先需要定义变量,变量类型选择模型变量,方法选择查询单条,并且绑定我们的参数变量

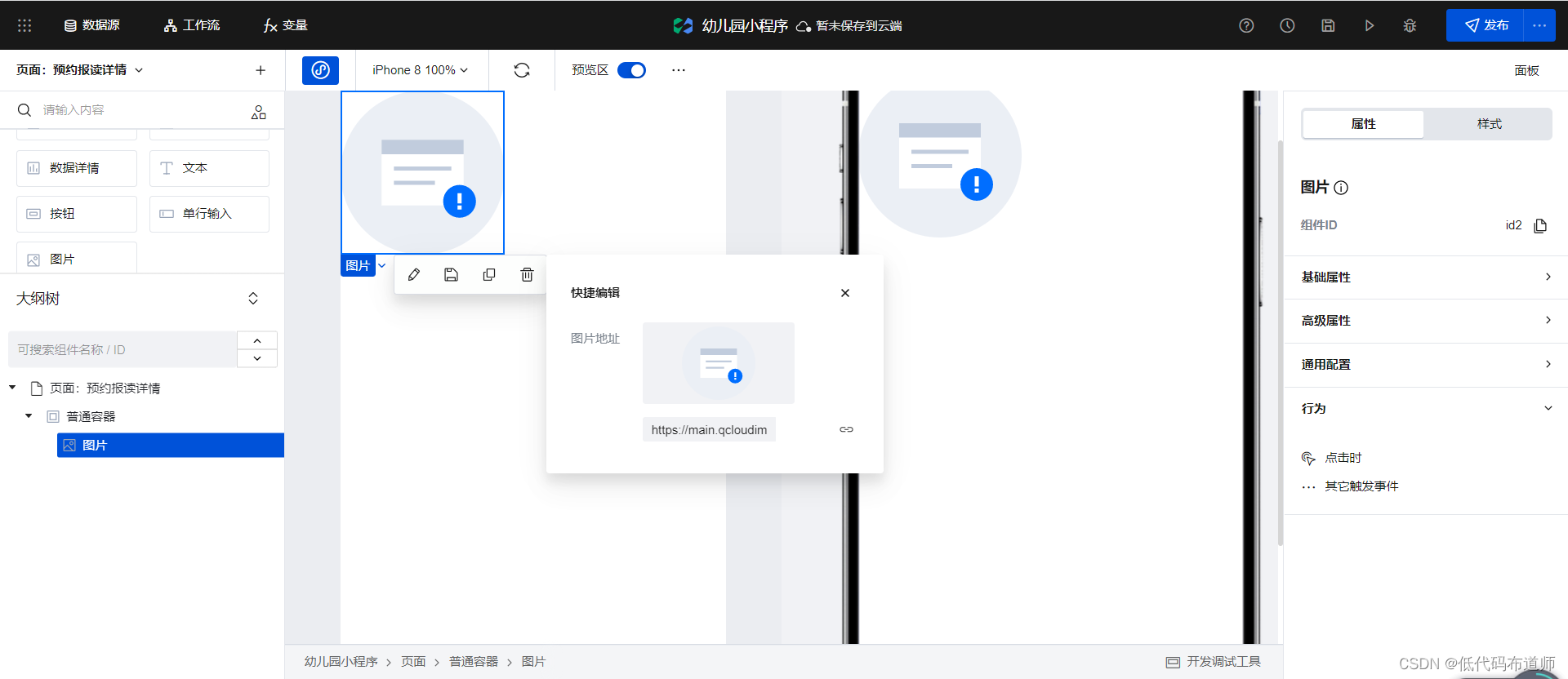
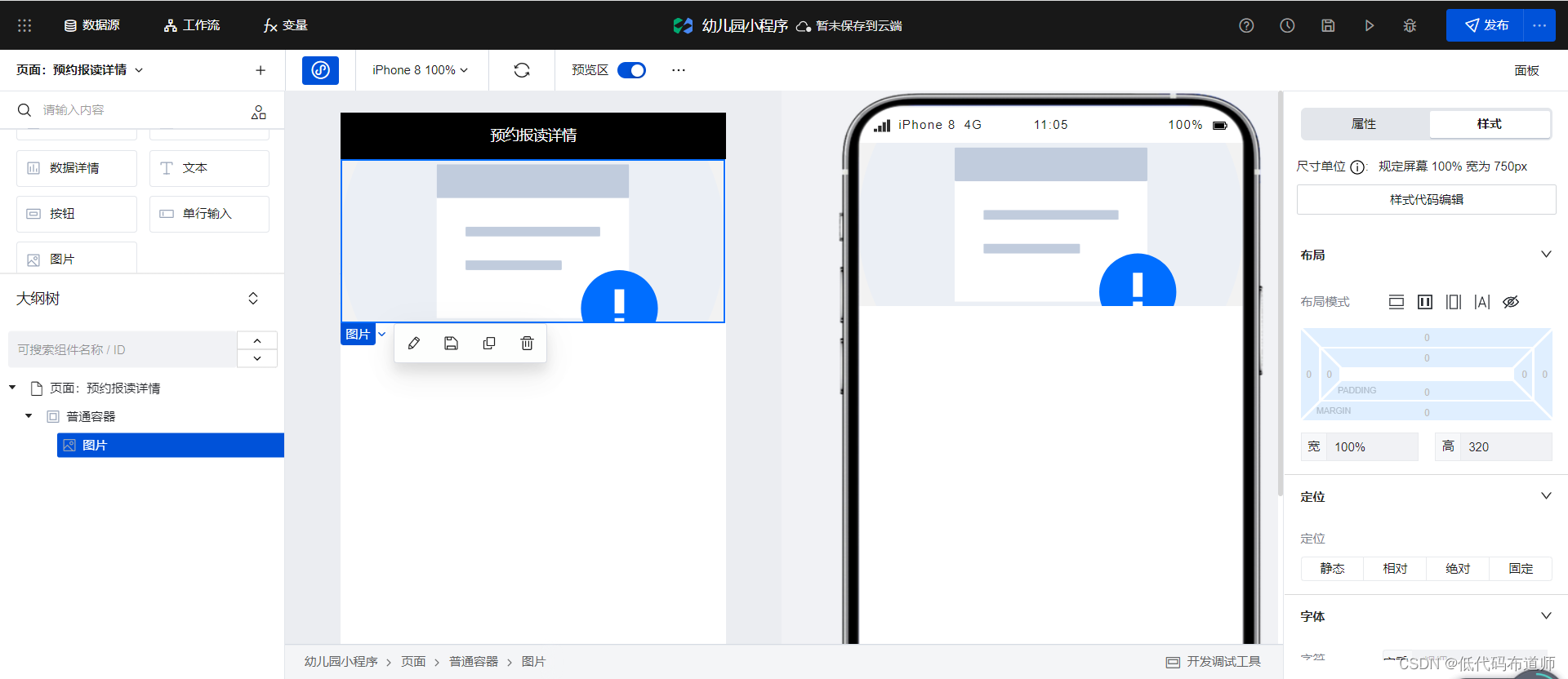
首先给页面增加一个普通容器,里边添加一个图片组件

