我们的连载小程序更新到第三篇了,前两篇分别讲解了需求设计及首页开发,前两篇文章如下:
需求分析及设计
首页开发
我们本篇继续我们的开发
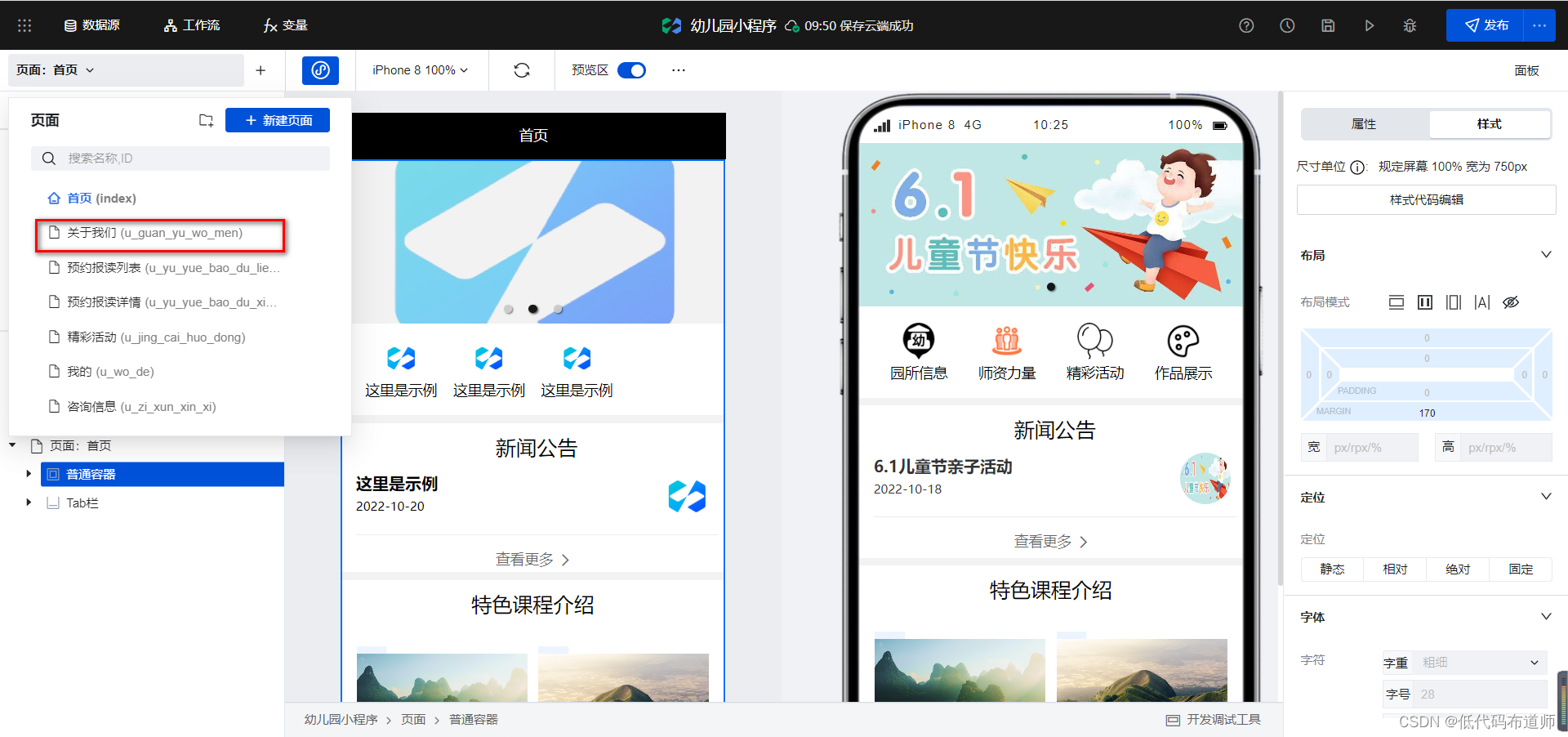
关于我们
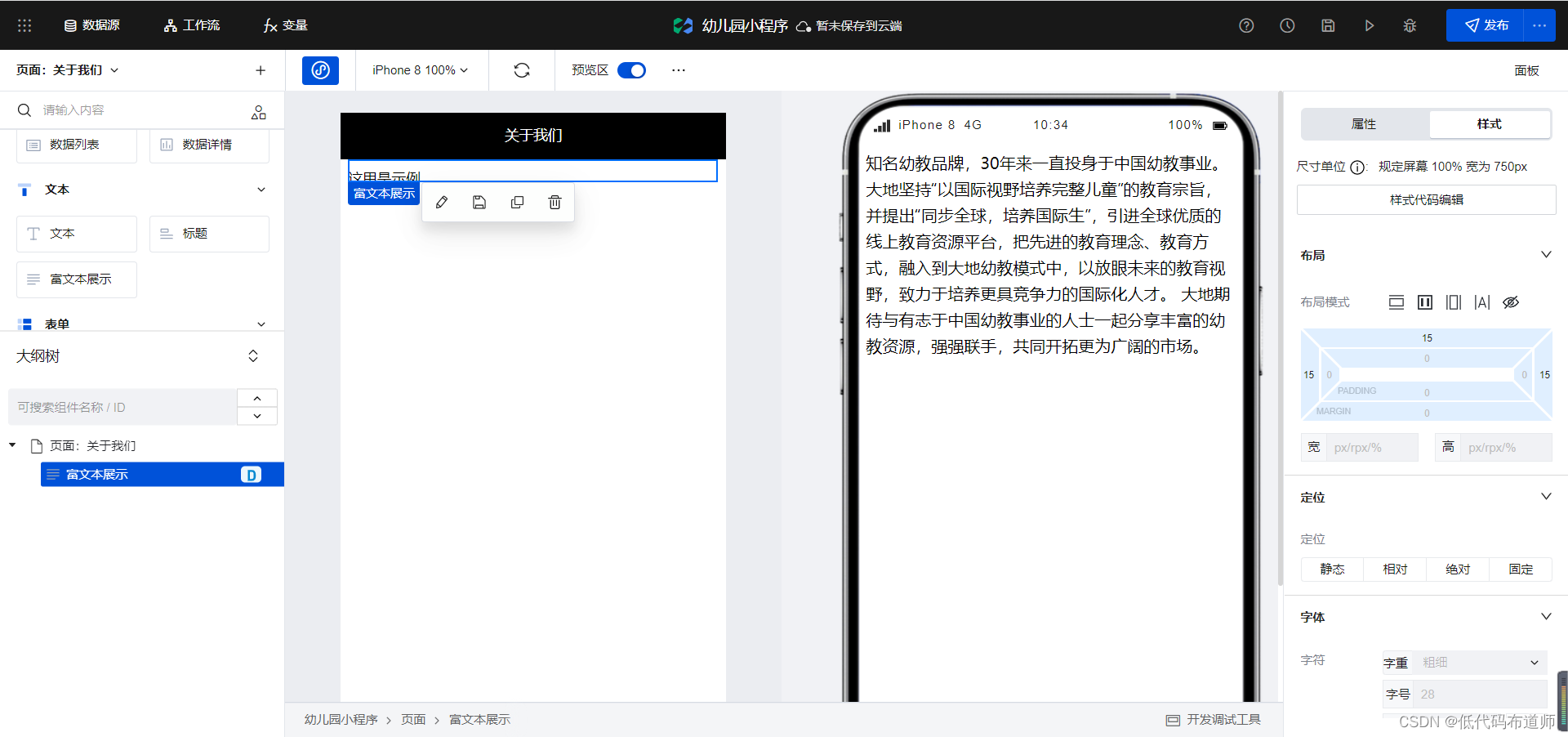
先开发一个介绍幼儿园的页面,一般是在后台先将文章录入好,前端的话从数据源读取信息展示到页面上。点击页面,切换到关于我们页面

