一、开发要点分析
实现下图样式 : 中间部分是网页内容 , 左右两侧是 固定广告栏 , 不管浏览器如何滚动 , 缩放 , 该左右两侧广告栏不变 ;

标签结构分析 : 上述页面中 , 中心的版心盒子 与 左侧广告栏 / 右侧广告栏 是兄弟关系 ;
<div class="left"></div>
<div class="right"></div>
<div class="box">
<div class="center"></div>
</div>
左侧广告栏 使用 固定定位 , 该盒子在浏览器左侧 , 距离顶部 100 像素 ; 右侧广告栏 与 左侧广告栏基本相同 , 只是将 左边偏移 改为 右边偏移 ;
/* 固定定位 - 浏览器左侧元素 */
.left {
position: fixed;
/* 该盒子在浏览器左侧 */
/* 上边偏移 0 紧贴顶部 */
top: 100;
/* 左边偏移 0 紧贴左侧 */
left: 0;
/* 内容尺寸 */
width: 100px;
height: 300px;
background-color: blue;
}
二、代码示例
完整代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>固定定位示例</title>
<style>
/* 设置高度 1000 像素, 方便滚动设置 */
body{
height: 1000px;
}
/* 最外层 父容器盒子 */
.box {
/* 子元素设置绝对定位 父元素需要设置相对定位 */
position: relative;
/* 内容尺寸 通过测量图片获得 */
width: 300px;
height: 200px;
/* 边框 1 像素实线 */
border: 1px solid #ccc;
/* 上下设置 100 像素外边距 水平居中 */
margin: 100px auto;
/* 子元素与 */
padding: 10px;
background-color: pink;
}
/* 固定定位元素 */
.center {
width: 300px;
height: 200px;
background-color: purple;
}
/* 固定定位 - 浏览器左侧元素 */
.left {
position: fixed;
/* 该盒子在浏览器左侧 */
/* 上边偏移 0 紧贴顶部 */
top: 100;
/* 左边偏移 0 紧贴左侧 */
left: 0;
/* 内容尺寸 */