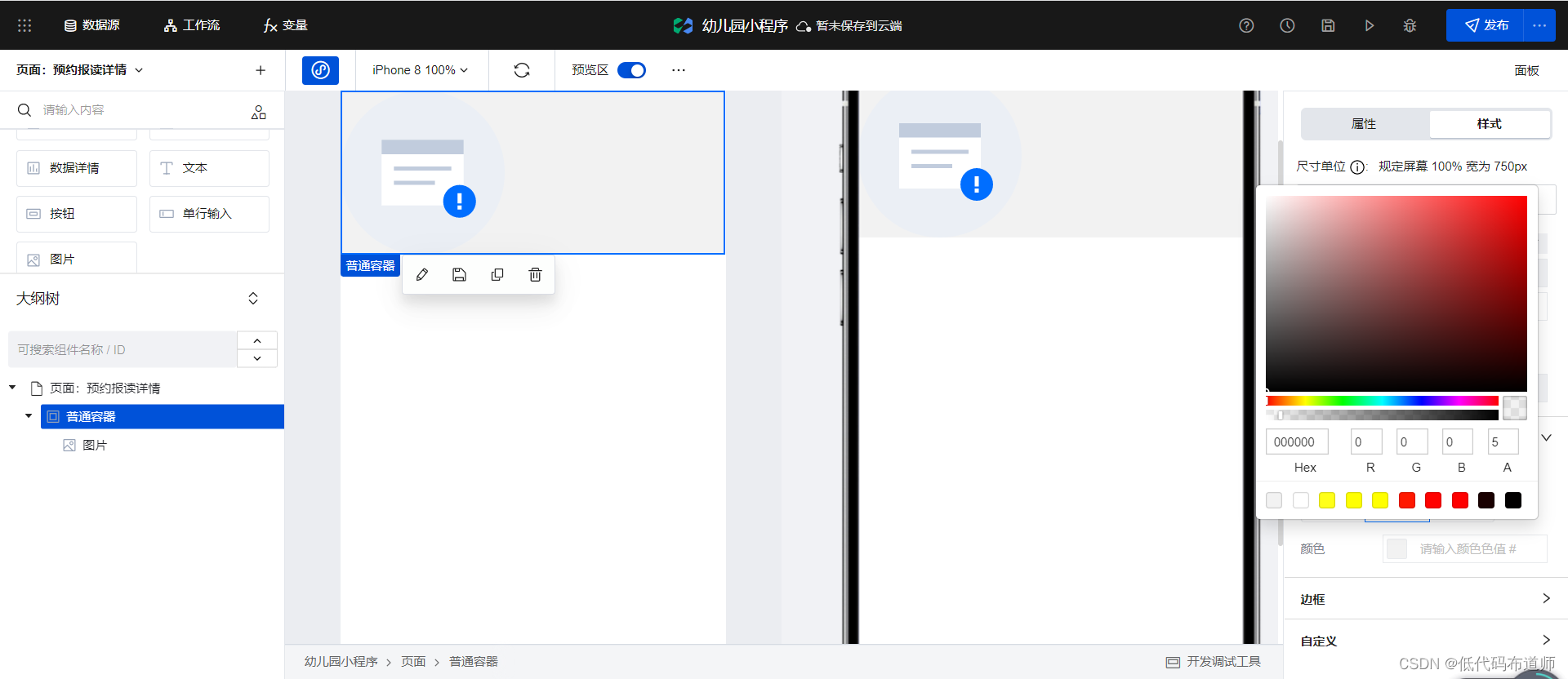
给普通容器增加一个灰色的背景

设置图片的宽为100%,高度为320

将图片地址绑定为变量里的列表图片