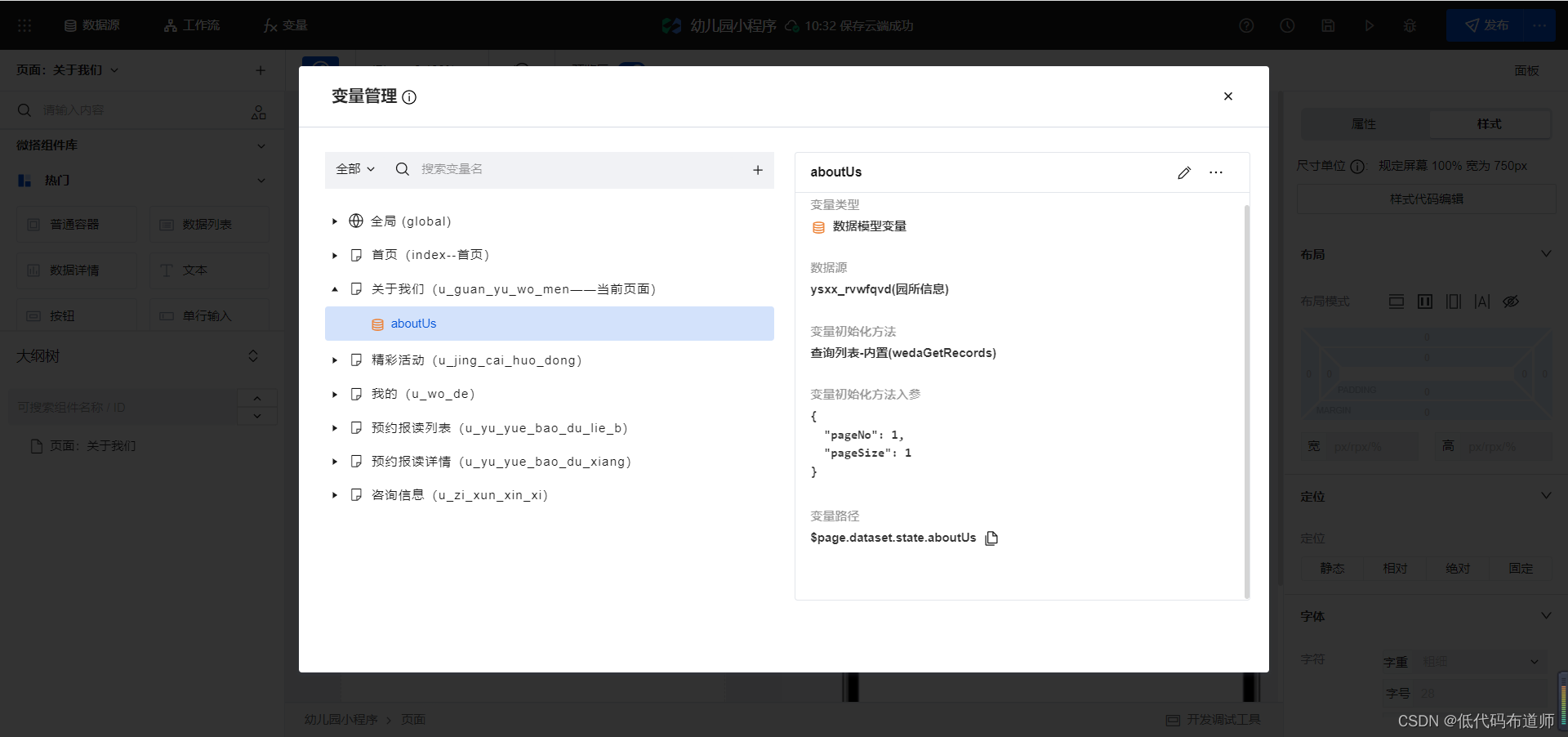
要想从数据源读取信息,先需要定义变量。我们创建一个模型变量,读取数据源的第一条数据

