Qt Quick - SplitView使用总结
一、概述
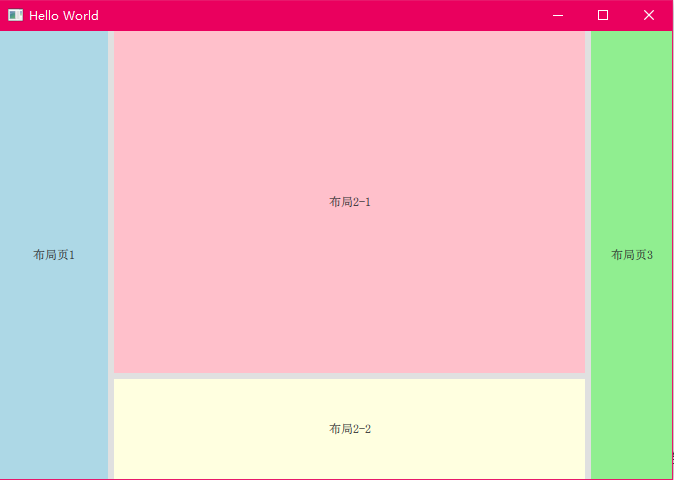
SplitView是一个水平或垂直布局元素的控件,每个元素之间有一个可拖动的分配页面内容的滑块。很像IDE里面的那些窗口。就像下面的简单的布局内容一样。

手动调整后:

这个的源代码
import QtQuick 2.0
import QtQuick.Controls 2.14
import QtQuick.Window 2.12
import QtQuick.Layouts 1.3
import QtQuick.Controls 2.5
Window {
visible: true
width: 640
height: 480
title: qsTr("Hello World")
SplitView {
anchors.fill: parent
orientation: Qt.Horizontal
Rectangle {
implicitWidth: 200
SplitView.maximumWidth: 400
color: "lightblue"
Label {
text: "布局页1"
anchors.centerIn: parent
}
}
SplitView{
SplitView.minimumWidth: 50
SplitView.fillWidth: true
orientation: Qt.Vertical
Rectangle{
color: "pink"
SplitView.minimumHeight: 200
SplitView.fillWidth: true
Label{
anchors.centerIn: parent
text: "布局2-1"
}
}
Rectangle{
color: "lightyellow"
SplitView.minimumHeight: 100
SplitView.fillWidth: true
Label{
anchors.centerIn: parent
text: "布局2-2"
}
}
}
Rectangle {
implicitWidth: 200
color: "lightgreen"
Label {
text: "布局页3"
anchors.centerIn: parent
}
}
}
}
二、属性介绍
SplitView管理的Item支持以下附加属性:
- SplitView.minimumWidth
- SplitView.minimumHeight
- SplitView.preferredWidth
- SplitView.preferredHeight
- SplitView.maximumWidth
- SplitView.maximumHeight
- SplitView.fillWidth(只有一个子项时为true)
- SplitView.fillHeight(只有一个子项时为true)
此外,每个Handel都具有以下只读附加属性。
- SplitHandle.hovered
- SplitHandle.pressed
注意:Handel应该是纯视觉的,而不是处理事件,因为它可能会干扰它们的悬停和按下状态。
SplitView中元素的首选大小可以通过implicitWidth、implicitHeight或SplitView指定。preferredWidth和SplitView.preferredHeight:
SplitView {
anchors.fill: parent
Item {
SplitView.preferredWidth: 50
}
// ...
}
三、简单使用
对于水平的SplitView,没有必要指定每个元素的首选高度,因为它们会被调整到视图的高度。这反过来适用于垂直视图。水平的 SplitView 会撑满整个垂直方向的高度,而垂直的 SplitView 会撑满整个水平方向宽度。
当一个分割Handel被拖动时,SplitView.preferredWidth 或 SplitView.preferredHeight 属性会被覆盖,取决于SplitView 的方向 orientation 。
orientation 有两个取值:
- Qt.Horizontal :水平方向 (默认).
- Qt.Vertical : 垂直方向
要在水平视图中限制元素的大小,可以使用以下属性。
SplitView {
anchors.fill: parent
Item {
SplitView.minimumWidth: 25
SplitView.preferredWidth: 50
SplitView.maximumWidth: 100
}
// ...
}
要限制垂直视图中元素的大小,可以使用以下属性。
SplitView {
anchors.fill: parent
orientation: Qt.Vertical
Item {
SplitView.minimumHeight: 25
SplitView.preferredHeight: 50
SplitView.maximumHeight: 100
}
// ...
}
SplitView中总会有一个item (fill item)具有SplitView.fillWidth设置为true(或SplitView.fillHeight,如果方向是Qt.Vertical)。这意味着当其他Item被布局时,该Item将获得所有剩余空间。
默认情况下,SplitView的最后一个可见子元素会设置这个值,但可以通过显式地将另一个元素的fillWidth设置为true来改变这个值。
Handel可以属于物品的左侧或上方,也可以属于物品的右侧或下方:
如果填充项在右侧:Handel属于左侧项。
如果填充项在左侧:Handel属于右侧项。
要创建一个包含三个元素的SplitView,并让中间的元素占据多余的空间,可以这样做:
SplitView {
anchors.fill: parent
orientation: Qt.Horizontal
Rectangle {
implicitWidth: 200
SplitView.maximumWidth: 400
color: "lightblue"
Label {
text: "View 1"
anchors.centerIn: parent
}
}
Rectangle {
id: centerItem
SplitView.minimumWidth: 50
SplitView.fillWidth: true
color: "lightgray"
Label {
text: "View 2"
anchors.centerIn: parent
}
}
Rectangle {
implicitWidth: 200
color: "lightgreen"
Label {
text: "View 3"
anchors.centerIn: parent
}
}
}
四、序列化SplitView的状态
SplitView的主要目的是允许用户轻松配置各种UI元素的大小。此外,在不同的会话中,应该记住用户的首选大小。为了实现这一点,SplitView.preferredWidth和SplitView.preferredHeight属性可以使用 saveState() 和 restoreState() 函数序列化:
import QtQuick.Controls 2.14
import Qt.labs.settings 1.0
ApplicationWindow {
// ...
Component.onCompleted: splitView.restoreState(settings.splitView)
Component.onDestruction: settings.splitView = splitView.saveState()
Settings {
id: settings
property var splitView
}
SplitView {
id: splitView
// ...
}
}
此外,还可以使用设置函数的value()和setValue():
import QtQuick.Controls 2.14
import Qt.labs.settings 1.0
ApplicationWindow {
// ...
Component.onCompleted: splitView.restoreState(settings.value("ui/splitview"))
Component.onDestruction: settings.setValue("ui/splitview", splitView.saveState())
Settings {
id: settings
}
SplitView {
id: splitView
// ...
}
}
五、定制化

SplitView {
id: splitView
anchors.fill: parent
handle: Rectangle {
implicitWidth: 4
implicitHeight: 4
color: SplitHandle.pressed ? "#81e889"
: (SplitHandle.hovered ? Qt.lighter("#c2f4c6", 1.1) : "#c2f4c6")
}
Rectangle {
implicitWidth: 150
color: "#444"
}
Rectangle {
implicitWidth: 50
color: "#666"
}
}