我的点击实物是一张图片
首先设置一个view,使用的是bindtap事件。
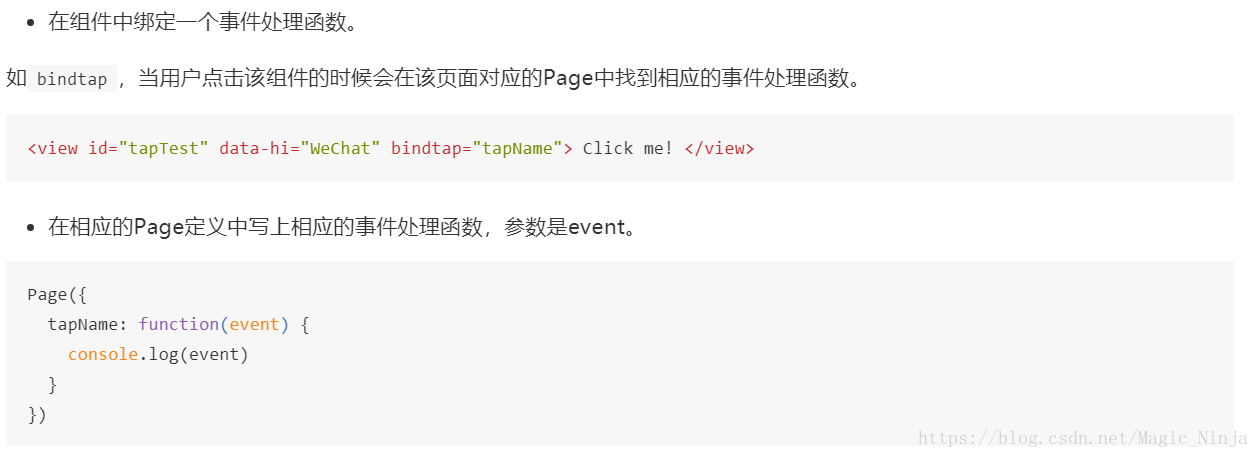
官方的开发文档是这么写的
我的demo的代码是这样的
index.wxml
<view bindtap='tel'>
<image class='tel' mode='aspectFit' src='./img/tel.png'></image>
</view>然后调整一下ss,当然这只是我的demo的,实际应用还是看实际的。
index.wxss
.tel{
display: block;
width: 70rpx;
height: 70rpx;
position: absolute;
margin-top:-100rpx;
margin-left: 200rpx;
}直接去调用拨打电话 APIwx.makePhoneCall(OBJECT)
官方文档也写的很清楚
主要是填写phoneNumber,其他看需求,
第一种方法是:
index.js的Page里面去添加
tel:function () {
wx.makePhoneCall({
phoneNumber: '158XXXXXXXX',
})
}还有一种是:
就是去全局量那里设置,去最外层的app.js的globalData添加一下
globalData: {
userInfo: null,
phoneNumber: '158XXXXXXXX'
}然后index.js添加的是
tel:function () {
wx.makePhoneCall({
phoneNumber: app.globalData.phoneNumber,
})
}然后保存点击
嗯嗯,还是应该多看看开发文档,即使不完整。
为什么开发文档有我还要写啊?我个人笔记而已。