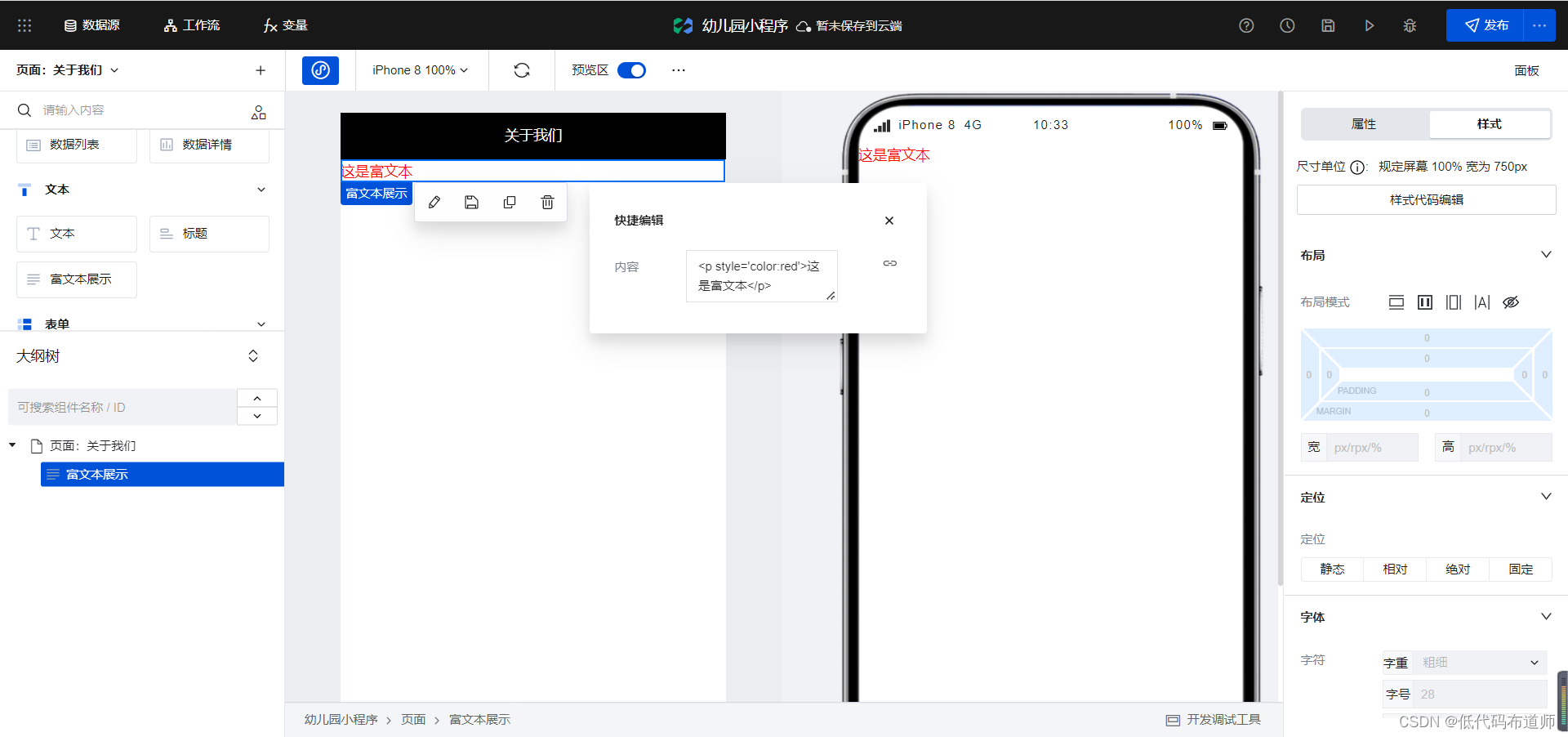
添加一个富文本展示组件

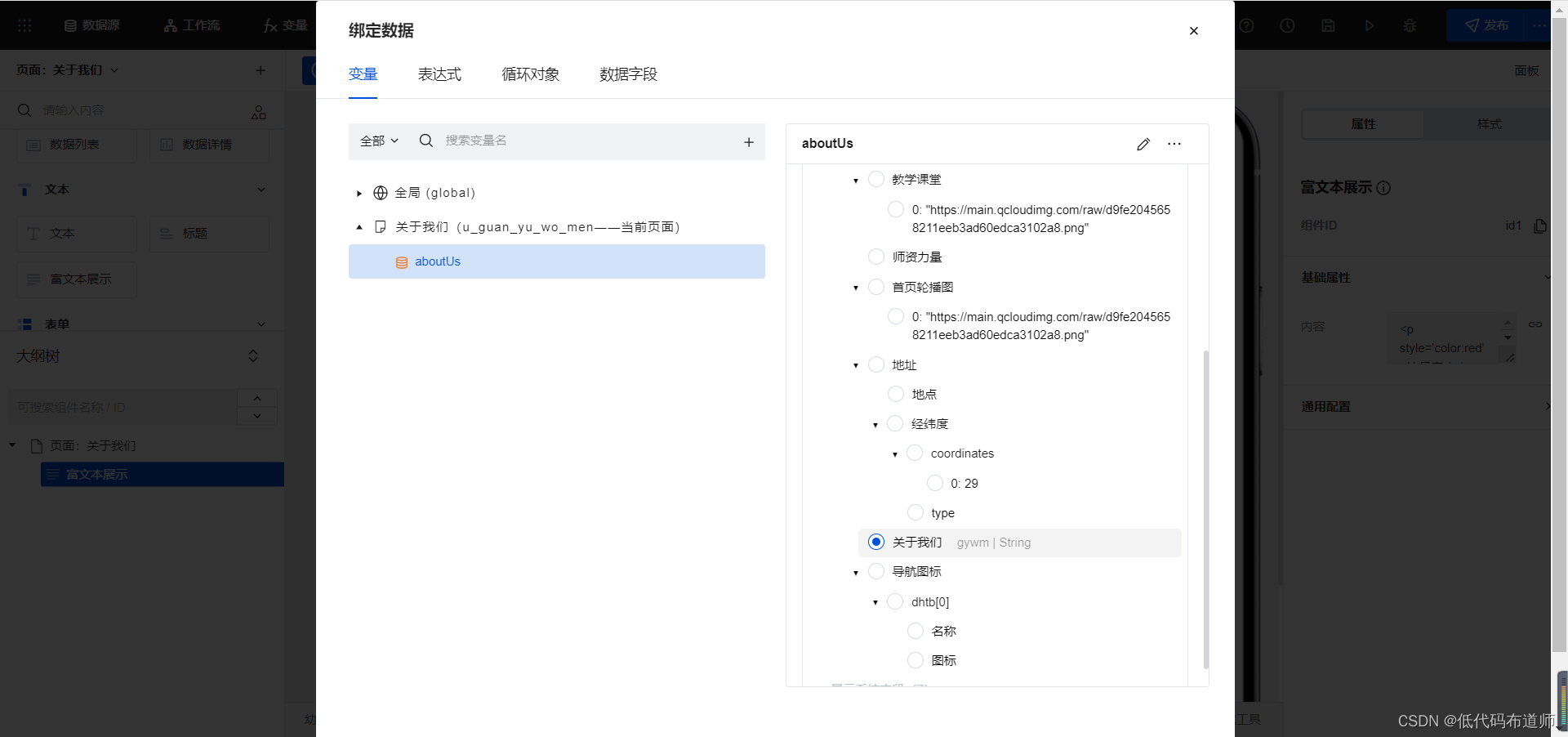
内容绑定为变量中的关于我们字段


师资力量
师资力量的效果和园所介绍一样,我们可以复用师资力量的页面