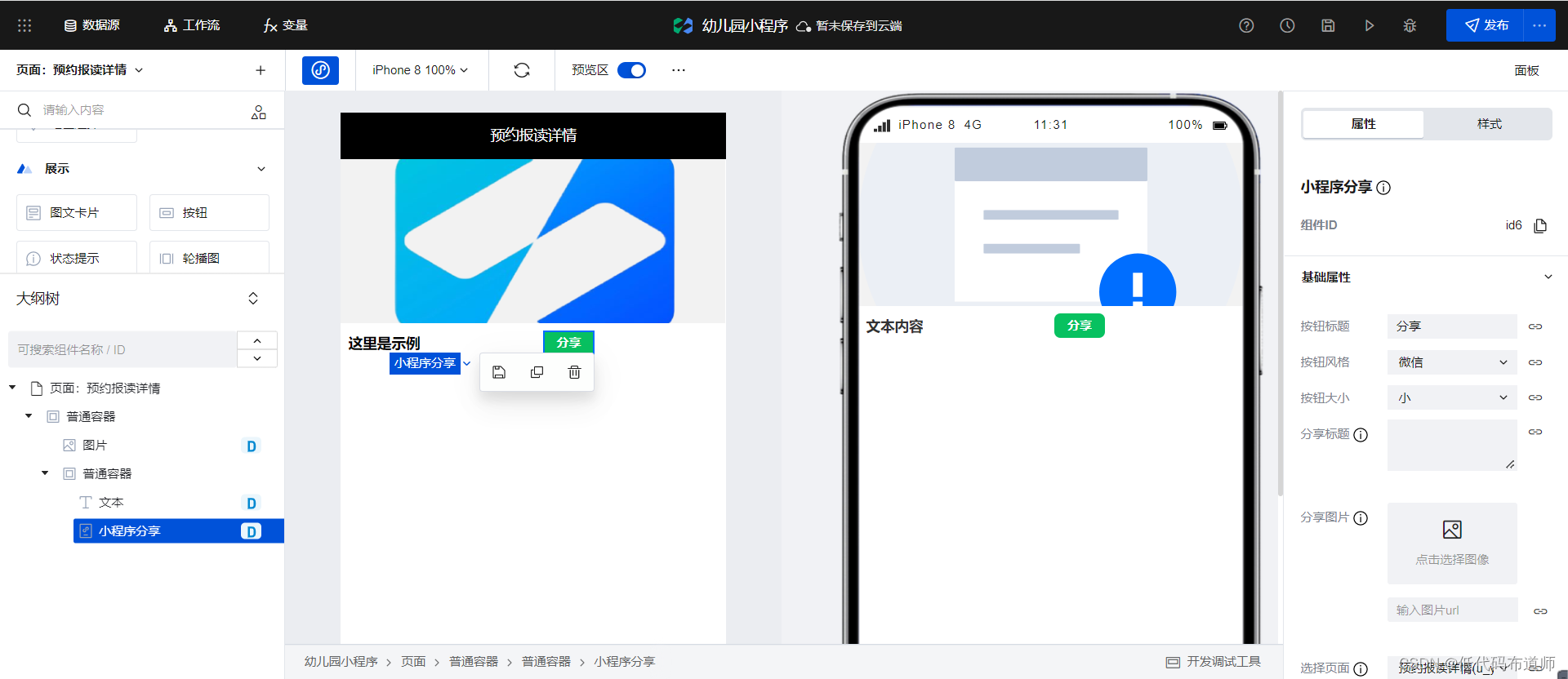
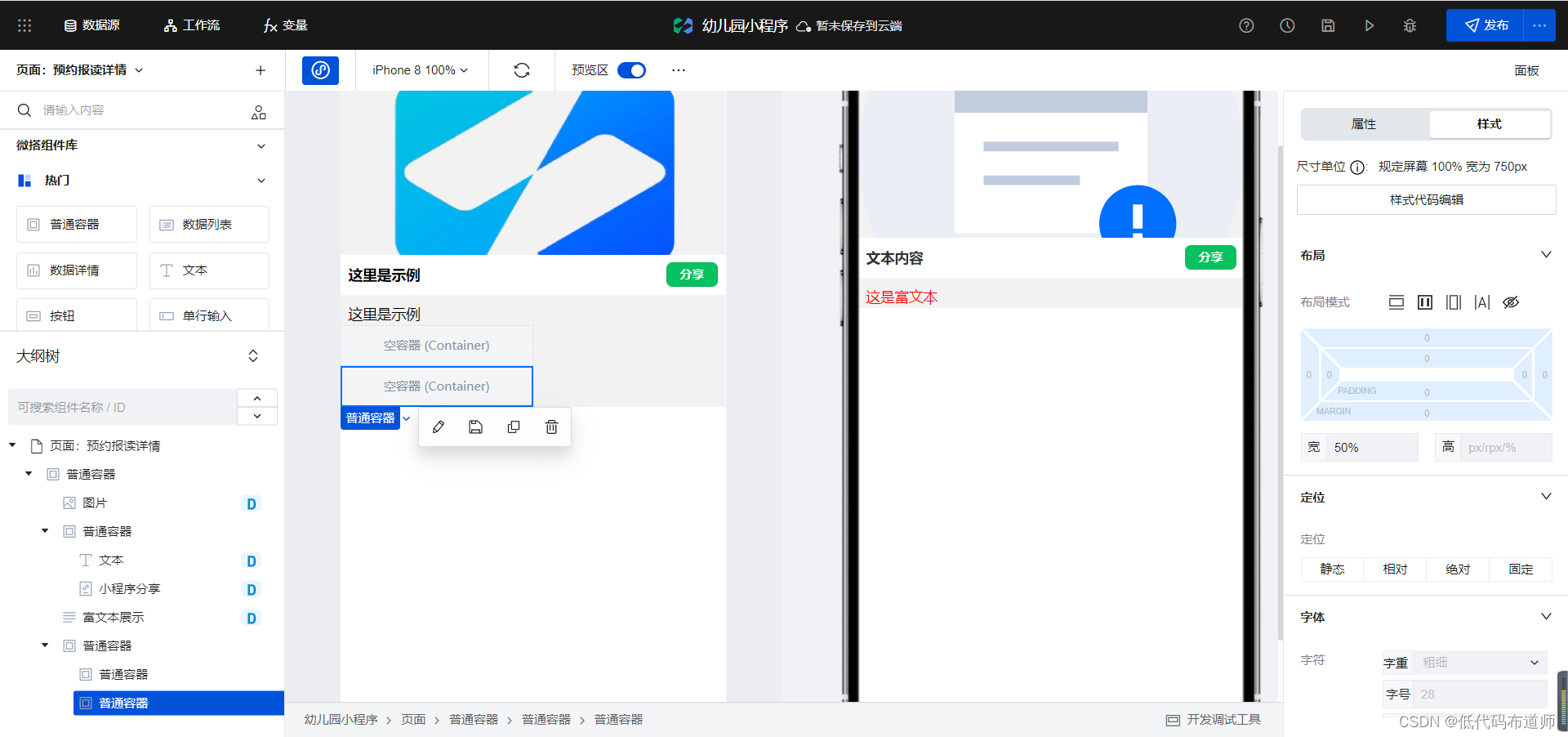
在图片组件下边增加一个普通容器,里边添加文本和小程序分享组件

