一、取消文本域拖拽
textarea 文本域 在 默认状态下是可以进行拖拽的 ,
在网页布局中 , 一般不会允许这种情况发生 , 任意拖拽文本域会影响网页的整体布局 ;
设置文本域不可拖拽样式 :
resize: none;
文本域不可拖拽内嵌式样式完整示例 :
<textarea style="resize: none;"></textarea>
二、文本域拖拽示例
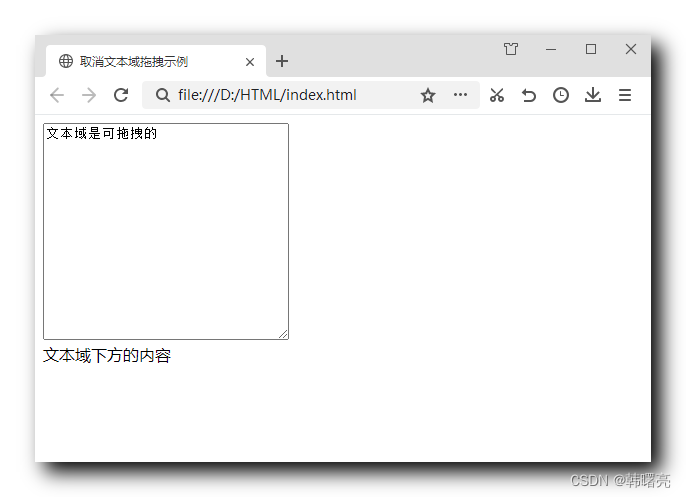
在下面的示例中 , 拖拽文本域 , 使得文本域下方的内容位置发生了改变 ;
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>取消文本域拖拽示例</title>
</head>
<body>
<textarea>文本域是可拖拽的</textarea>
<br>
文本域下方的内容
</body>
</html>
文本域默认样式 :

拖拽文本域 :

选中文本域 , 外层有一条黑色轮廓线 ;

扫描二维码关注公众号,回复:
14863349 查看本文章


三、取消文本域拖拽示例
设置
/* 取消拖拽文本域 */
resize: none;
样式 , 可以取消文本域拖拽功能 ;
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>取消文本域拖拽示例</title>
<style>
textarea {
/* 取消轮廓线 */
outline: none;
/* 取消拖拽文本域 */
resize: none;
}
</style>
</head>
<body>
<textarea>文本域是可拖拽的</textarea>
<br>
文本域下方的内容
</body>
</html>
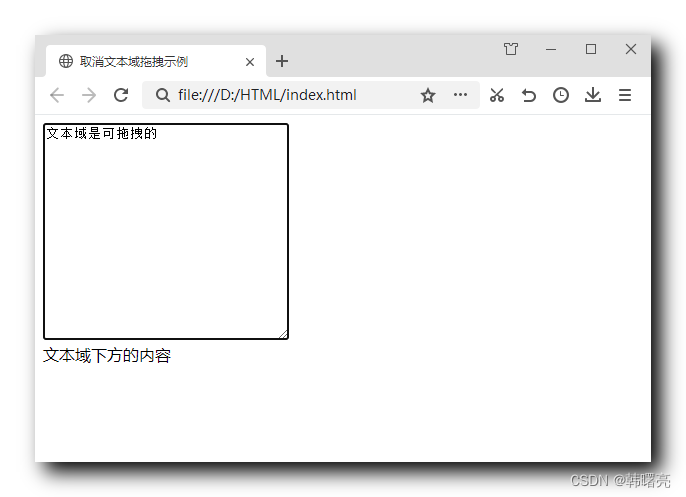
执行结果 :