精彩活动
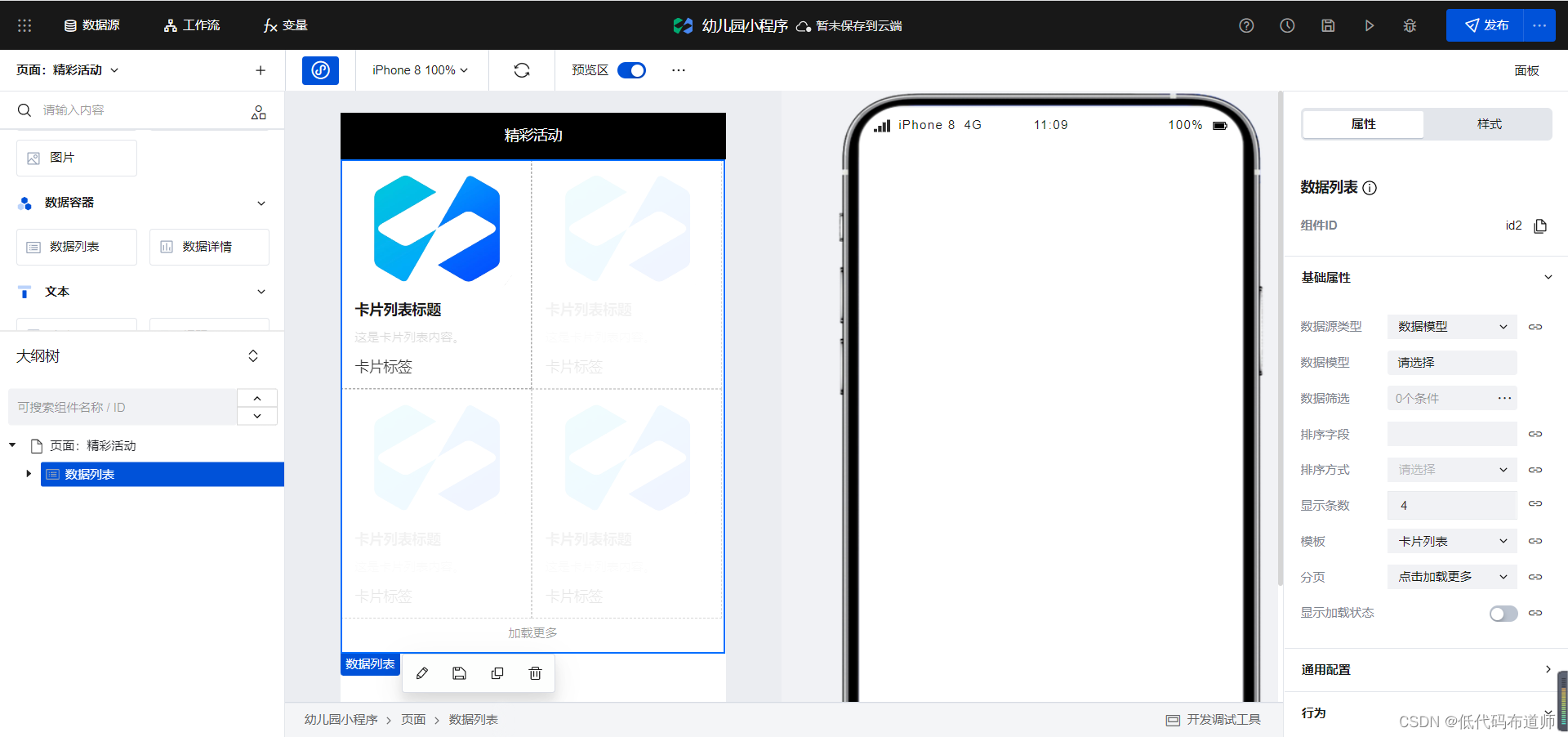
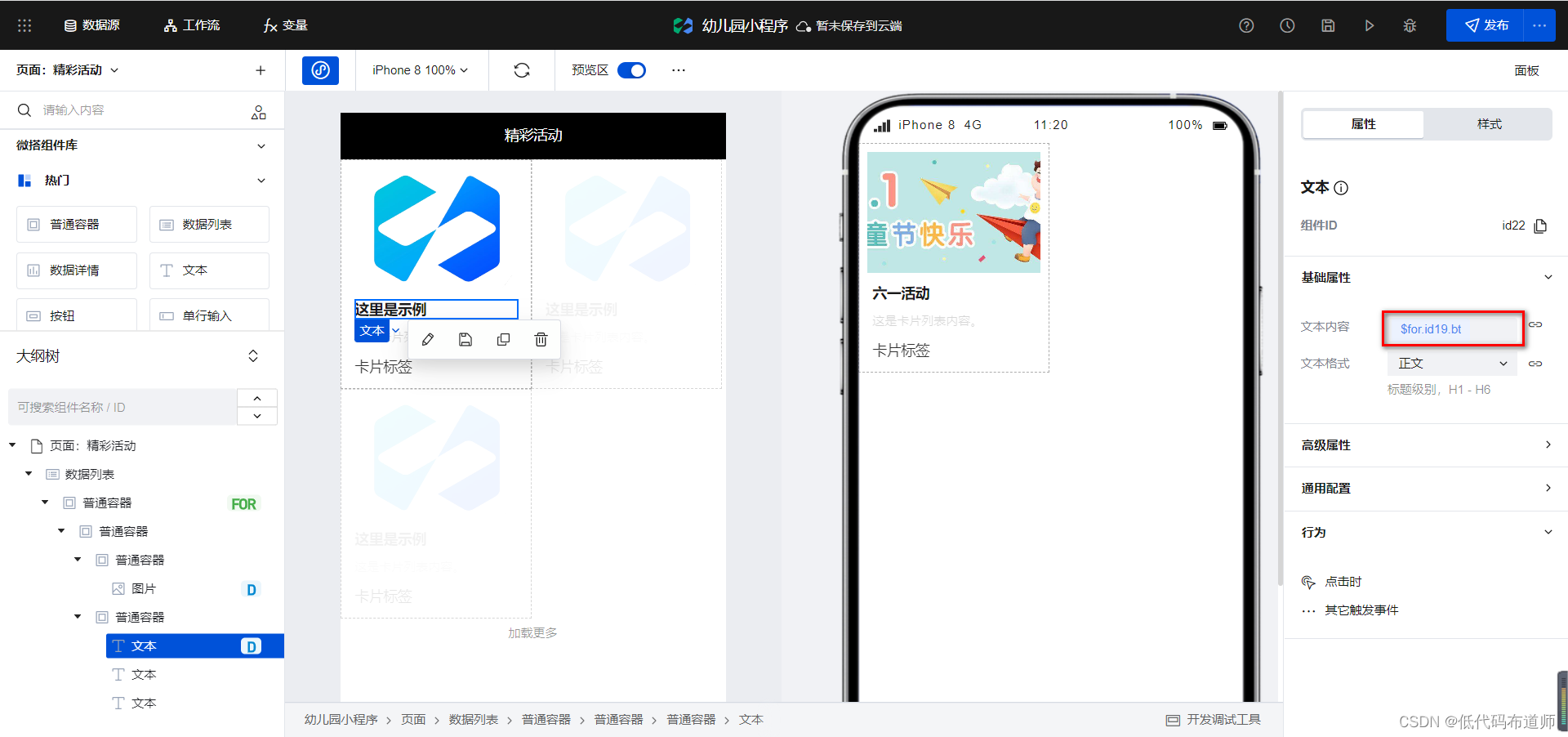
活动的话一般是需要展示活动的图片和标题,我们这里使用数据列表组件来实现

