一、搜索栏按钮测量
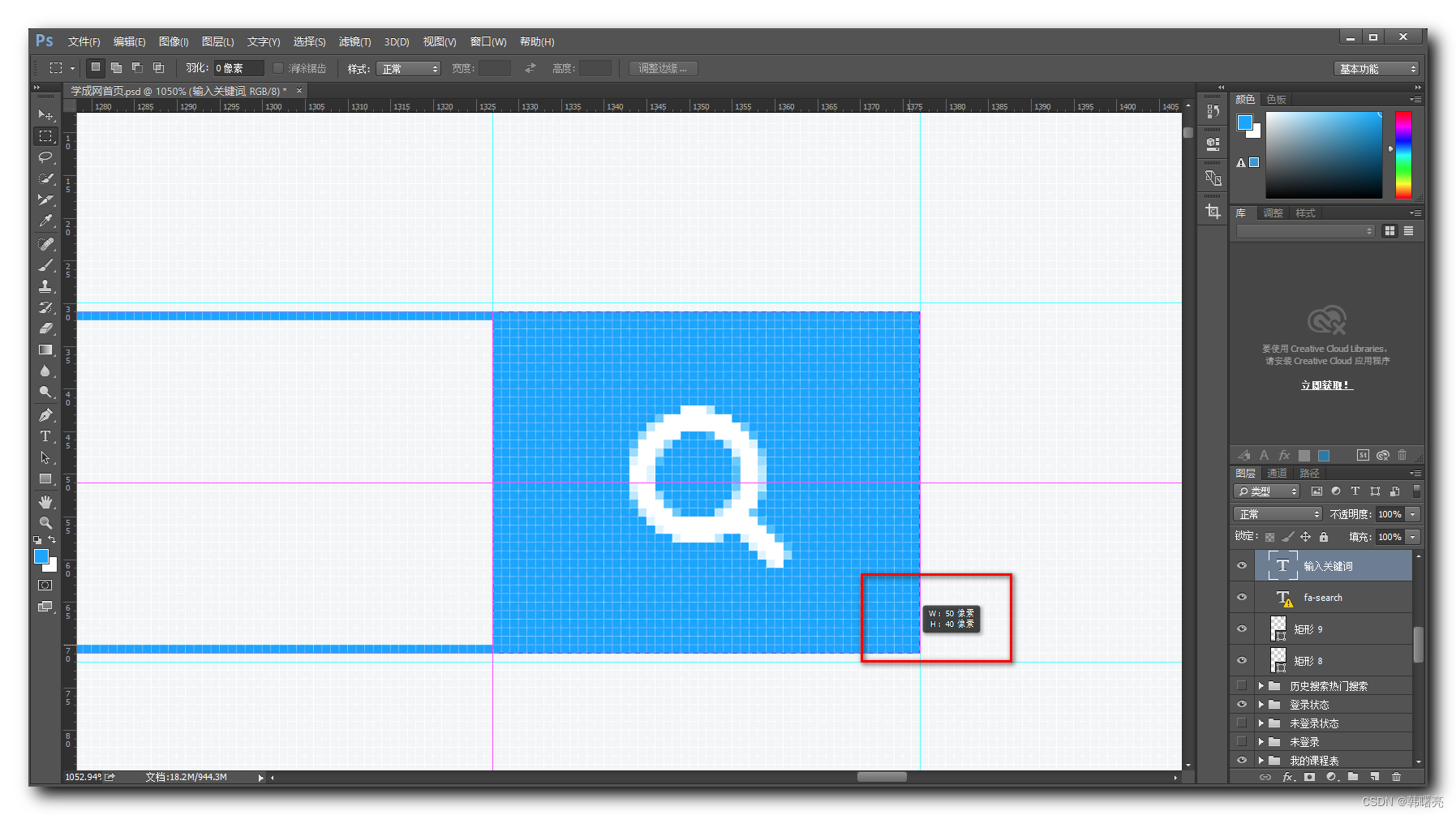
1、按钮测量
右侧的按钮大小 , 50 x 40 像素 ;

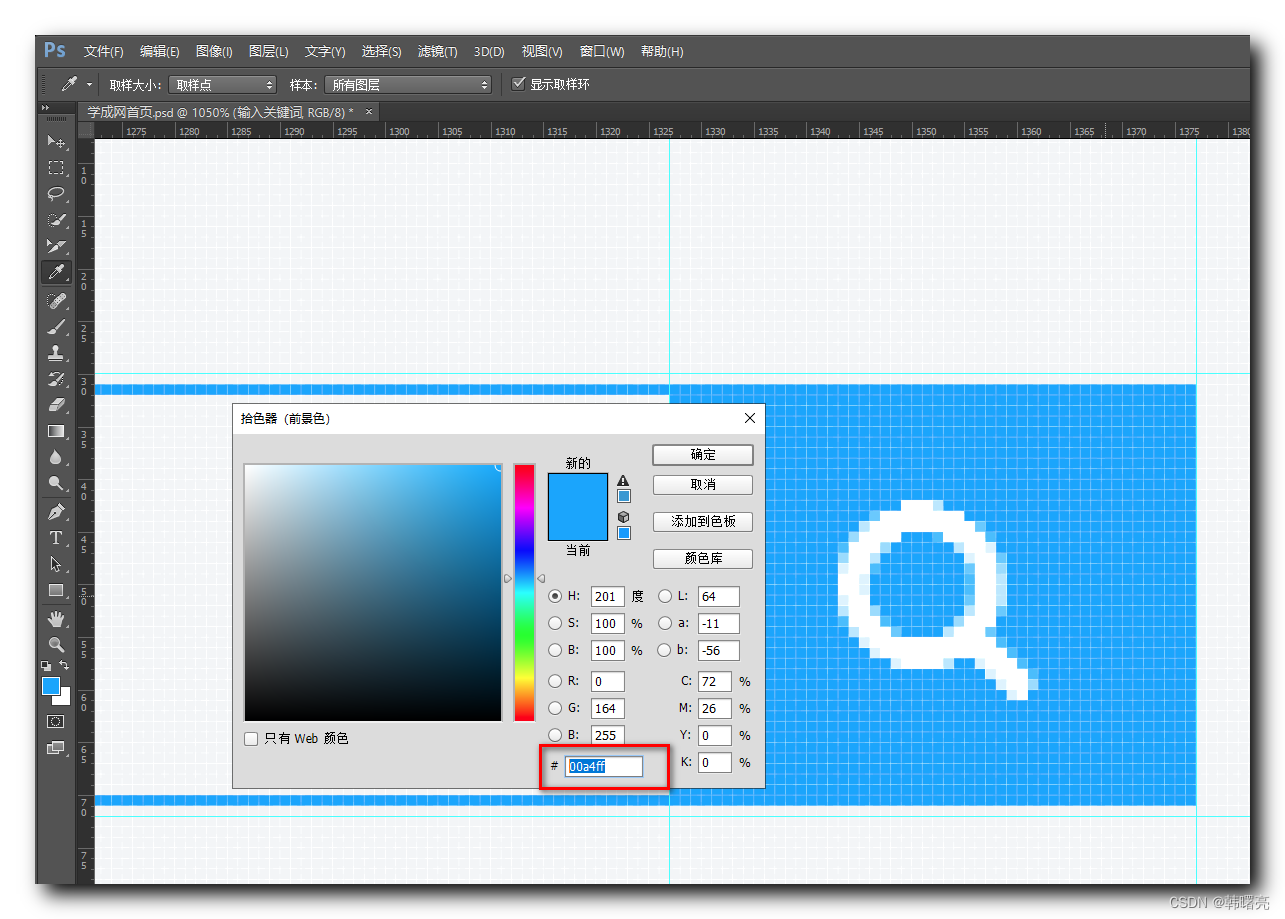
按钮颜色值 #00a4ff ;

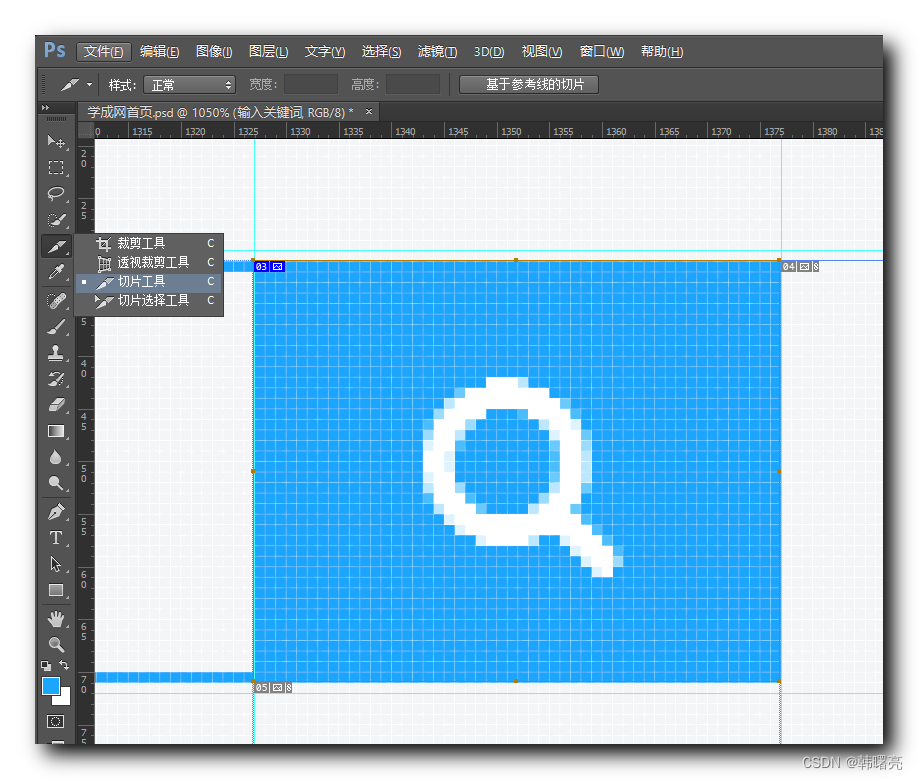
2、按钮切图
使用 切片工具 , 将 按钮图片 进行选择 , 然后进行切图 ;

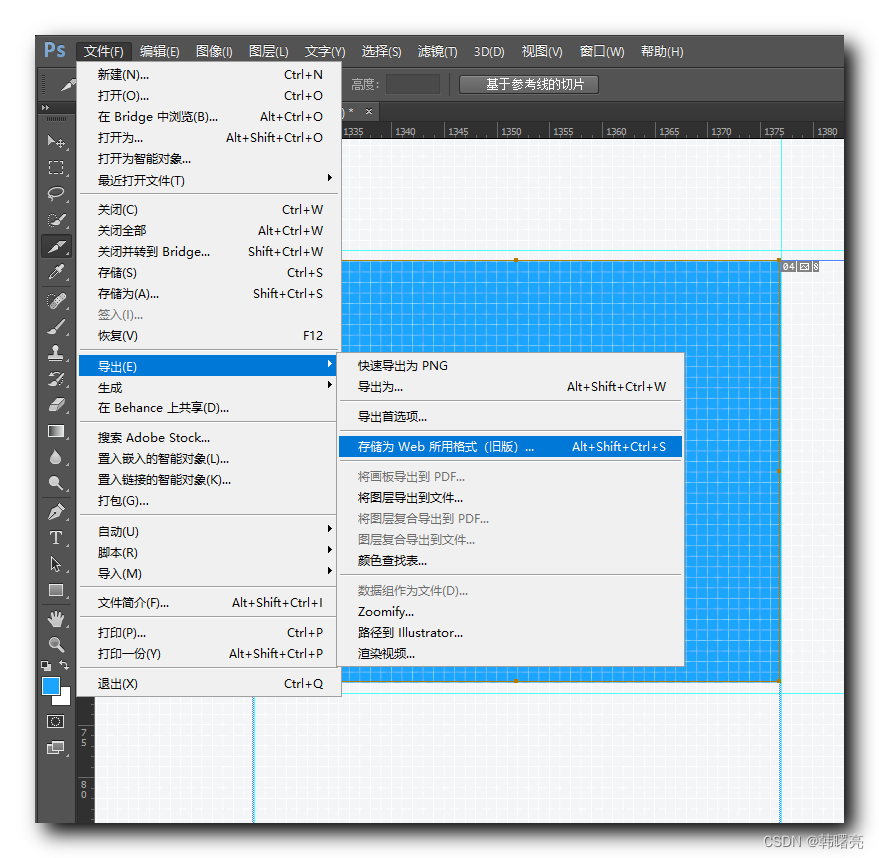
选择 " 菜单栏 / 文件 / 导出 / 存储为 Web 所用格式 " ,

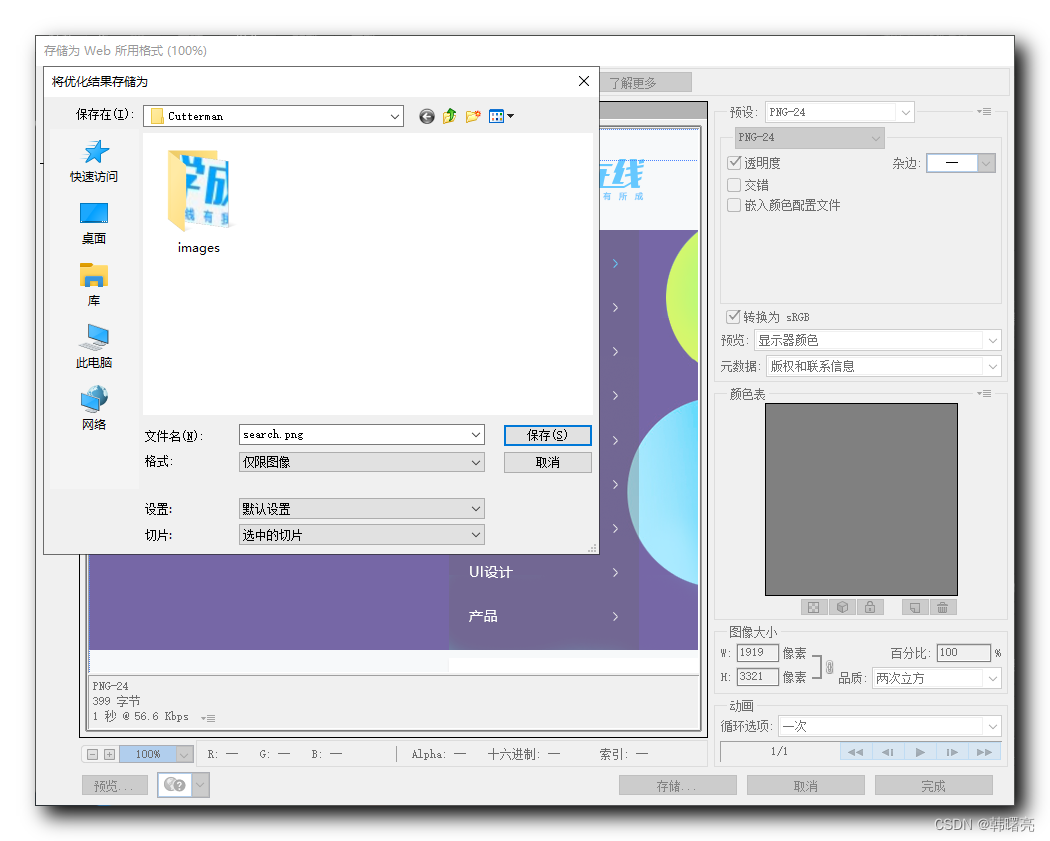
选择导出的格式 , 以及

切好的图片如下 :

二、搜索栏按钮代码编写
1、HTML 标签结构
核心代码 :
<!-- 搜索栏盒子 -->
<div class="search">
<!-- 文本输入框表单 -->
<input type="text" value="输入关键词">
<button></button>
</div>
完整代码 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>课程网站</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<!-- 头部模块 - 开始 -->
<div class="header w">