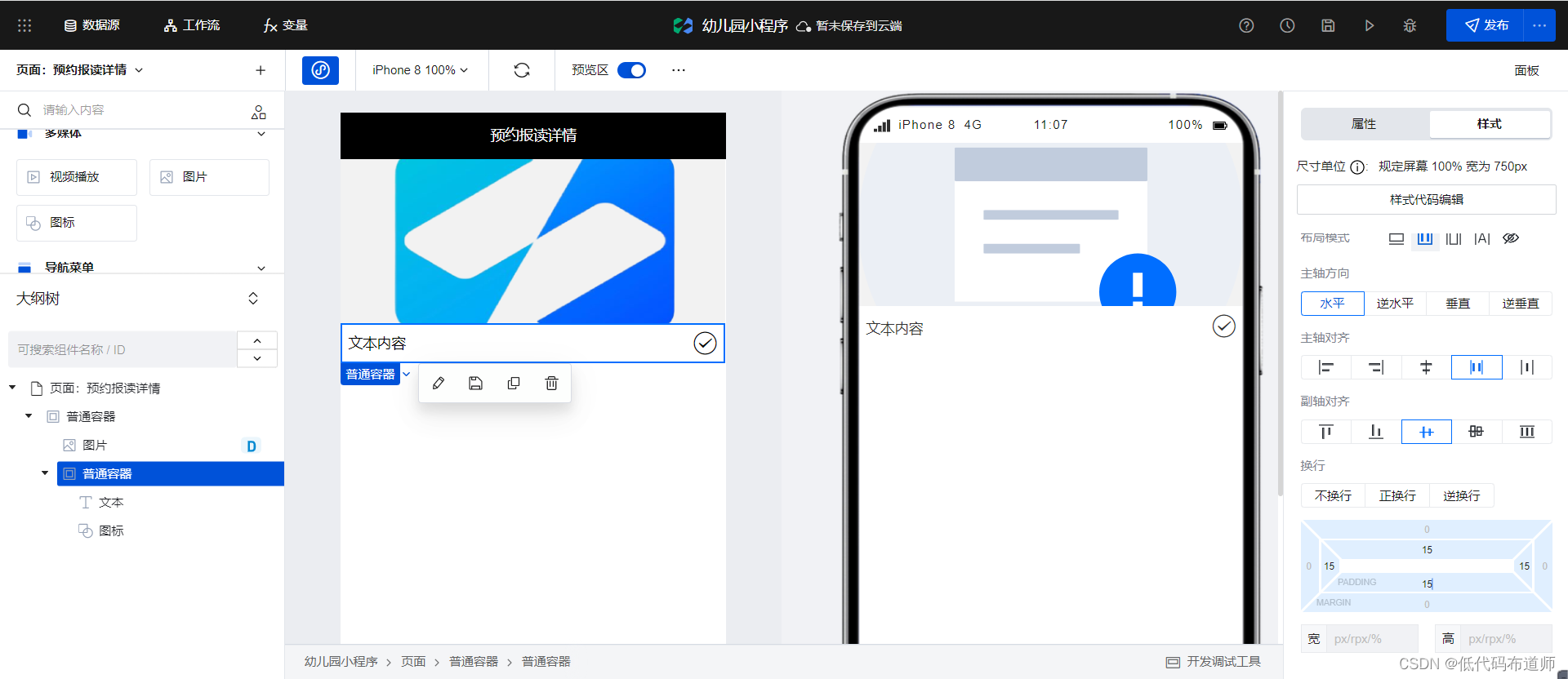
设置普通容器的背景色为白色,一定的内边距,布局设置为flex布局

self {
padding: 15px;
display: flex;
justify-content: space-between;
align-items: center;
flex-direction: row;
background: rgb(255, 255, 255)
}
将文本内容绑定为变量中的标题