width: 100px;
height: 300px;
background-color: blue;
}
/* 固定定位 - 浏览器右侧元素 */
.right {
position: fixed;
/* 该盒子在浏览器右侧 */
/* 上边偏移 0 紧贴顶部 */
top: 100;
/* 右边偏移 0 紧贴右侧 */
right: 0;
/* 内容尺寸 */
width: 100px;
height: 300px;
background-color: red;
}
</style>
</head>
<body>
<div class="left"></div>
<div class="right"></div>
<div class="box">
<div class="center"></div>
</div>
</body>
</html>
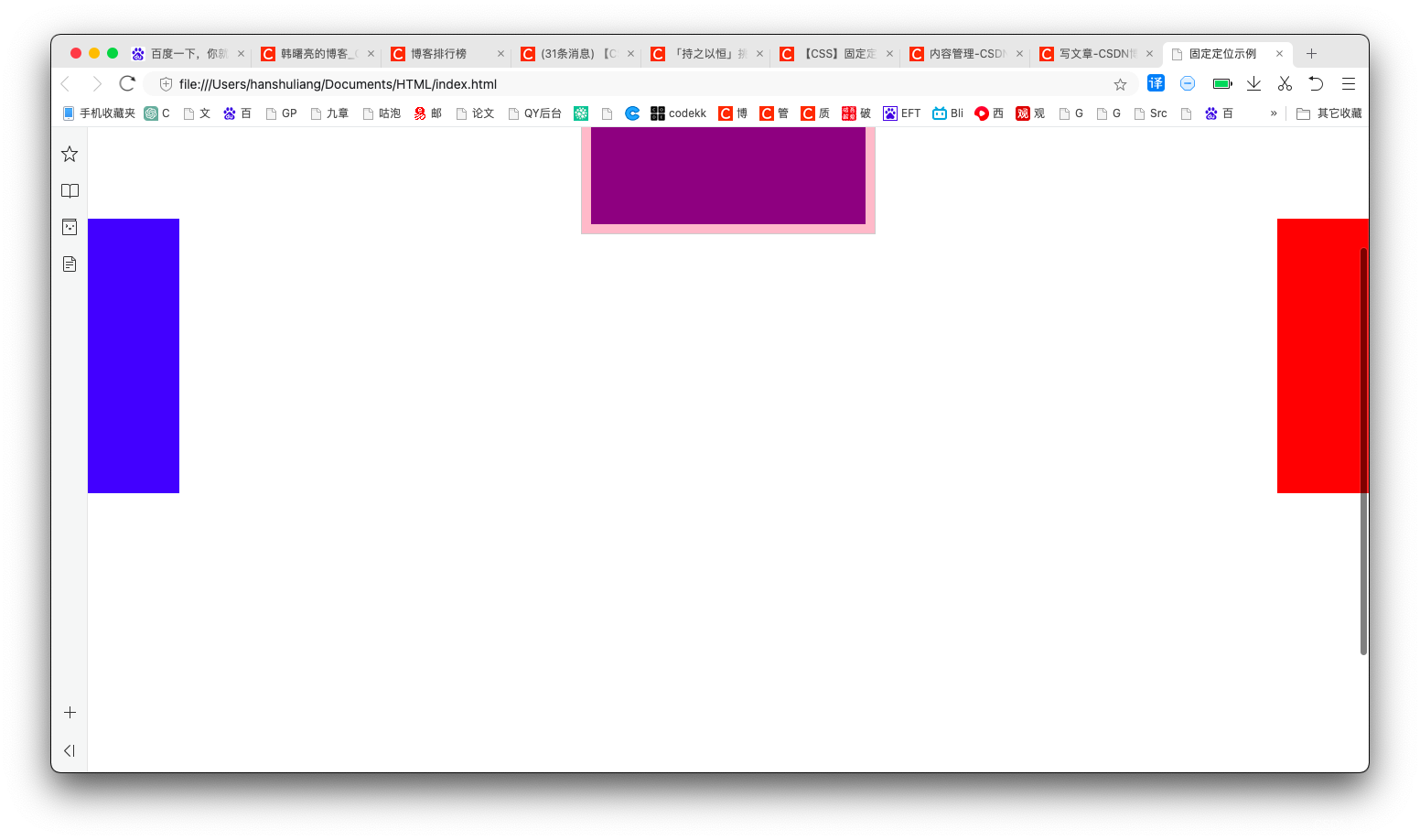
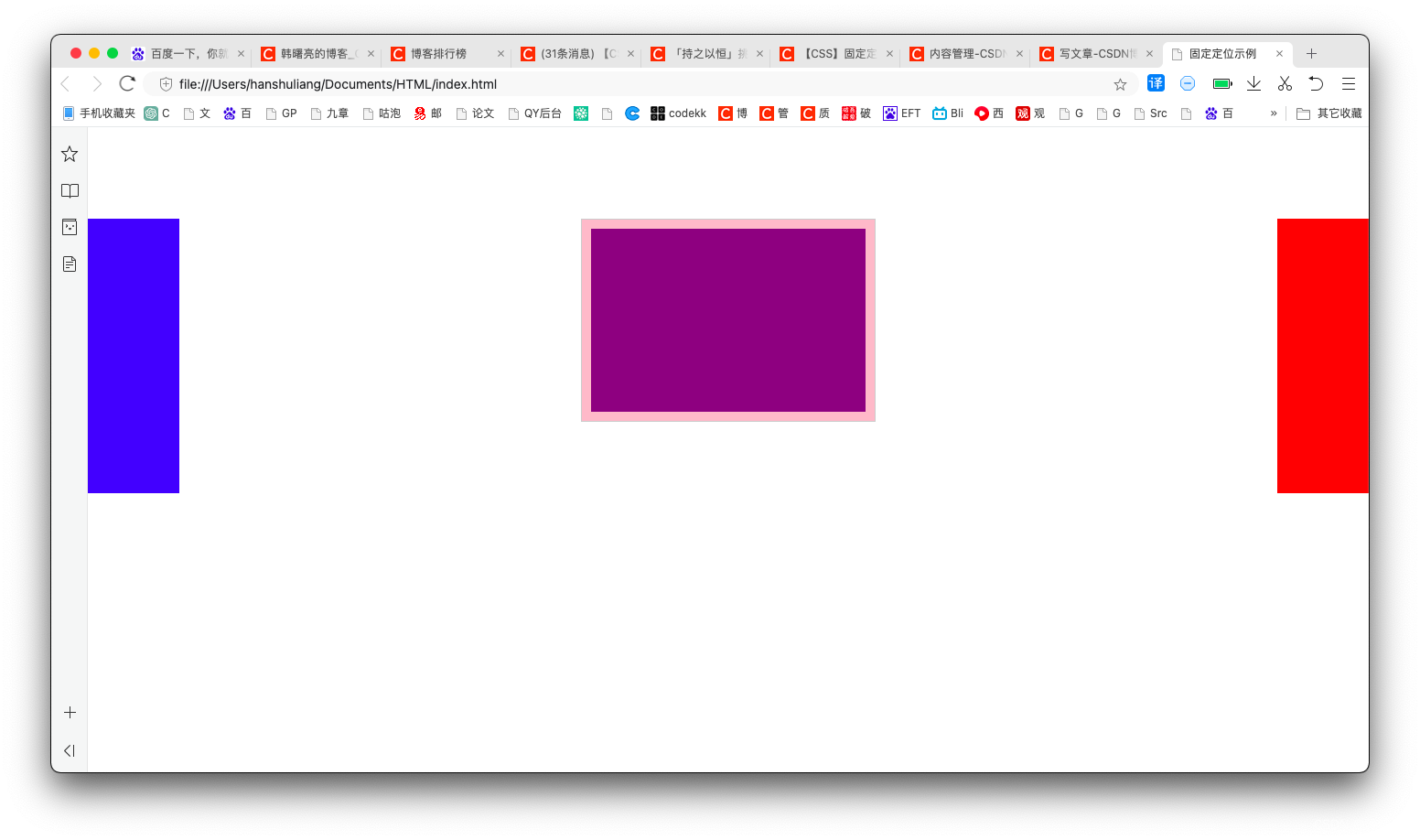
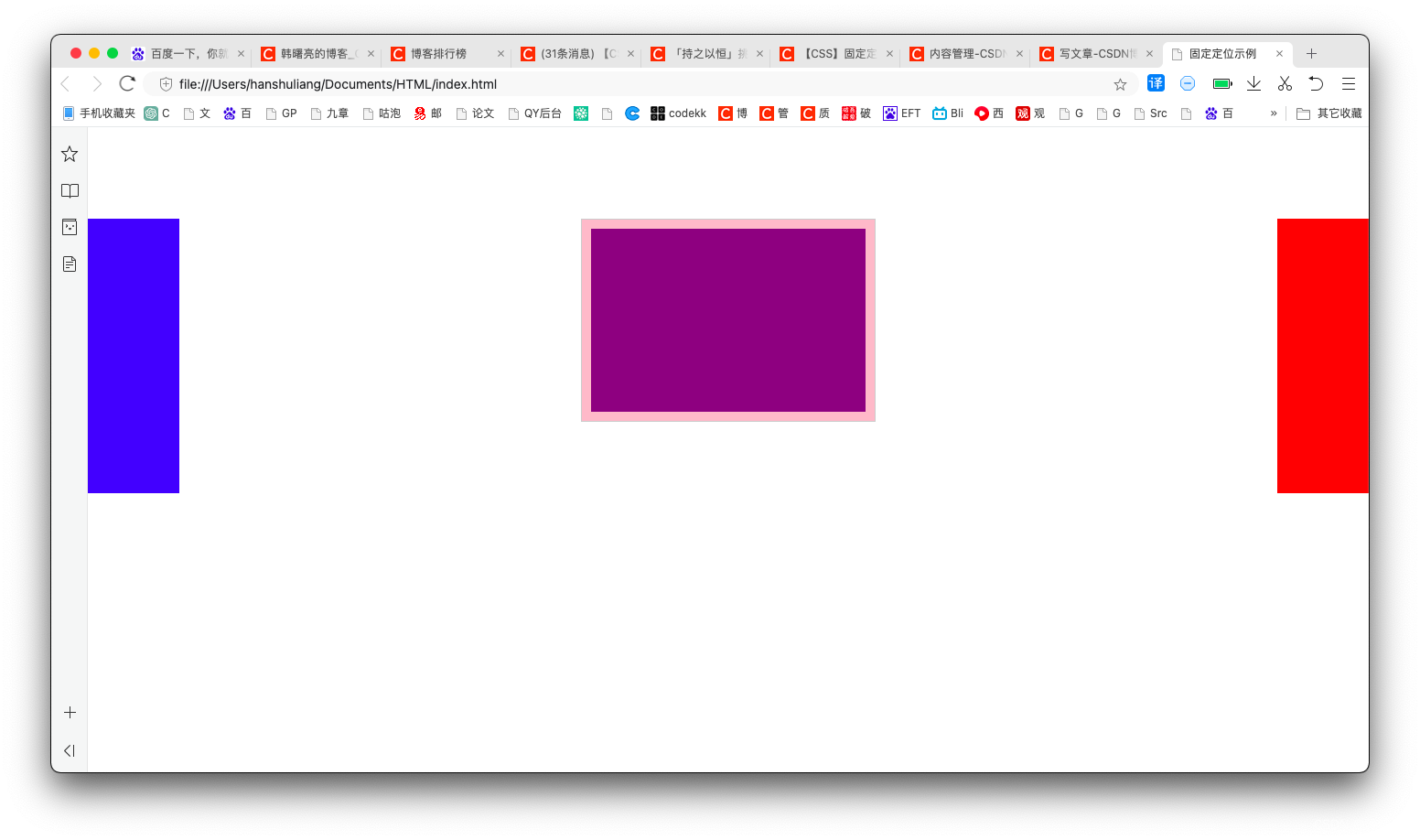
显示效果 :
-
初始效果 :

-
滚动效果 : 滚动后两侧广告栏位置不变 ;