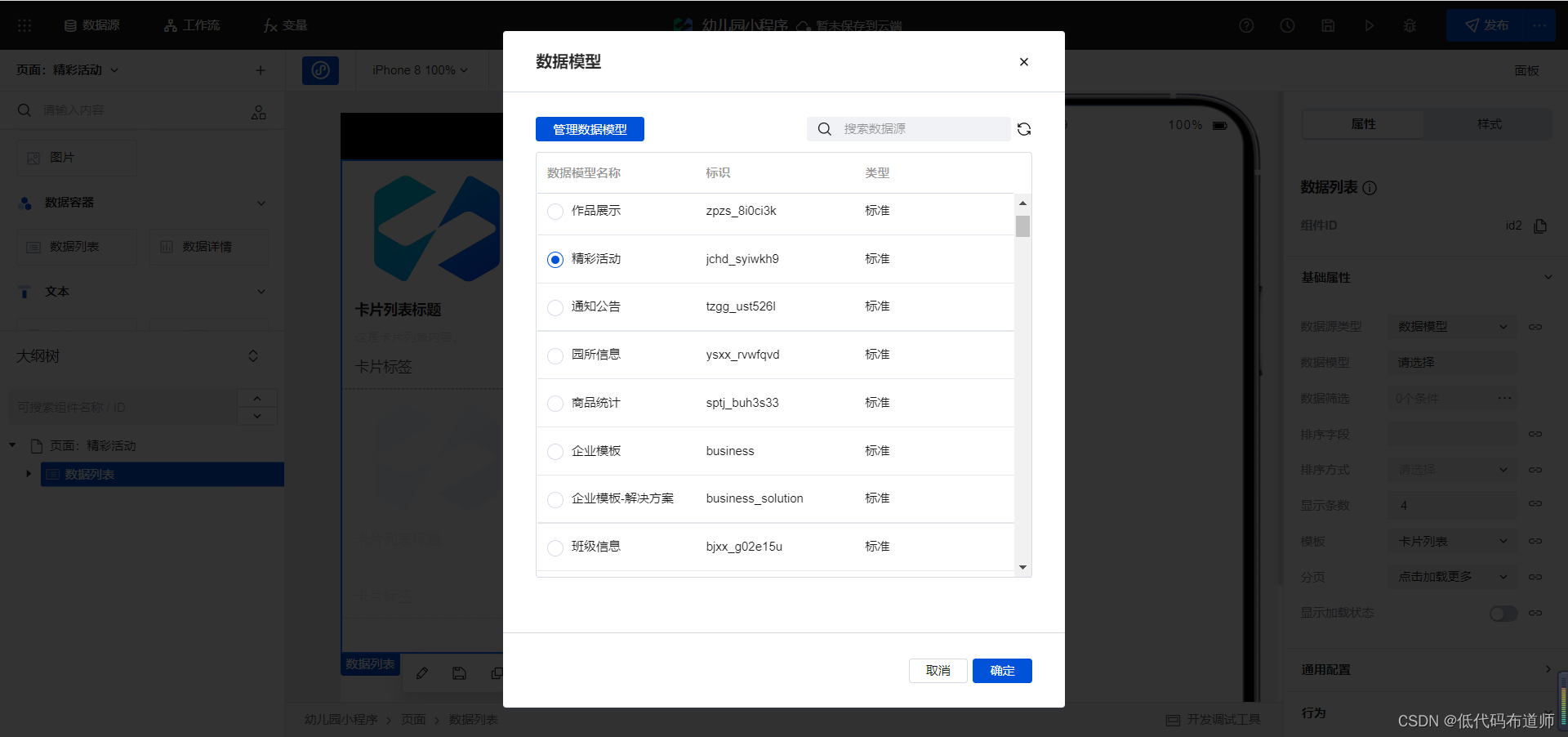
数据模型选择精彩活动

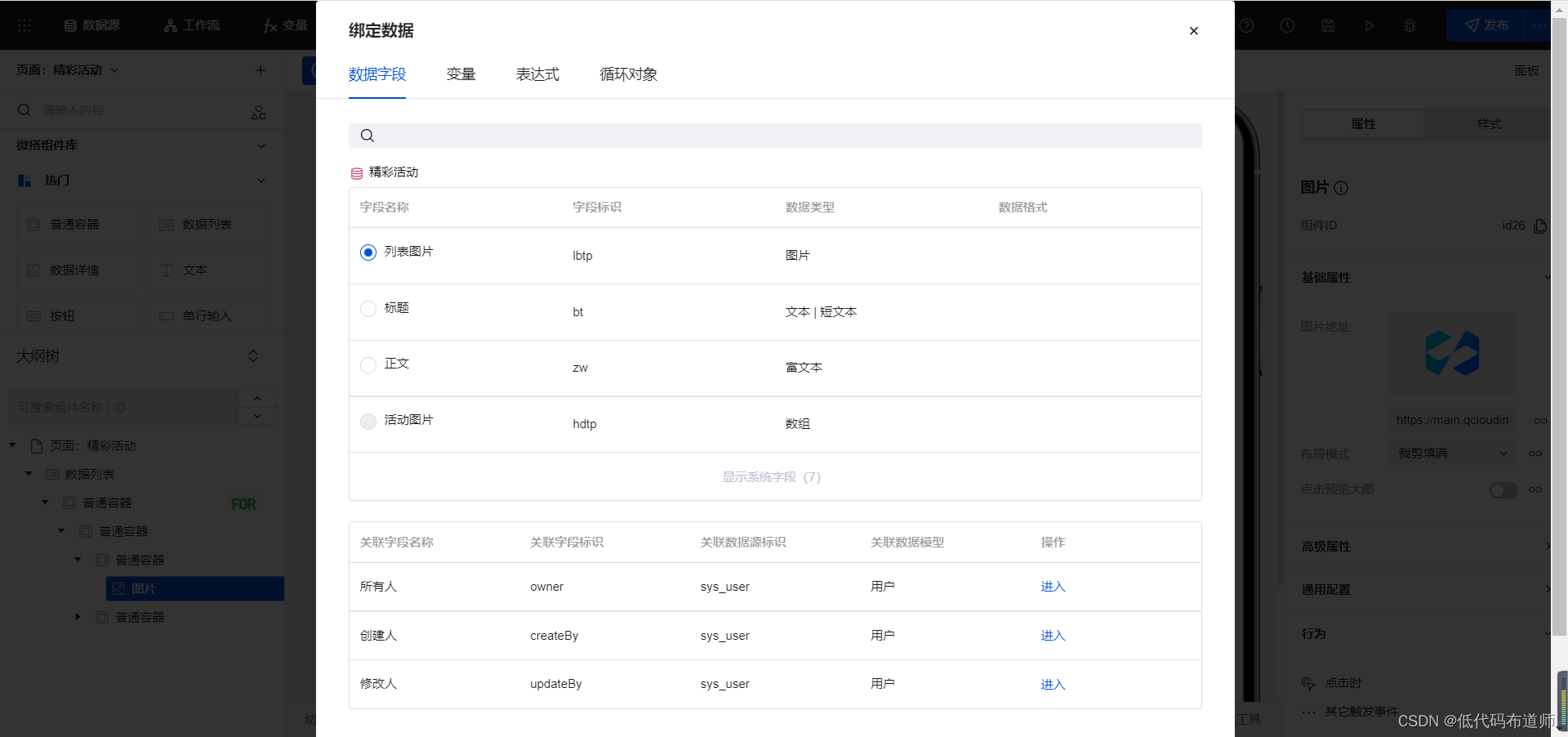
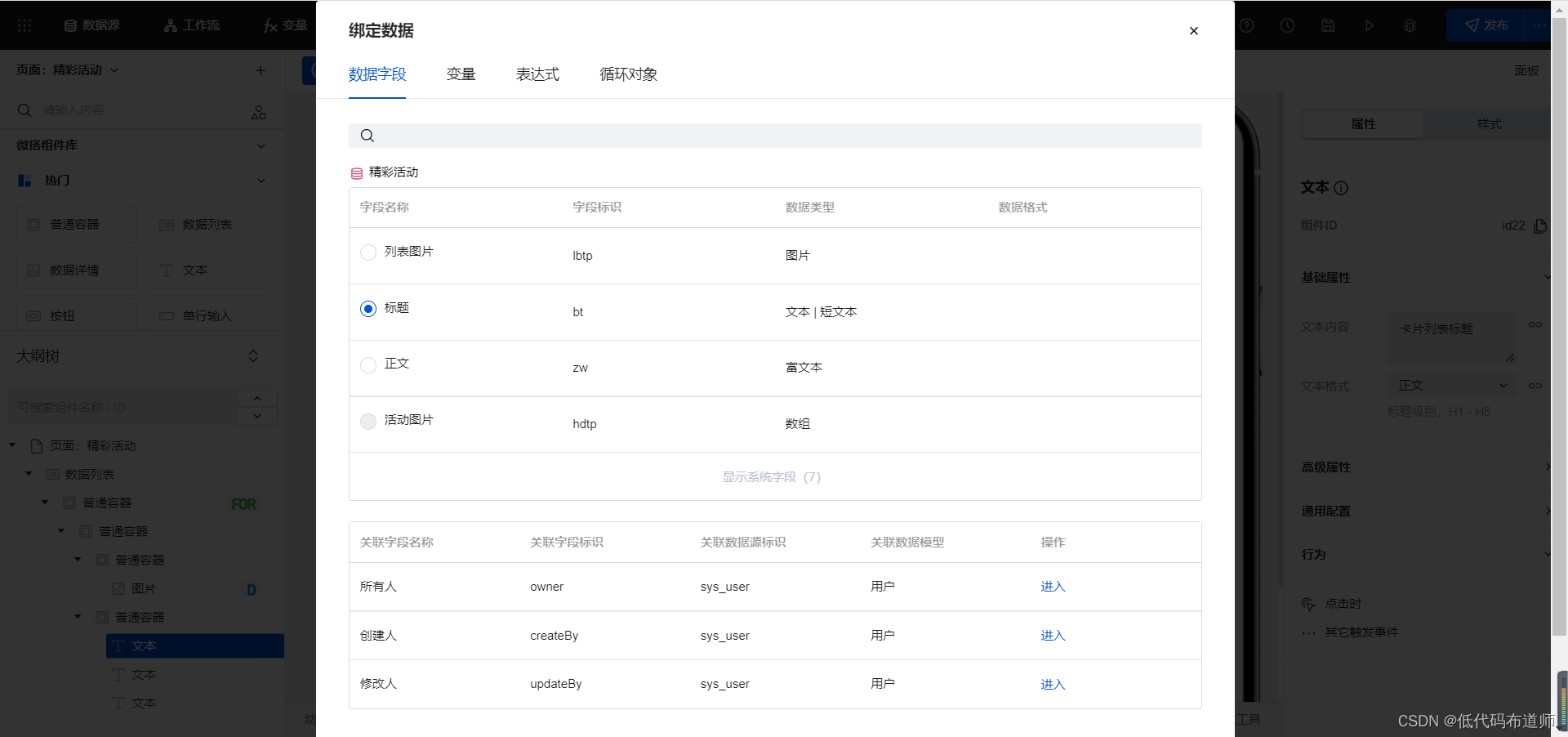
选中图片组件,绑定数据源的活动图片字段