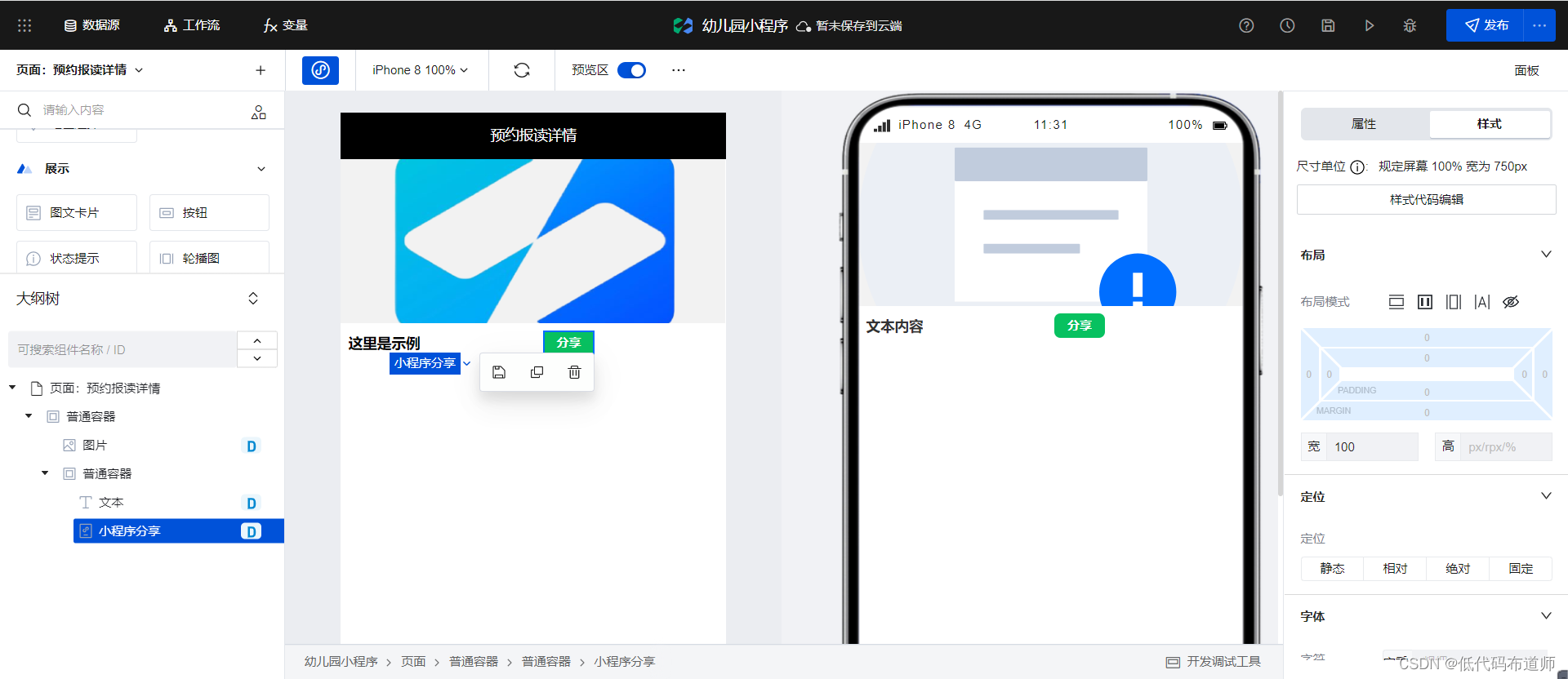
设置小程序分享组件的宽度为100

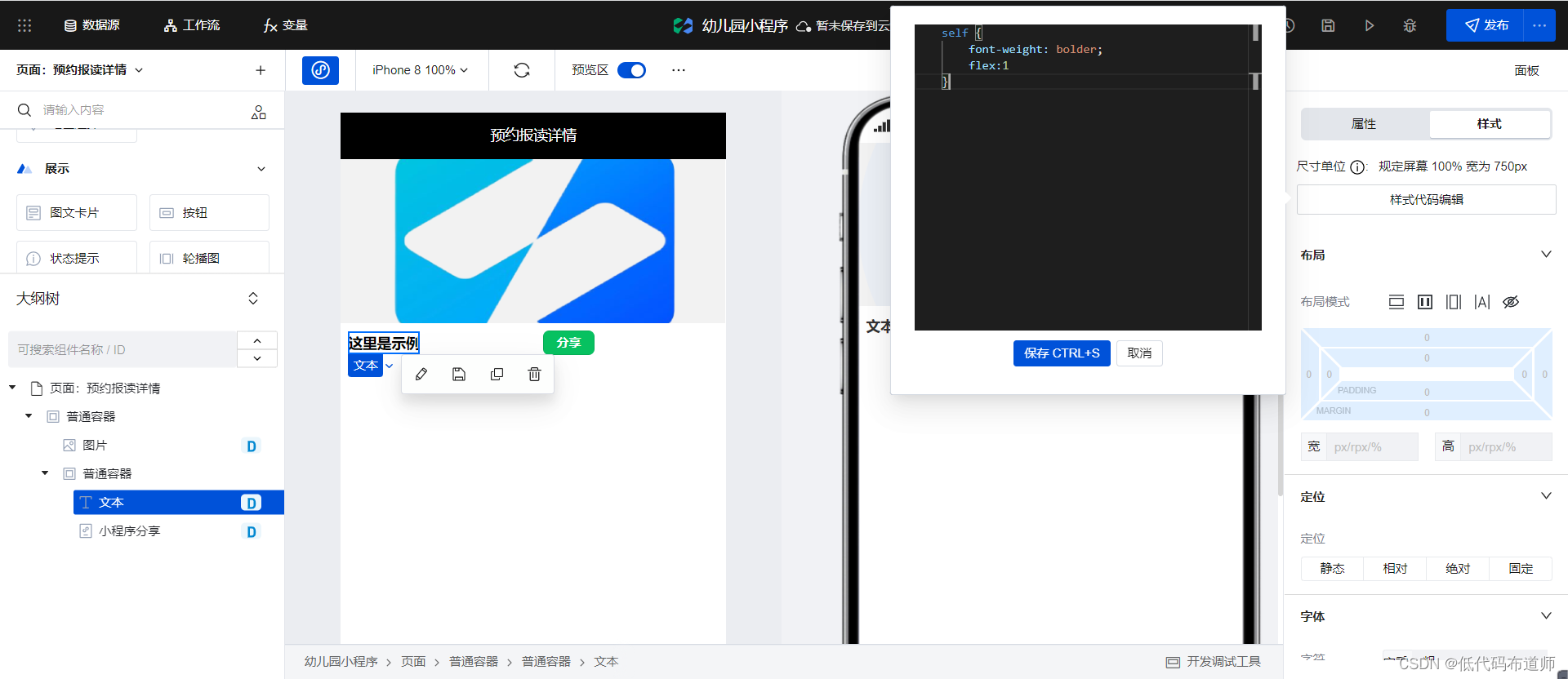
目前没有实现两端对齐,我们要给文本组件增加一个样式flex:1