<!-- 最左侧的 logo 标题 -->
<div class="logo">
<!-- 图片 -->
<img src="images/logo.png" alt="">
</div>
<!-- 导航栏盒子 - 使用无序列表实现 -->
<div class="nav">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">课程</a></li>
<li><a href="#">职业规划</a></li>
</ul>
</div>
<!-- 搜索栏盒子 -->
<div class="search">
<!-- 文本输入框表单 -->
<input type="text" value="输入关键词">
<button></button>
</div>
</div>
<!-- 头部模块 - 结束 -->
</body>
</html>
2、CSS 样式
核心样式 :
- 首先 , 先清除 按钮的 默认样式 , 按钮默认情况下自带 边框 ;
- 然后 , 设置 按钮浮动 , 才能再 搜索栏盒子 中 , 与 Input 表单放置在一行 , 并且二者之间没有缝隙 , 默认的行内块元素之间会有一条无法控制的缝隙 ;
- 最后 , 设置按钮图片 , 按钮图片无法填充满 , 使用平铺样式 , 平铺后顶部的部分图片内容会填充底部缝隙 ;
/* 清除按钮默认样式 ( 主要是按钮自带的边框 ) */
button {
border: none;
}
/* 搜索框按钮 */
.search button {
/* 设置左浮动 使其与表单在同一行显示 */
float: left;
/* 按钮宽度 50 像素 */
width: 50px;
/* 按钮高度 40 像素 但是为了与父容器匹配 这里拉伸到 42 像素 */
height: 42px;
/* 使用图片背景方式设置按钮图片 */
background: url(images/search_button.png);
}
完整代码 :
/* 清除标签默认的内外边距 */
* {
padding: 0;
margin: 0;
}
/* 清除列表默认样式 ( 主要是前面的点 ) */
li {
list-style: none;
}
/* 清除按钮默认样式 ( 主要是按钮自带的边框 ) */
button {
border: none;
}
/* 设置总体背景 */
body {
background-color: #f3f5f7;
}
/* 插入图片自适应 */
img {
width: 100%;
}
/* 版心宽度 1200 像素 , 在浏览器中居中对齐 */
.w {
width: 1200px;
margin: auto;
}
/* 头部盒子样式 */
.header {
/* 高度 42 像素 */
height: 42px;
/* 设置颜色 方便调试 */
background-color: pink;
/* 上下设置 20 像素外边距 , 左右自动居中 */
margin: 30px auto;
}
.logo {
/* 靠左侧浮动 */
