v-if和v-show:
1.v-if : vue的内置指令,作用的条件渲染,可以动态的控制元素的显示于隐藏
2.v-show:它也可以控制网页元素的显示与隐藏,其原理是给元素设置了display:none;
他们二者都可以控制显示与隐藏,且隐藏元素后再页面上不占用空间,但不同的是,当v-if的结果为false,那么浏览器将不会对其进行渲染(也就是dom结构不存在),dom结构不存在当然就不占用空间了
优缺点:
v-if更加消耗性能,但好处是它可以与v-else,v-else-if配合使用,功能更加强大
对于需要进行频繁切换的场景,建议使用v-show,
display-none,visibility:hidden:
他们二者的区别,这里就不再老生常谈了,在面试中如果涉及到这二者的区别时,注意可以扩展以下两点
1.重绘和回流。display:none会引起回流,visibility:hidden不会,
2.属性的继承,代码如下(这点经常被人忽视)
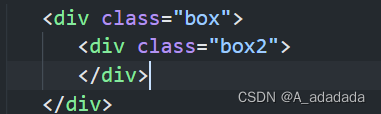
html:

扫描二维码关注公众号,回复:
14925057 查看本文章


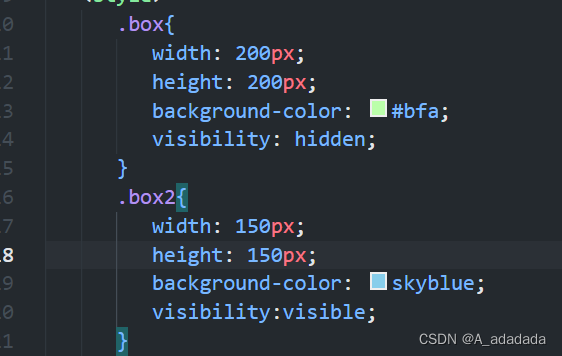
css:

页面如图显示:

由此可见,但父元素隐藏时,子元素设置显示,子元素是可以出现的,但display 则不会显示子元素