目录
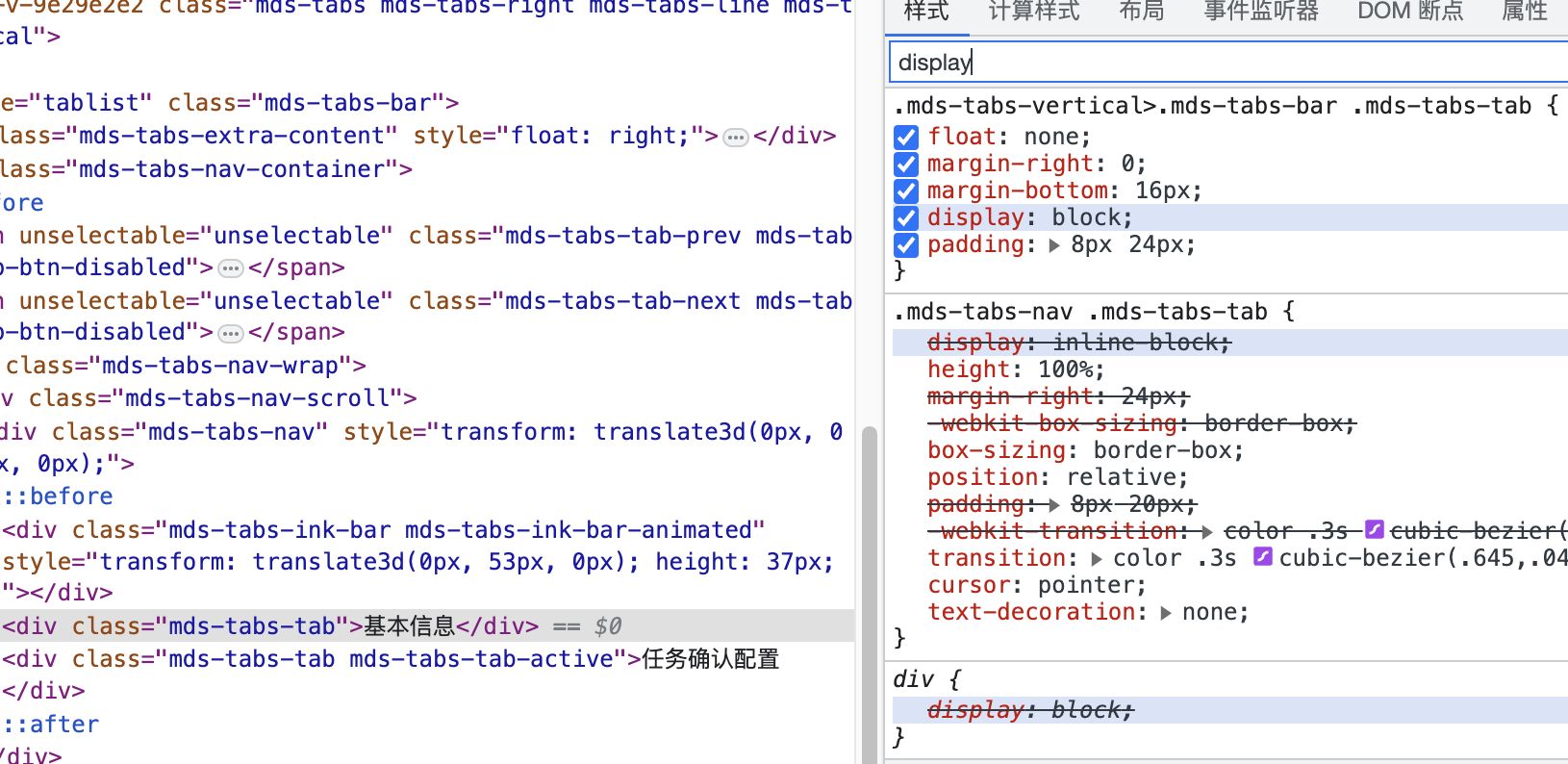
原因:display: table-cell>display:none
背景
- 内联样式(style=“ ”) /this.$refs.tabs.$children[1].$el.style.display = ''都无效
- v-if能动态创建,当点击tab时才会消失,active状态时点击也不能消失,说明是缺乏渲染同步?,但是设置为同步渲染,v-if却失效了
- v-for、动态pop、push在matrix中不生效,也不适用大组件
- 单个tab、动态pop、push在matrix不生效
- keepalive只适用于初始就显示所有的,后来才需要隐藏
原因:display: table-cell>display:none
编译前和运行时标签不同
martix

解决:
方法A.获取元素设置display(适用于 简单场景)
checkboxChange() {
// martixs
const tabs = document.querySelectorAll('.mds-tabs-tab');//NodeList
const firstTab = tabs[0] as HTMLElement; // 将元素类型指定为 HTMLElement
if (firstTab.style.display == 'none') {
firstTab.style.display = 'block';
} else {
firstTab.style.display = 'none';
}
console.log(tabs);
const tabsArray = [...tabs];//arry
console.log(tabsArray);
//element
for (const dataType of this.formData.moduleDataType) {
console.log("dataType:", dataType);
console.log(this.$refs.tabs.$children[0].$el.style)
}
}