人往高处走,水往低处流,CSS世界亦是如此吗?至今为止,我们讨论的CSS似乎一直遵循不知从什么时候就印在脑子里的“从左往右,从上往下”原则。这可能和我们日常的读写顺序相关,我们看文章的时候习惯从左往右,从上往下进行阅读。然而CSS世界的流向并不是固定的,只需要几条声明,就可以改变CSS世界的水平垂直流向。
1.改变水平流向的direction
direction属性的兼容性非常好却鲜有人用(又包括我了![]() ),很多人甚至都没有听过这个属性,要说这个属性的作用,可了不得,他能改变水平流的方向。作者对这个属性对于纯文本影响介绍的不多,只提到某些国家的语言是从右往左书写的,因此这个属性开发的本意是为了兼顾这些语言。那么具体是怎么兼顾的呢?会给中文带来什么影响吗?做个测试就知道了,测试如下:
),很多人甚至都没有听过这个属性,要说这个属性的作用,可了不得,他能改变水平流的方向。作者对这个属性对于纯文本影响介绍的不多,只提到某些国家的语言是从右往左书写的,因此这个属性开发的本意是为了兼顾这些语言。那么具体是怎么兼顾的呢?会给中文带来什么影响吗?做个测试就知道了,测试如下:
<p>文字会倒过来嘛 我打了个空格
我打了个回车 ?我打了个问号</p>
<style>
p{
direction: rtl;
}
</style>显示结果如下
![]()
根据测试的结果,我们可以总结出如下结论
(1)元素水平流方向改变,因此text-align:start变成右对齐了,对于不支持text-align:start的浏览器,则会默认修改text-align:right。
(2)连续的文字/单词依旧保持连续性,只有在遇到部分"标点"(测试发现,逗号不算,问号可以,其他的没测,大家可以自己测一测)、“回车”、“空格”等特殊字符的时候才会分割。
(3)连续的文字/单词本身并不会倒着写,也就是‘你好’不会变成‘好你’,实现这个效果需要借助还有一个属性的帮忙。
以上是个人对direction对纯文本的影响的一些测试,不能保证完全的准确性,只能根据结果推算原理。下面我们来看看direction在内联类元素布局中的一些使用。
第一个例子是要实现如下效果
在桌面端的时候,确定按钮在左边,而到移动端的时候,确定按钮在右边。由于是水平流方向上的位置互换,我们就可以借助direction:rtl;来替换两个inline-block元素的顺序了。
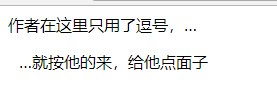
第二个例子实现开头打点的效果,这个例子个人觉得没什么软用,详情请参考上面三个结论的第二条,遇到类似问号的标点符号,内容就会出现调换顺序的情况,和原来的阅读顺序不同,不知作者自己有没有测试过这个例子。原文测试用例如下
<p>作者在这里只用了逗号,因此文字全都是连续的,我们就按他的来,给他点面子</p>
<p style="direction: rtl">作者在这里只用了逗号,因此文字全都是连续的,我们就按他的来,给他点面子</p>
<style>
p{
width: 200px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
</style>
注意这个只是按照作者的测试用例给的结果,如果你的文章里有一些诸如空格,问号之类的标点符号,这个效果瞬间崩了。因此不推荐使用这个效果。
2.direction的黄金搭档unicode-bidi
好了,又来一个听都没听过的属性,看见Unicode就觉得跟系统属性可能有关系,然而这个CSS属性是用来控制字符是否反向显示的,还记不记得我在讲direction的时候提到,纯文本的内容并不能完全反向,direction只对内联元素起作用,而不是对每个字符起作用,因此这时候我们就可以借助unicode-bidi来实现文字反向输出的结果。
unicode-bidi有三个常用的属性,这里做一个小的总结。
(1)normal。类似于auto,是unicode-bidi的默认属性,表示正常排列,在设置了direction:rtl的情况下,图片、按钮以及问号、加号等字符会从右往左显示,但是中文英文字符还是会从左往右显示,这里解释了上文中问号在左边的原因。
(2)embed。embed也表示正常排列,这也就是我为什么强调normal类似于auto的原因了,normal的计算值是受父元素的排列方式的影响的,而embed不会,embed永远表示正向排列,而normal不一定。
(3)bidi-override。表示重写双向排列,配合direction:rtl,则所有字符均会从右往左方向排列,效果强烈。
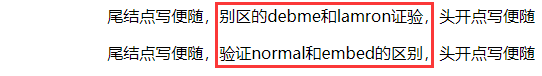
下面我们通过一个例子来验证一下normal和embed的区别,以及bidi-override的反向排列效果。
<!-- 验证normal和embed的区别 -->
<p style="direction: rtl;unicode-bidi: bidi-override;">
随便写点开头,<span style="unicode-bidi: normal;">验证normal和embed的区别</span>,随便写点结尾
</p>
<p style="direction: rtl;unicode-bidi: bidi-override;">
随便写点开头,<span style="unicode-bidi: embed;">验证normal和embed的区别</span>,随便写点结尾
</p>
3.能改水平流规则的writing-mode
writing-mode能将页面默认的水平流改成垂直流,在设计之初是为了实现某些文字排版实现垂直显示的效果,如中国的古诗,就需要以从上到下,从右往左的顺序阅读。
writing-mode有三个关键字(不考虑兼容性)。分别是,horizontal-tb(默认值,表示文本流是水平方向),vertical-rl(文本流是垂直方向,阅读顺序是从右往左),vertical-lr(文本流是垂直方向,阅读顺序是从左往右)
由于writing-mode被设计出来之后,改变了CSS世界的默认规则,使得很多水平方向上的规则突然在垂直方向上有了用武之地,如text-align:center。原本是用来实现内联元素水平居中的,当修改了writing-mode的默认值后,便可以让内联元素在垂直方向上居中了。原本margin垂直方向上的叠压,现在在水平方向上也能产生合并。使用margin:auto可以实现垂直方向上的居中,这样的例子多的数不胜数,如果你对CSS世界足够了解的话,原本用在水平方向上的规则现在都可以放到垂直方向上。
本系列的内容就到此为止了(内心想法是,终于把这个坑填满了,后面填的可能有些粗糙,权当是取其精华去其糟粕了)~对前端感兴趣的小伙伴点个关注吧~