绑定时候发现数组类型不允许绑定,那我们给数据源里再增加一个图片字段即可

第一个文本绑定为标题


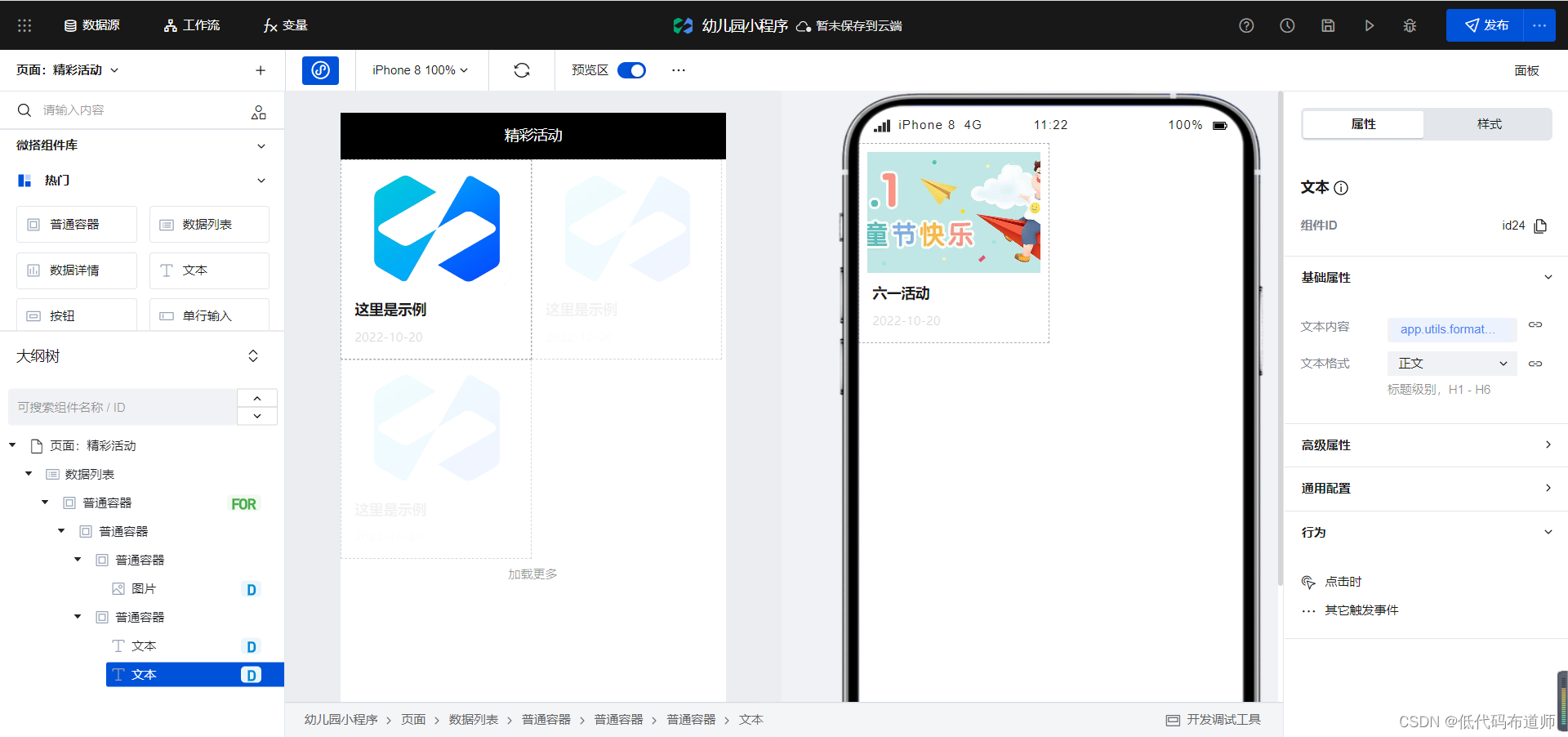
第二个文本绑定为创建日期,删掉第三个文本组件

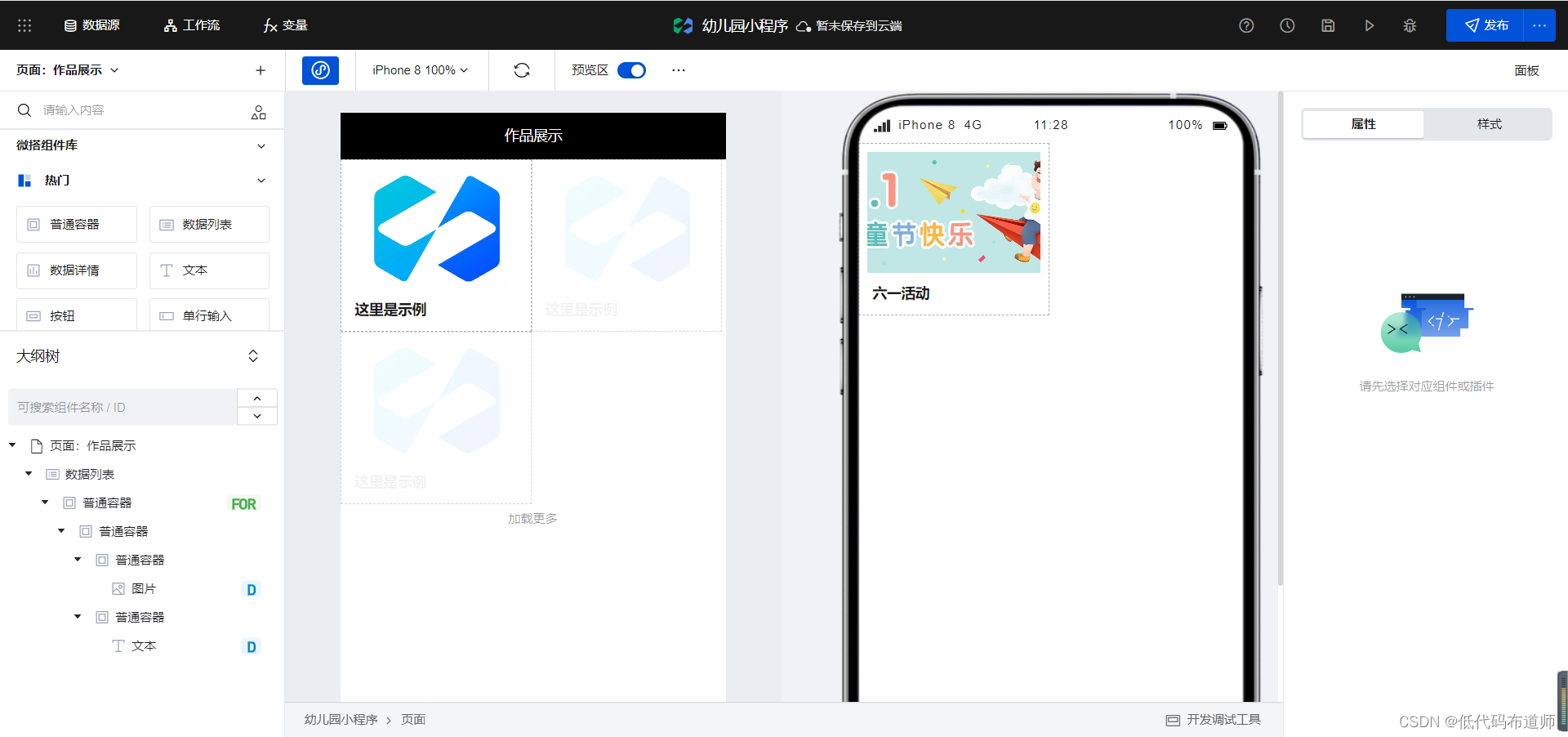
作品展示
作品展示的效果和精彩活动类似,复用精彩活动的页面即可

新闻公告详情页
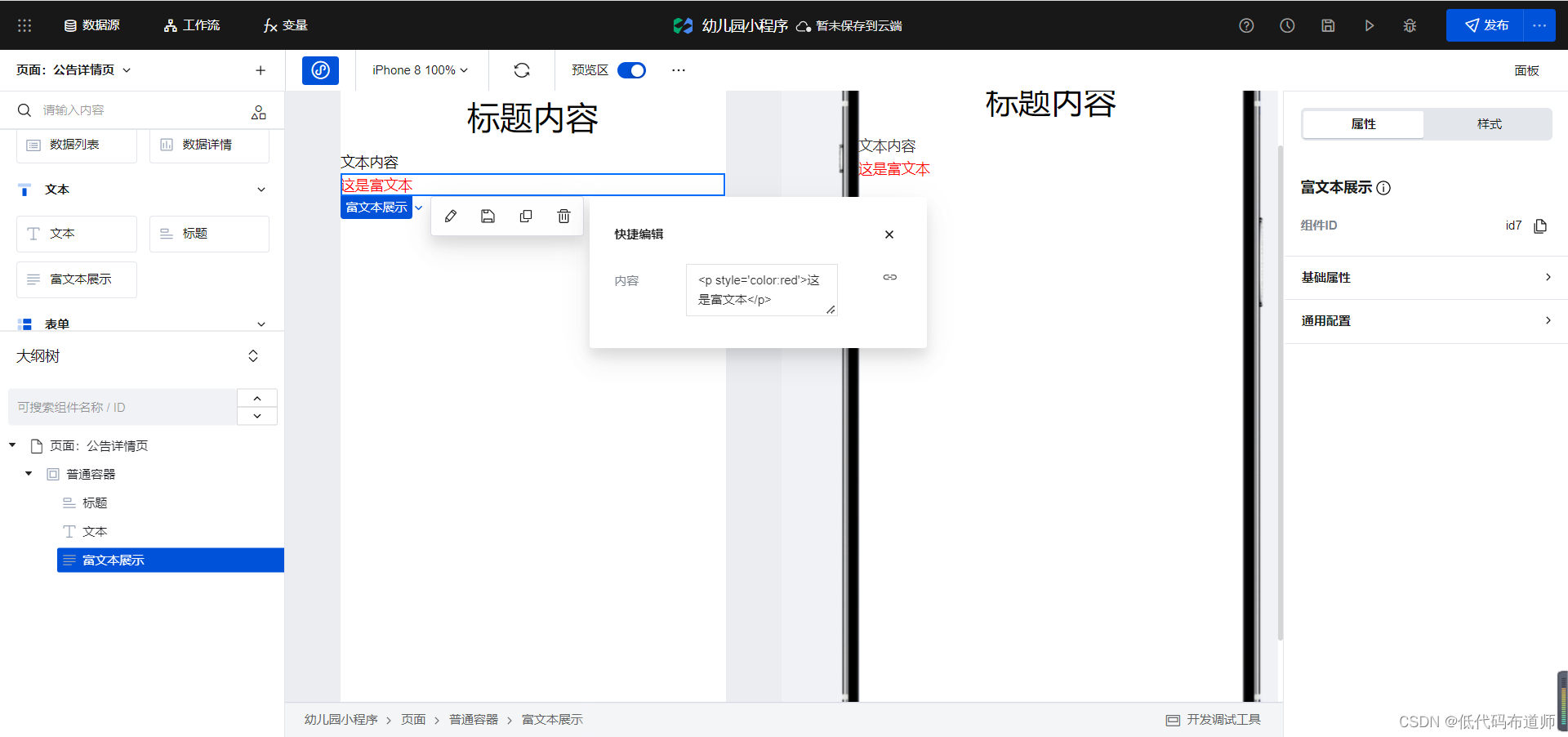
我们在首页点击公告的标题时,需要打开详情页。先往页面添加一个普通容器,里边添加标题、文本、富文本展示组件