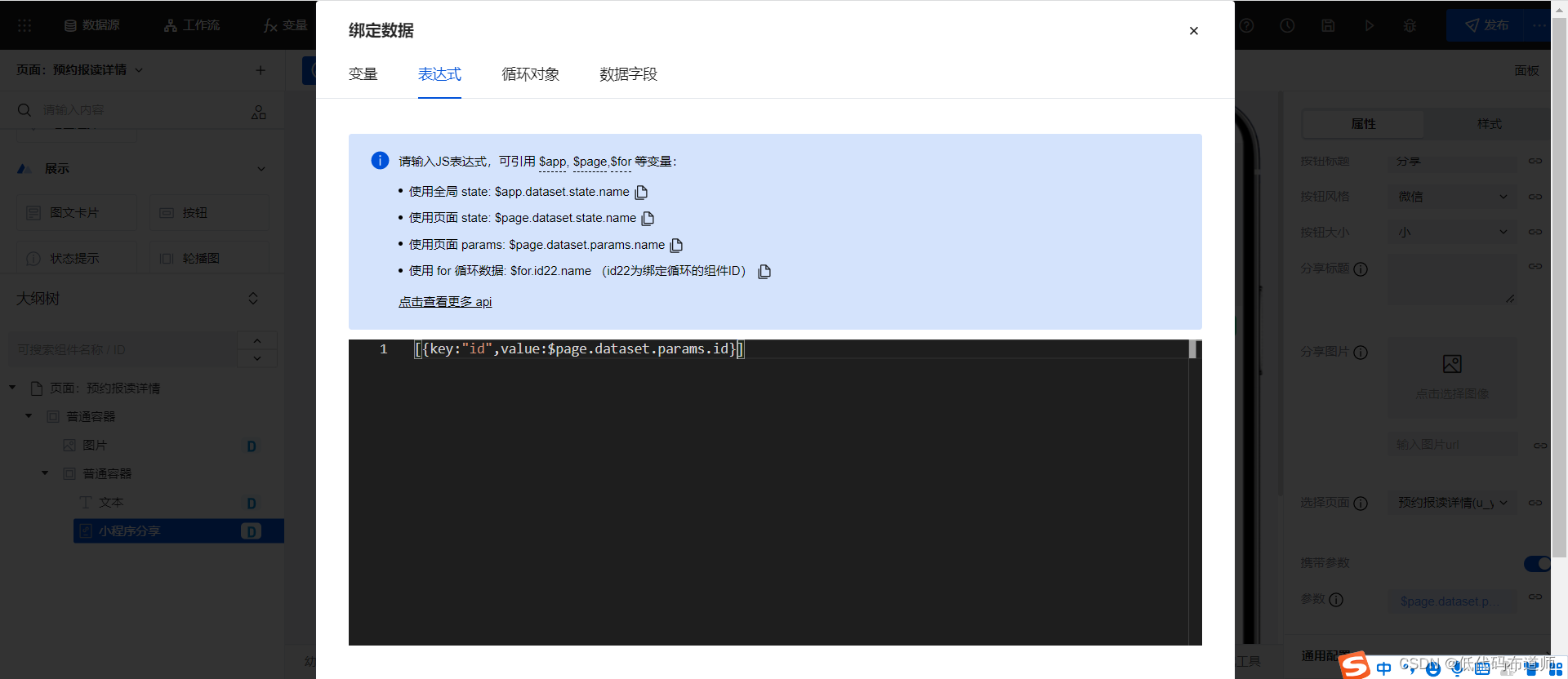
还有就是小程序分享后需要传入参数,我们使用表达式进行绑定

[{
key:"id",value:$page.dataset.params.id}]
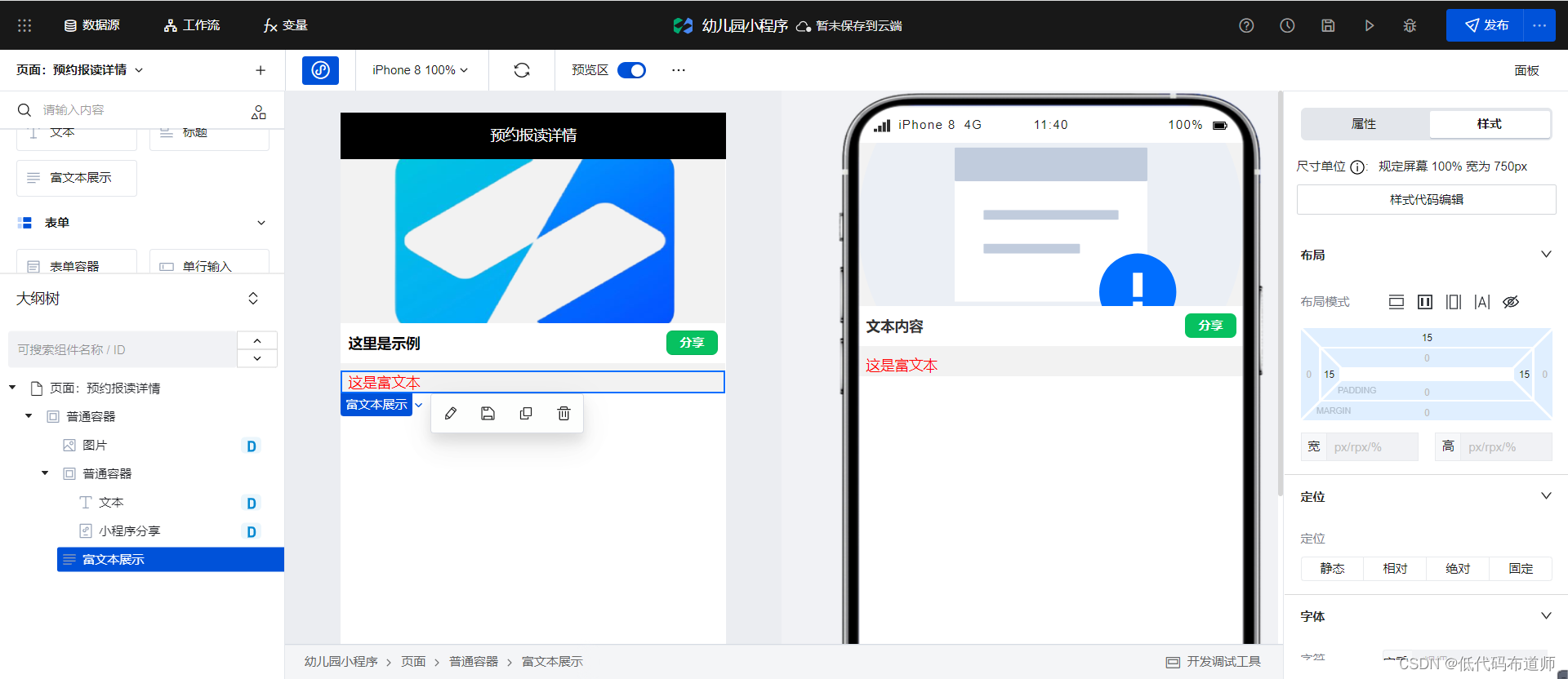
接着增加一个富文本展示组件