float: left;
/* 设置与 导航栏盒子 的外边距 */
margin-right: 60px;
}
/* 导航栏设置 左浮动 */
.nav {
float: left;
}
/* 导航栏内部 的 无序列表 设置左浮动 */
.nav ul li {
/* 设置 无序列表项 从左到右排列 */
float: left;
}
/* 设置无序列表中的链接样式 */
.nav ul li a {
/* 显示模式 块级元素 */
display: block;
/* 高度 40 像素 , 总高度 42 像素 , 有 2 像素的下边框 */
height: 40px;
/* 上下内边距 0 像素 , 左右内边距 10 像素 */
padding: 0 10px;
/* 右外边距 20 像素 */
margin-right: 20px;
/* 行高 = 内容高度 垂直居中 */
line-height: 40px;
/* 字体大小 */
font-size: 18px;
/* 字体颜色 */
color: #050505;
/* 取消链接下方的横线 */
text-decoration: none;
/* 调试时使用的背景 */
background: skyblue;
}
/* 鼠标经过链接时的样式 */
.nav ul li a:hover {
/* 鼠标经过导航栏链接 , 底部显示 2 像素的 #00a4ff 颜色实线 */
border-bottom: 2px solid #00a4ff;
}
/* 搜索栏盒子模型 */
.search {
/* 设置左浮动 排列在 导航栏后面 */
float: left;
/* 设置左外边距 65 像素 */
margin-left: 65px;
}
/* 搜索栏 输入框 */
.search input {
/* 设置左浮动 , 方便与右侧的按钮进行排列 */
float: left;
/* 宽度为 360 像素, 但是左侧有 20 像素内边距变为 340 像素 */
width: 340px;
/* 高度 38 像素 但是盒子大小 42 像素 , 设置 40 加上 2 像素边框正好充满 */
height: 40px;
/* 1 像素边框 */
border: 1px solid #00a4ff;
/* 没有右边框 */
border-right: 0;
/* 文本左侧有 20 像素内边距 */
padding-left: 20px;
/* 设置文本颜色 */
color: #bfbfbf;
}
/* 搜索框按钮 */
.search button {
/* 设置左浮动 使其与表单在同一行显示 */
float: left;
/* 按钮宽度 50 像素 */
width: 50px;
/* 按钮高度 40 像素 但是为了与父容器匹配 这里拉伸到 42 像素 */
height: 42px;
/* 使用图片背景方式设置按钮图片 */
background: url(images/search_button.png);
}
3、展示效果
按钮局部展示效果 :

完整页面展示效果 :