writing-mode 属性定义了文本水平或垂直排布以及在块级元素中文本的行进方向。
文档
语法
/* 关键字值 */
writing-mode: horizontal-tb;
writing-mode: vertical-rl;
writing-mode: vertical-lr;
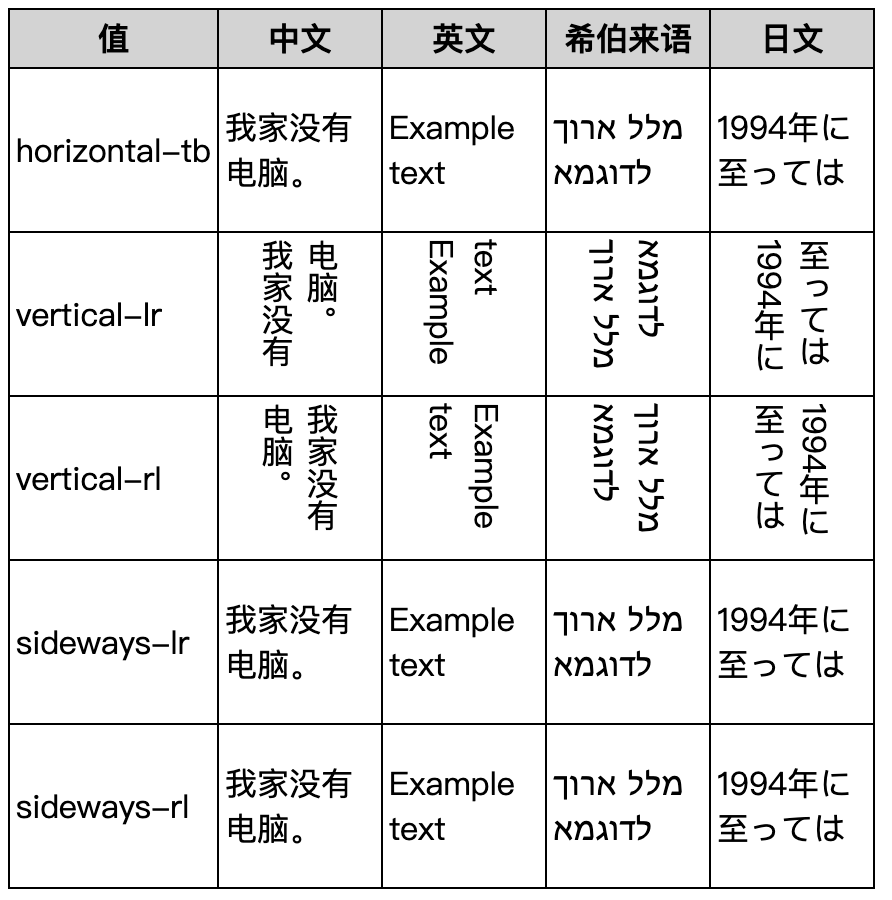
效果
在线demo:https://mouday.github.io/front-end-demo/css/writing-mode.html

示例代码
<style>
/* 表格边框 */
table {
border-collapse: collapse;
}
table td,
table th {
border: 1px black solid;
padding: 3px;
}
table th {
background-color: lightgray;
}
.example {
height: 75px;
width: 75px;
}
.example.Text1 span,
.example.Text1 {
writing-mode: horizontal-tb;
}
.example.Text2 span,
.example.Text2 {
writing-mode: vertical-lr;
}
.example.Text3 span,
.example.Text3 {
writing-mode: vertical-rl;
}
.example.Text4 span,
.example.Text4 {
writing-mode: sideways-lr;
}
.example.Text5 span,
.example.Text5 {
writing-mode: sideways-rl;
}
</style>
<table>
<tr>
<th>值</th>
<th>中文</th>
<th>英文</th>
<th>希伯来语</th>
<th>日文</th>
</tr>
<tr>
<td>horizontal-tb</td>
<td class="example Text1"><span>我家没有电脑。</span></td>
<td class="example Text1"><span>Example text</span></td>
<td class="example Text1"><span>מלל ארוך לדוגמא</span></td>
<td class="example Text1"><span>1994年に至っては</span></td>
</tr>
<tr>
<td>vertical-lr</td>
<td class="example Text2"><span>我家没有电脑。</span></td>
<td class="example Text2"><span>Example text</span></td>
<td class="example Text2"><span>מלל ארוך לדוגמא</span></td>
<td class="example Text2"><span>1994年に至っては</span></td>
</tr>
<tr>
<td>vertical-rl</td>
<td class="example Text3"><span>我家没有电脑。</span></td>
<td class="example Text3"><span>Example text</span></td>
<td class="example Text3"><span>מלל ארוך לדוגמא</span></td>
<td class="example Text3"><span>1994年に至っては</span></td>
</tr>
<tr>
<td>sideways-lr</td>
<td class="example Text4"><span>我家没有电脑。</span></td>
<td class="example Text4"><span>Example text</span></td>
<td class="example Text4"><span>מלל ארוך לדוגמא</span></td>
<td class="example Text4"><span>1994年に至っては</span></td>
</tr>
<tr>
<td>sideways-rl</td>
<td class="example Text5"><span>我家没有电脑。</span></td>
<td class="example Text5"><span>Example text</span></td>
<td class="example Text5"><span>מלל ארוך לדוגמא</span></td>
<td class="example Text5"><span>1994年に至っては</span></td>
</tr>
</table>