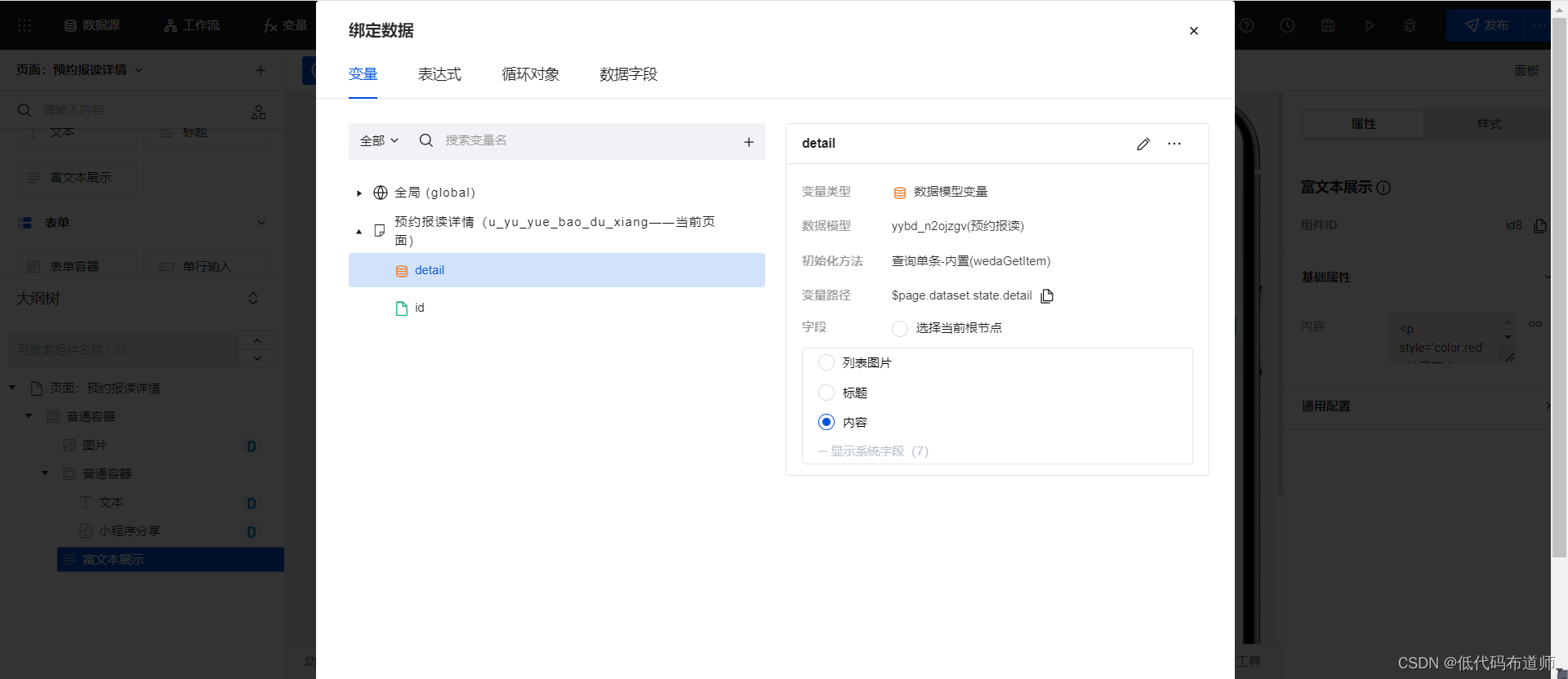
绑定内容字段

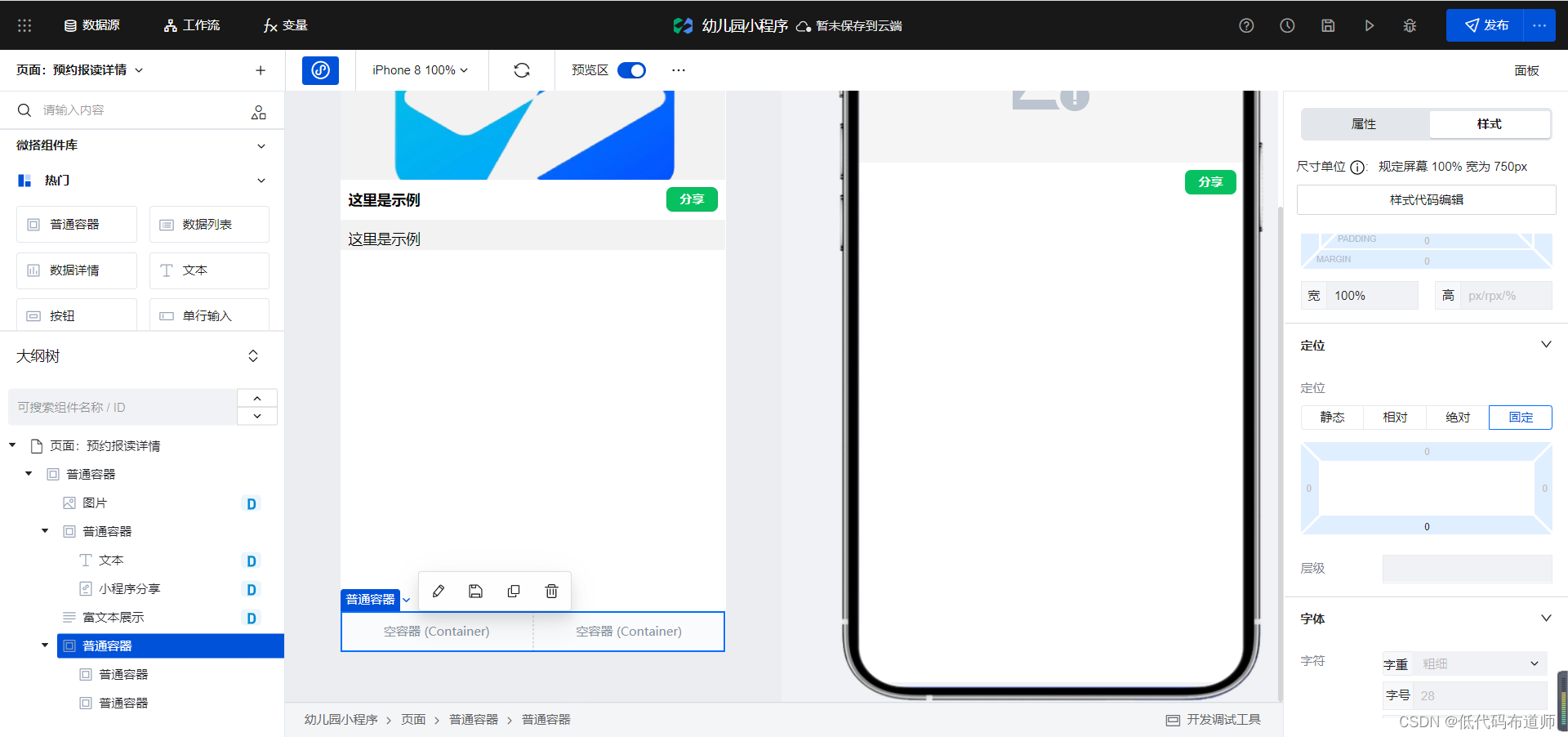
接着我们实现一下底部的按钮,先添加一个普通容器,里边添加两个普通容器,宽度各位50%

