微信小程序功能
后续将会继续补充微信小程序的相关功能
1.分享功能
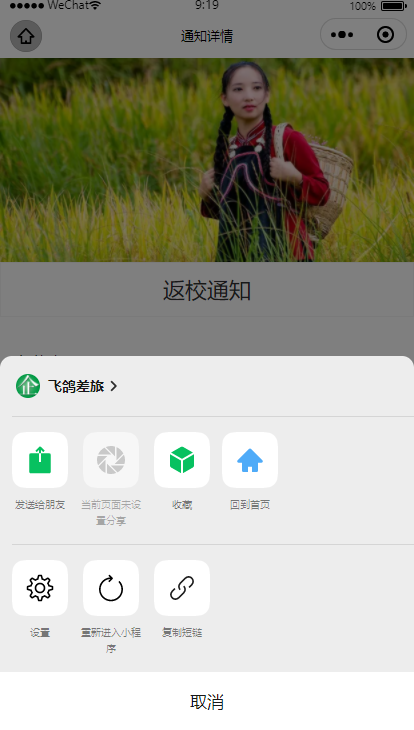
用户点击右上角转发
监听用户点击页面内转发按钮( 组件 open-type=“share”)或右上角菜单“转发”按钮的行为,并自定义转发内容。
注意:只有定义了此事件处理函数,右上角菜单才会显示“转发”按钮
此事件需要 return 一个 Object,用于自定义转发内容
.js文件
onShareAppMessage() {
const promise = new Promise(resolve => {
setTimeout(() => {
resolve({
title: '自定义转发标题'
})
}, 2000)
})
return {
title: '自定义转发标题',
path: '/page/user?id=123',
promise
}
}
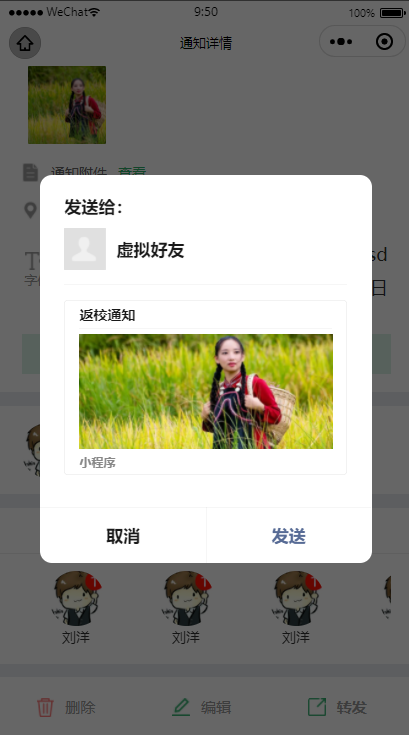
使用按钮分享
.xml
如果要去掉button默认样式,使用行间样式覆盖原有的样式.
<button
open-type="share"
style="width:122rpx;
display:flex;
align-items: center;
margin: 0;
padding: 0;">分享<button/>


隐藏分享功能的api
wx.hideShareMenu({
});
2.复制文字
长按复制
要想实现长按复制功能,需要在text标签中设置user-select属性
将固定的内容复制到粘贴板中
wx.setClipboardData({
data: "复制内容",
})
调用成功后,会弹出 toast 提示"内容已复制",持续 1.5s参数
如果不使用系统的toast弹框,可以调用wx.hiddenloading(),setClipboardData自带的toast弹框就不会再显示
wx.setClipboardData({
data: "复制订单号",
success: function () {
wx.hideLoading()
wx.showToast({
title: '复制成功',
})
}
})
3.拨打电话
wx.makePhoneCall({
phoneNumber: "电话号码"
})