声明:本文为个人笔记,用于学习研究使用非商用,内容为个人研究及综合整理所得,若有违规,请联系,违规必改。
LayoutElement (UI自动布局组件)说明
文章目录
一.开发环境
unity无限制
VS无限制
二.问题描述
LayoutElement (UI自动布局组件)属性Min Width/Preferred Width/Flexible Width说明及计算方法.
三.详情
1.优先级: Min >Preferred >Flexible
说明:按优先级,先满足优先级高的.
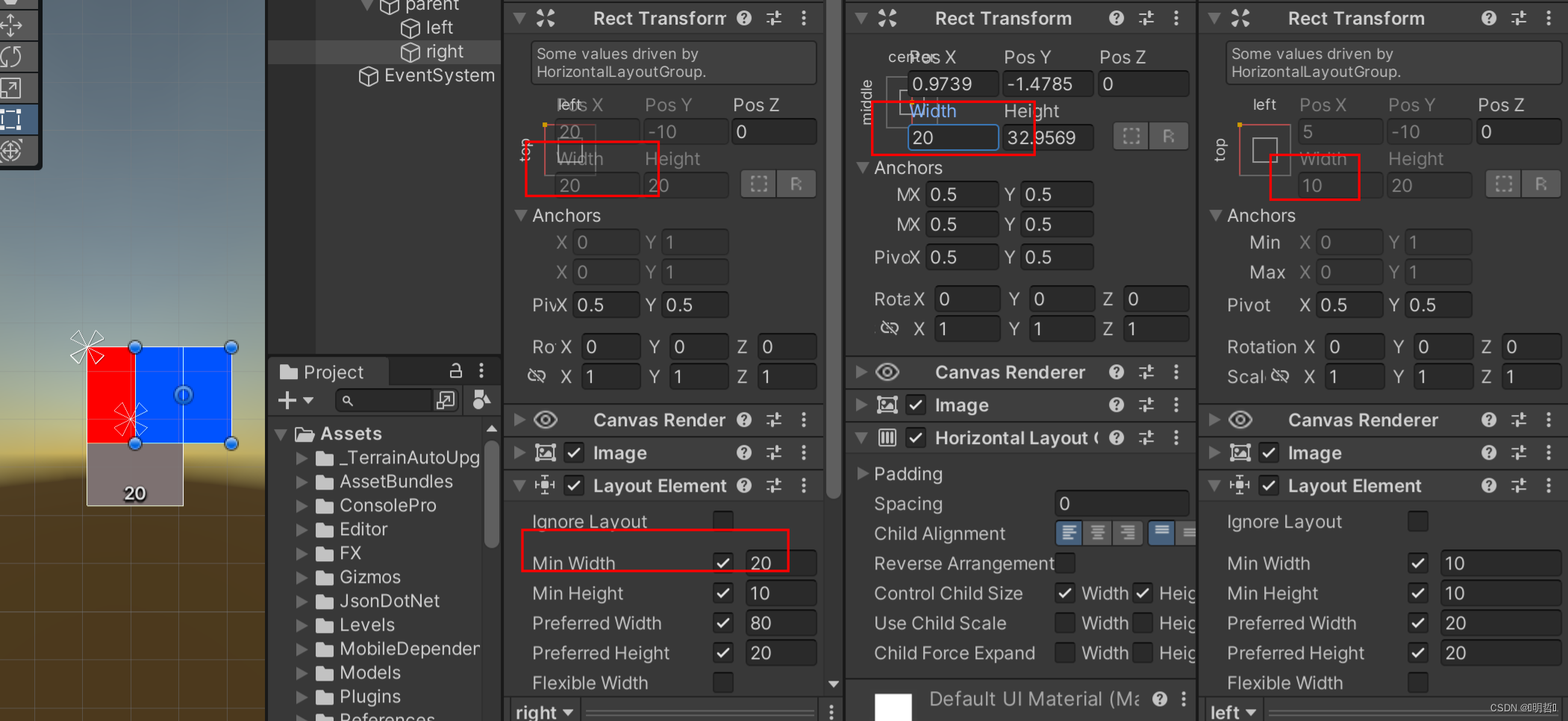
如图一
2.Min为最小值,可超出父容器大小.
如果子物体Min 大于父物体,则可以超出父物体如图一
一

图一
3.Preferred
3.1满足Min后余量显示的一个实际值(如果父容器有足够容量).