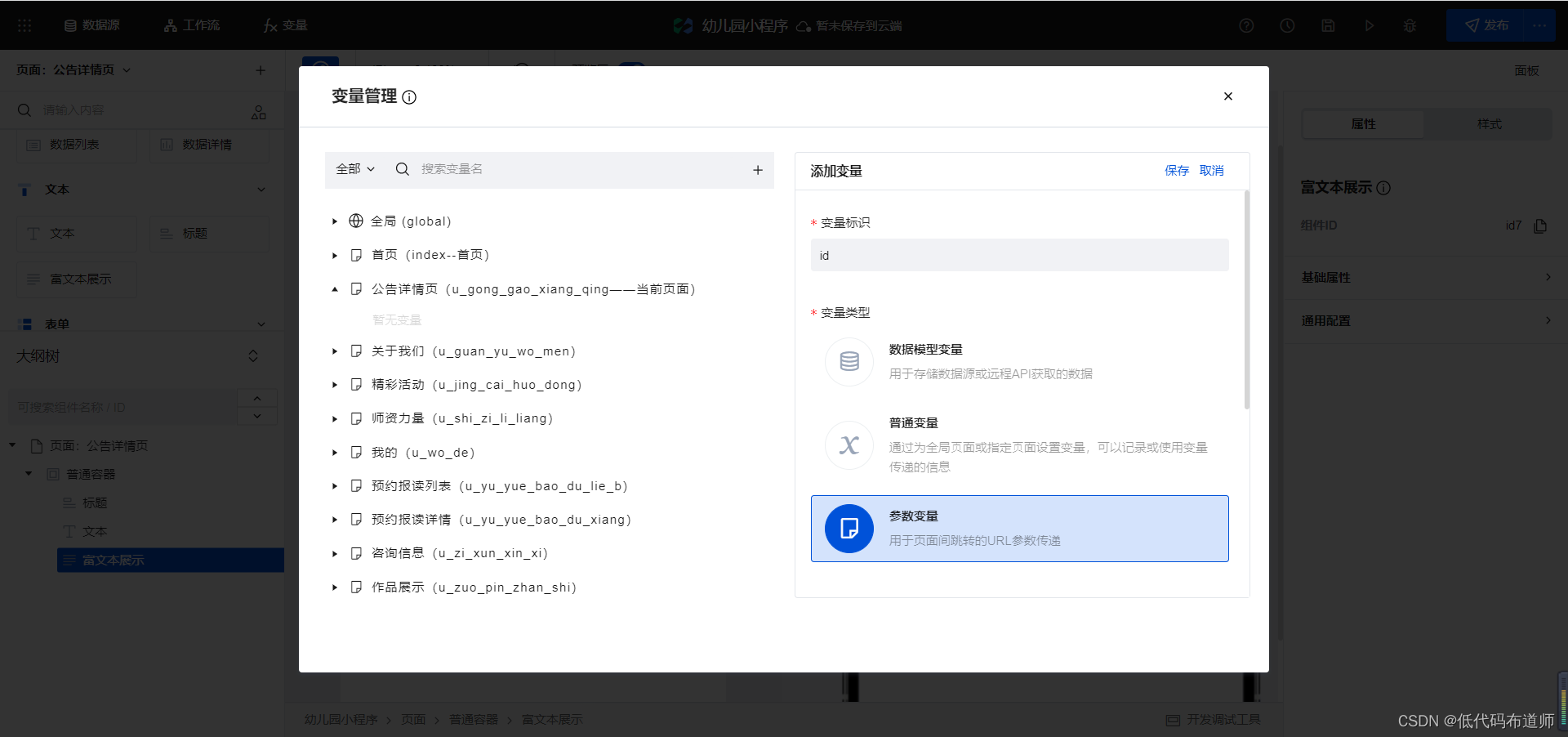
详情内容需要从列表页传入数据标识进来,我们需要先新建一个参数变量

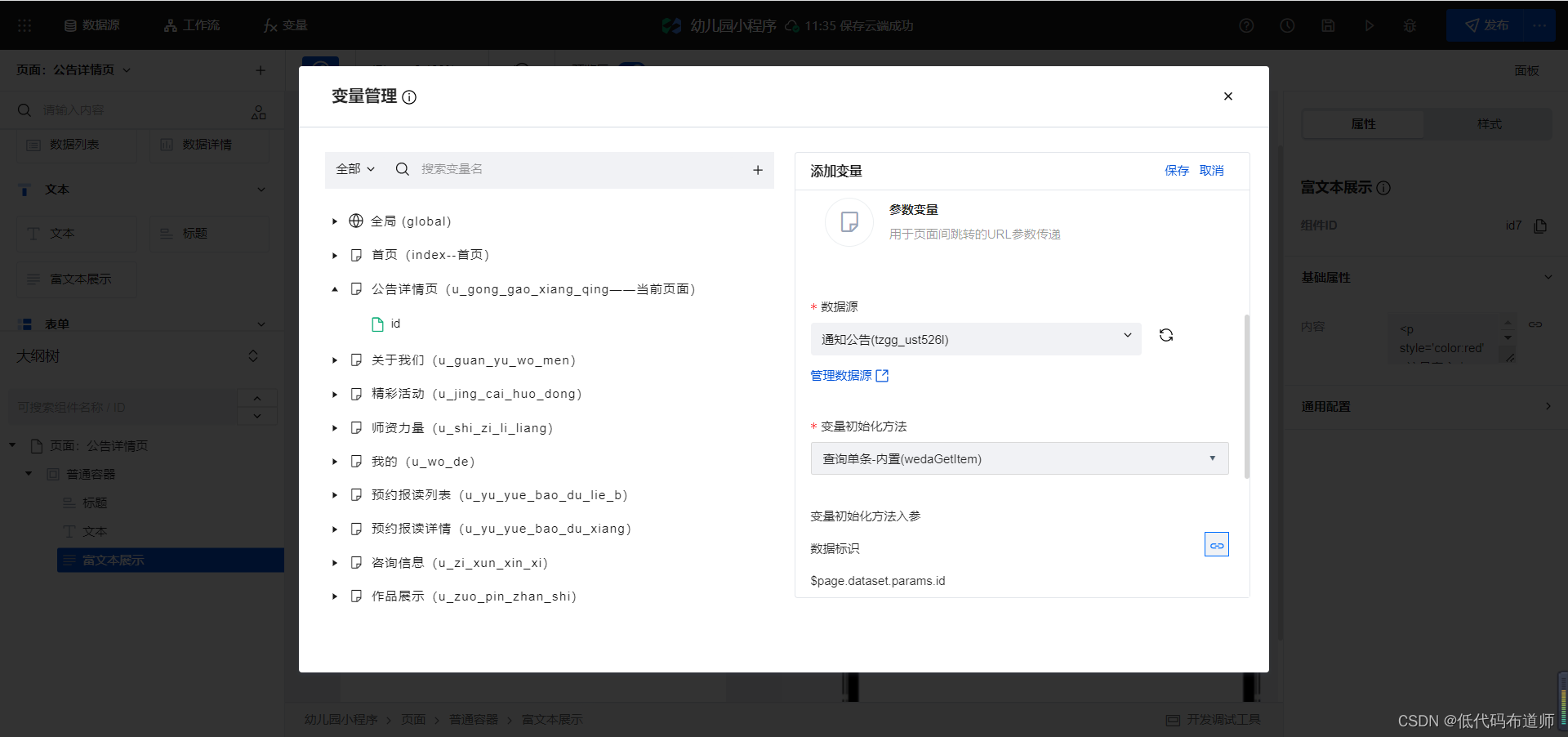
再定义一个模型变量,来通过参数变量获取数据

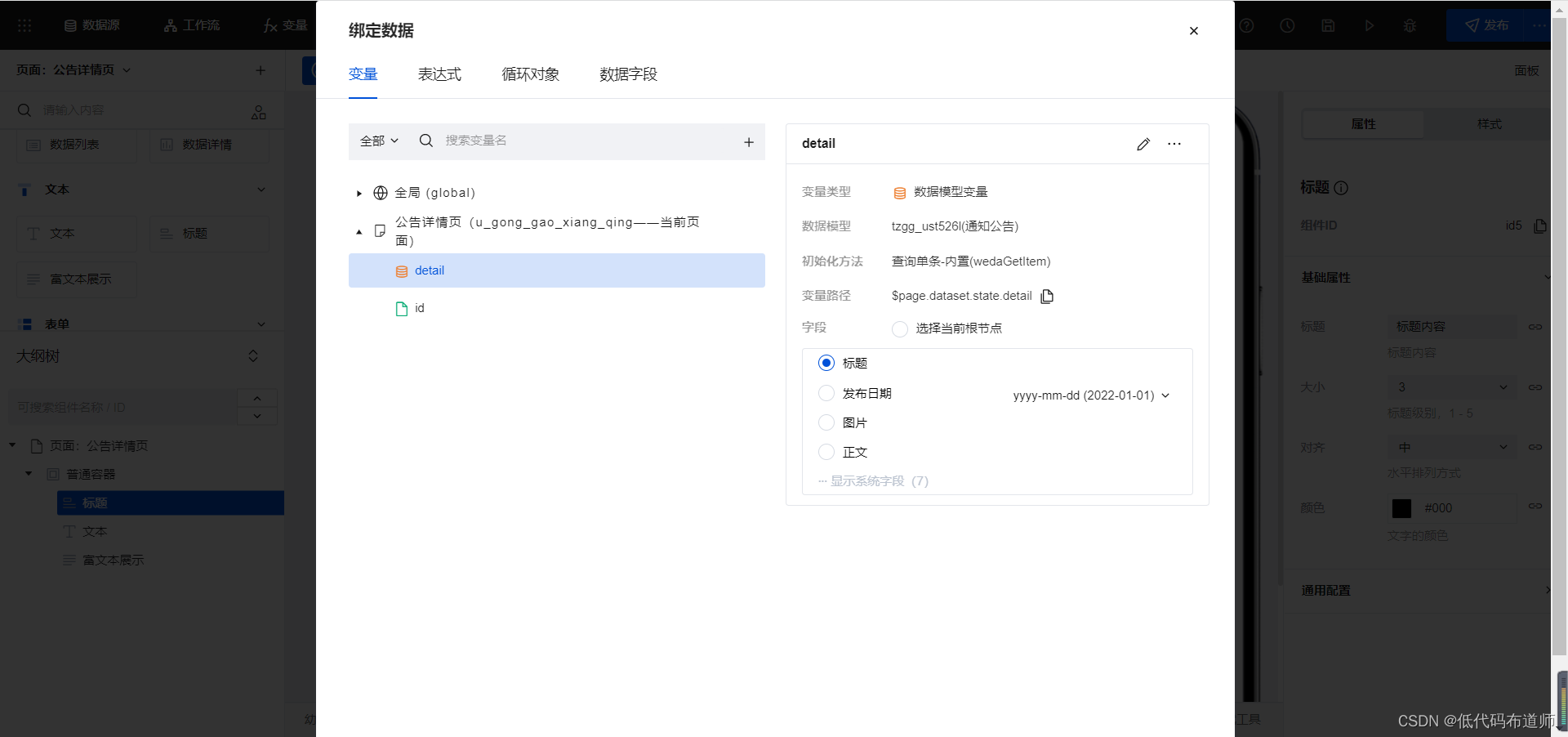
然后将对象的组件绑定到对应的字段上