设置父容器的布局为flex布局,定位为固定定位

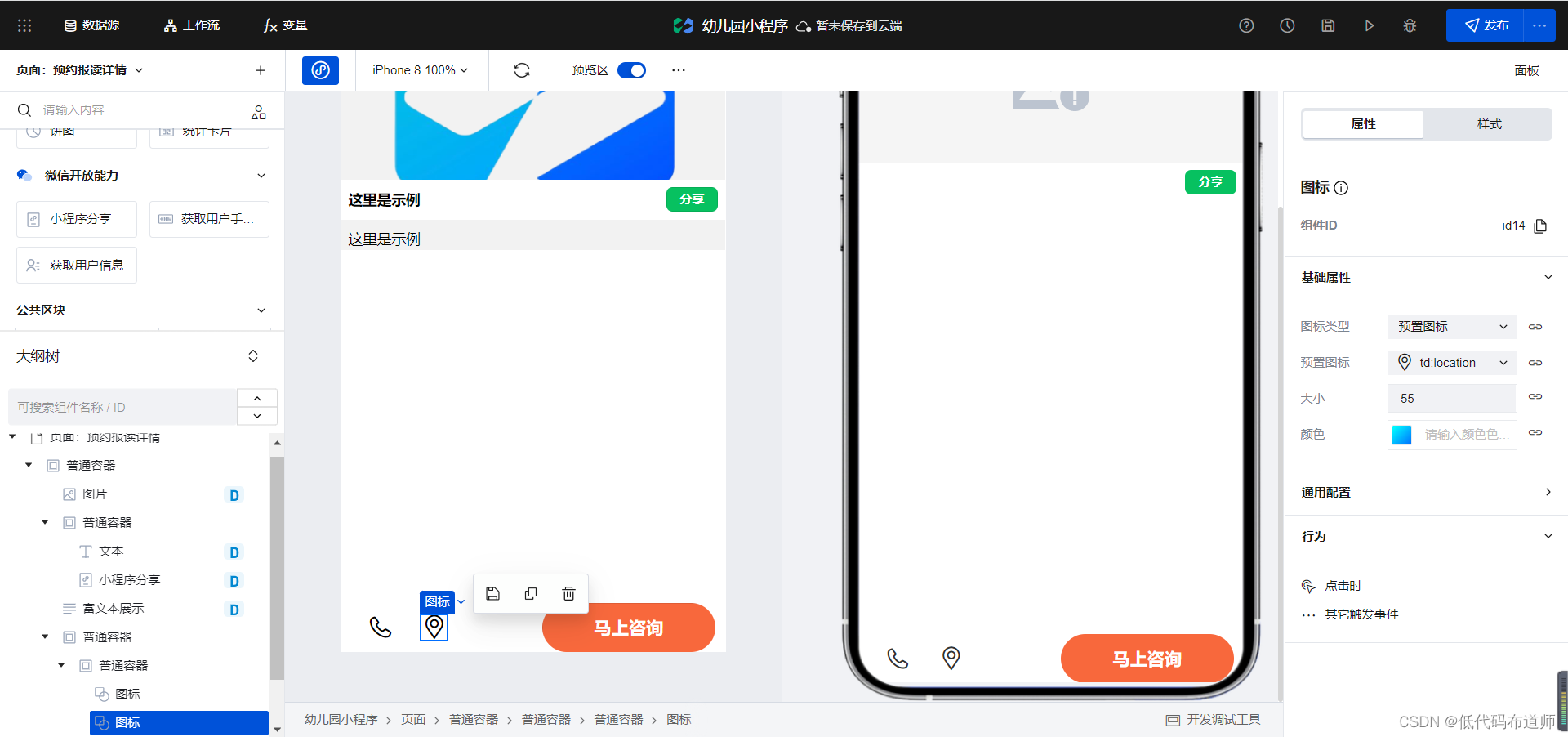
第一个普通容器里增加两个图标组件,第二个普通容器增加按钮组件,并设置好样式

总结
我们本篇继续完善了小程序,实现了页面的效果,我们下一篇讲解一下拨打电话、地图导航和提交信息的功能,敬请期待。