3.2 如果父容器宽度够,则按照实际显示,
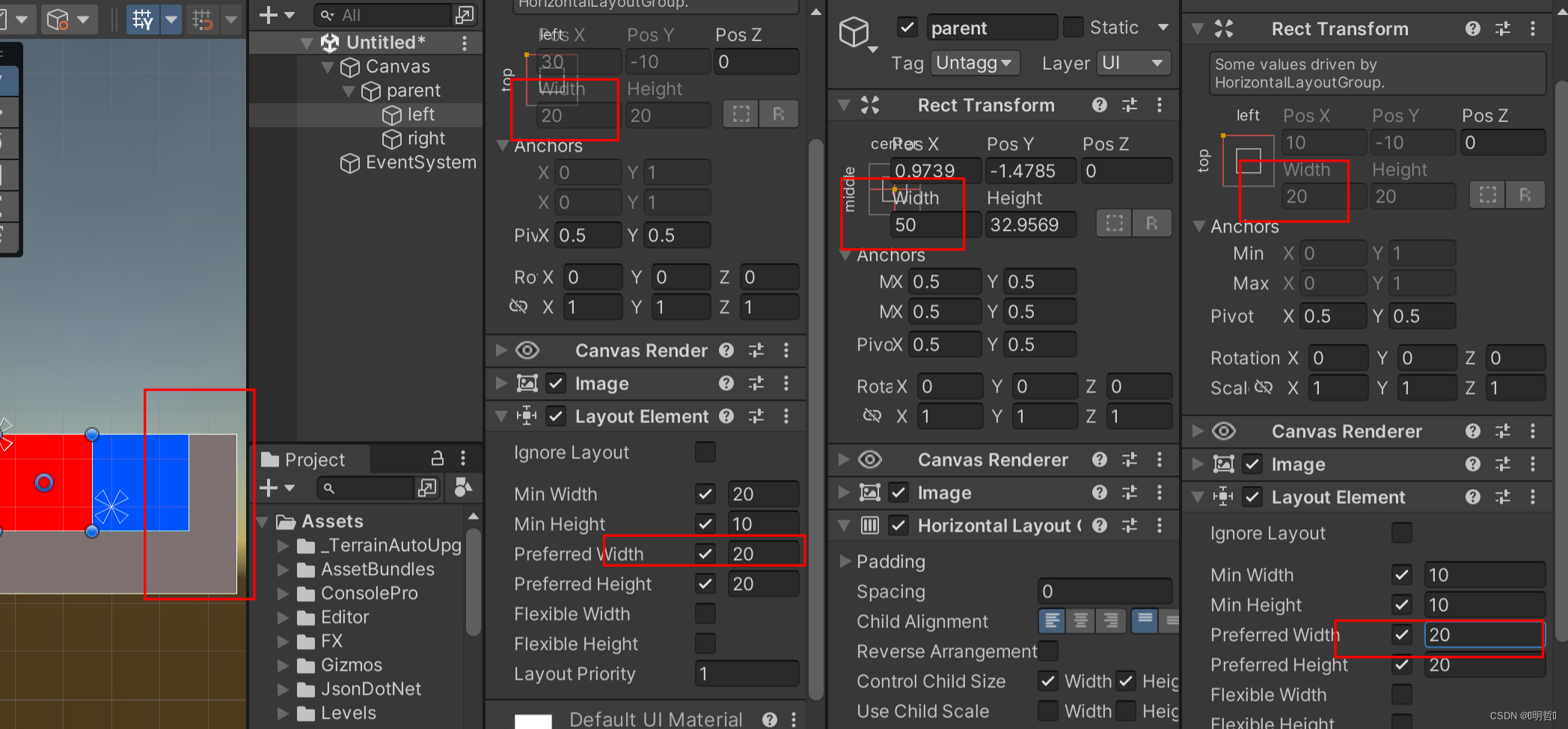
如图父宽50两个子物体preferredWidth各为20,实际显示为20,最右侧父容器剩10宽度.如图二

3.3 如果父容器宽度不够,则按比例显示
例如: 先Preferred减去Min,剩余按各自占比显示,
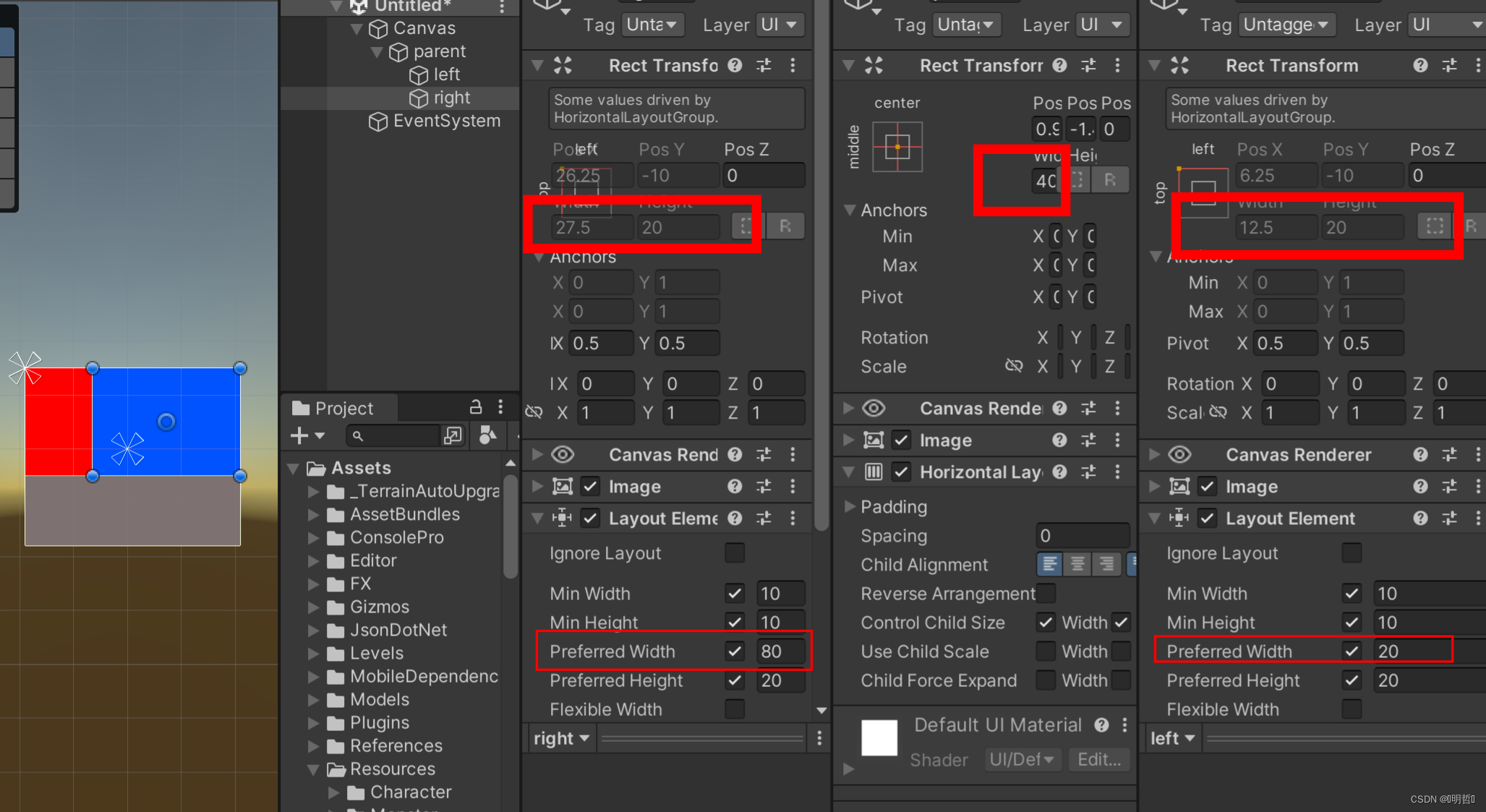
如图父宽40,两子MinWidth为10 ,两PreferredWidth为20,80.则各自占比 (20-10)/(80-10)=1/7,实际宽度
左侧:(40-20)/(1+7)*1+10=2.5+10=12.5;
40-20:先减去MinWidth的固定宽度
1+7:两者PreferredWidth减去MinWidth后占比.
10:补偿各自的MinWidth宽度.
右侧:(40-20)/(1+7)*7+10=17.5+10=27.5
如下图三

4.FlexibleWidth
4.1如果父容器有足够宽度,则子容器自动填充比例.