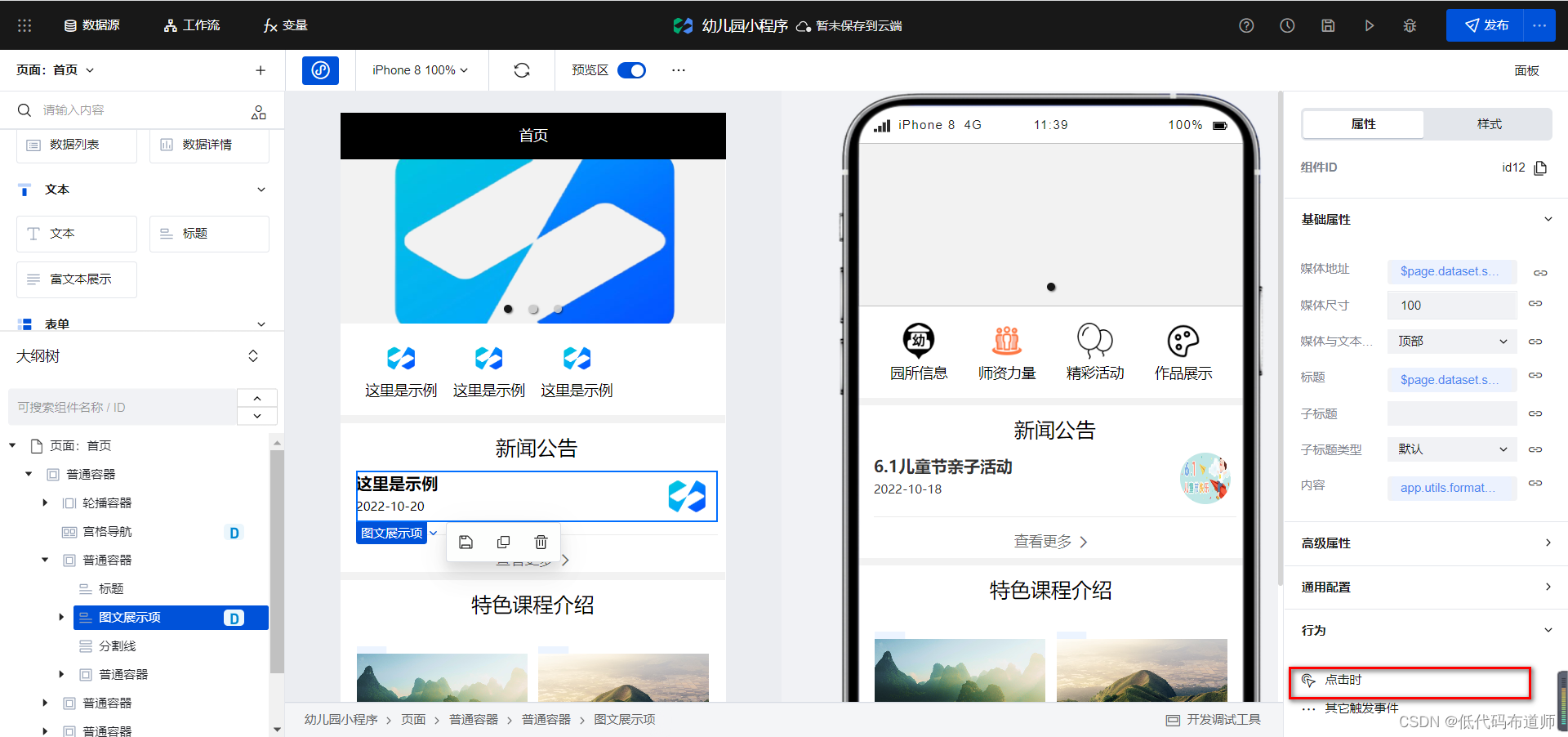
回到首页,我们给图文展示项设置一个点击事件

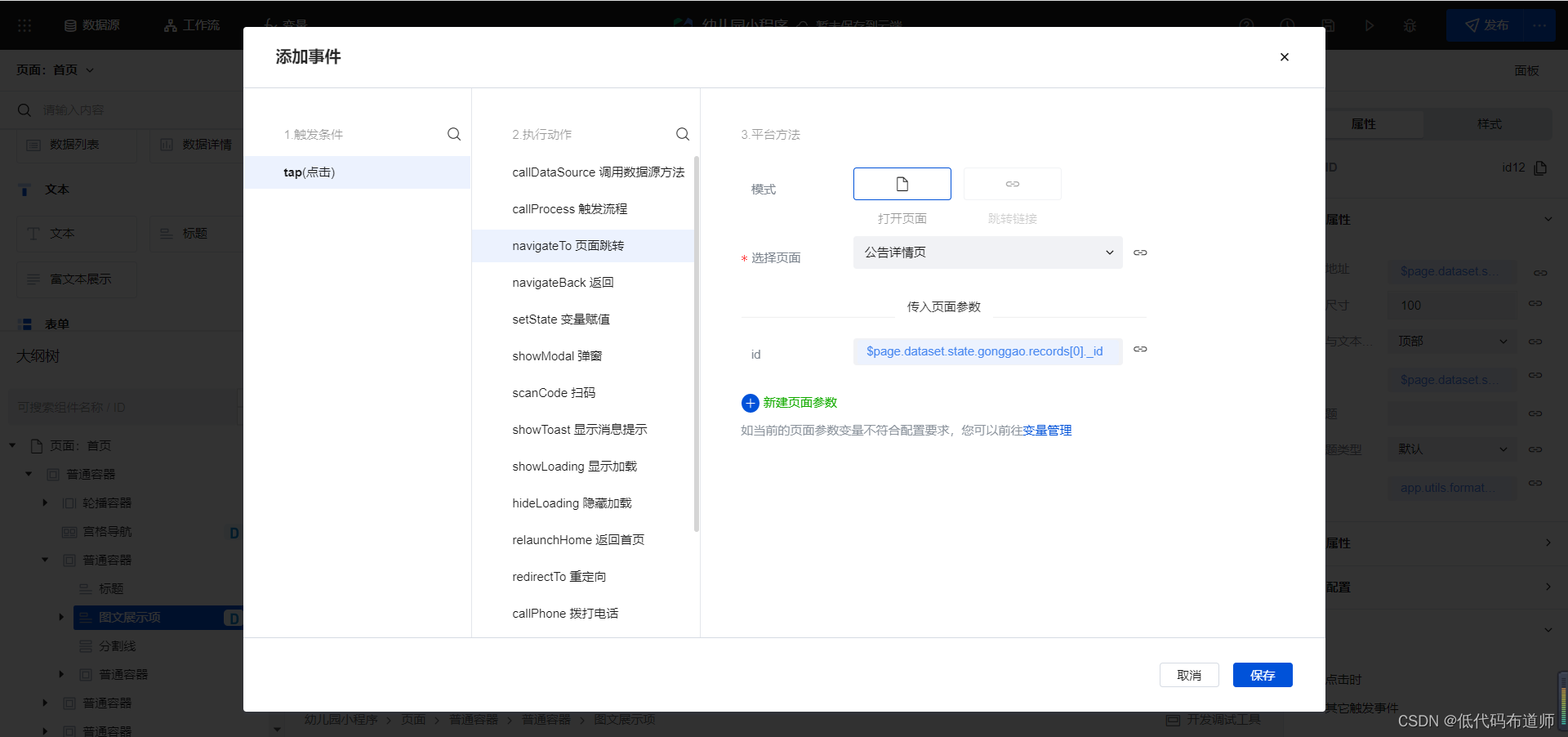
跳转到详情页,并传入数据标识即可

总结
我们本篇介绍了小程序二级页面的开发,不同的二级页面展示的效果不同,可以搭配不同的组件来实现。有喜欢的同学照着做起来吧。