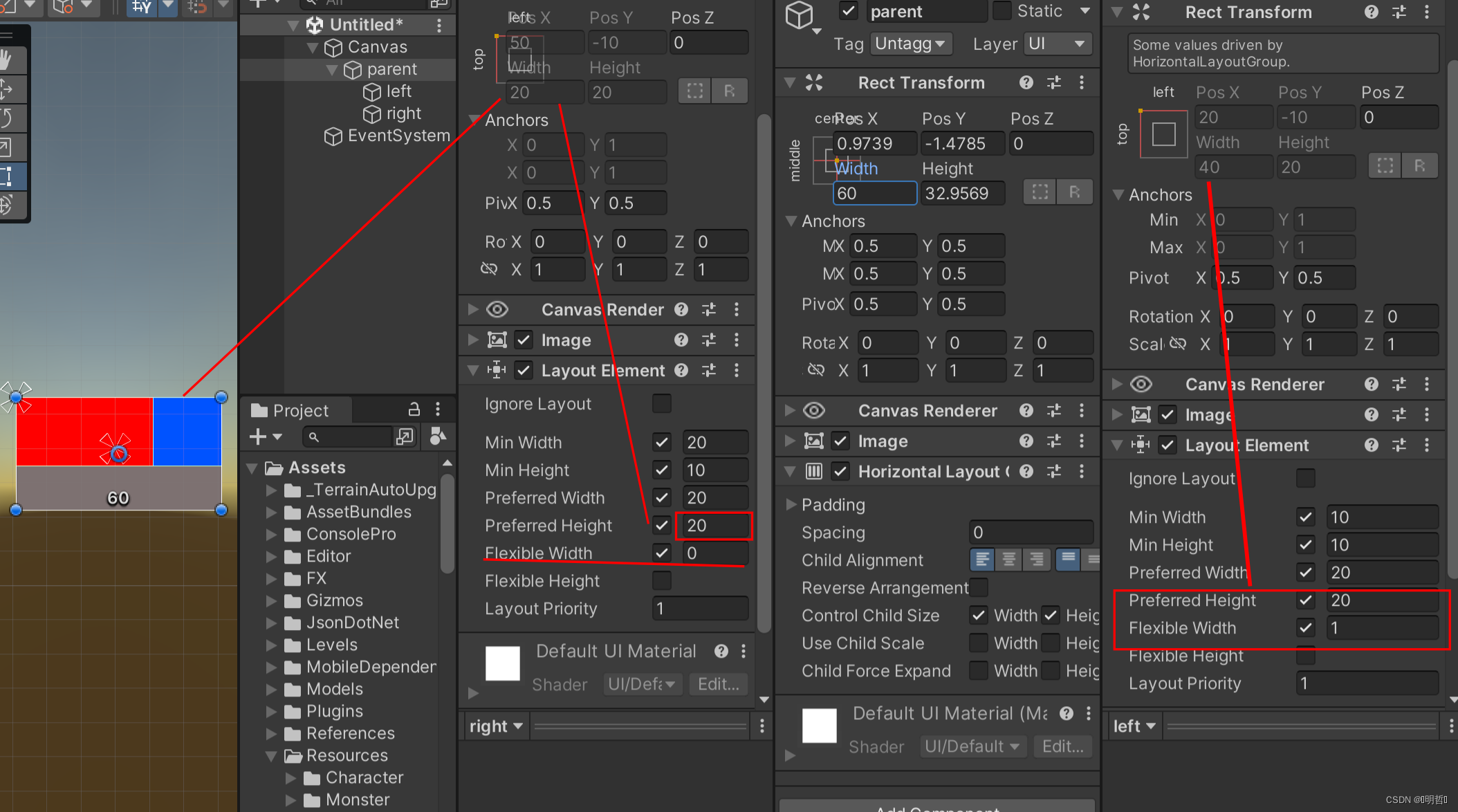
4.2未设置,则不自适应如下图四
4.3设置比例1:2 则
左侧宽度:(60-(20+20))/3+20=6.666+20=26.666
(父容器宽-两个子容器PreferredWidth宽)/占比+PreferredWidth宽

计算方法是自己根据实际值推测的.
四.总结
保持饥饿,保持愚蠢.
这世界唯一能够相信的就是你付出的努力和你走过的路.