前言
这波属实是没想到,下午的时候吃饱了撑的,和小伙伴吹牛皮,玩玩chatgpt,然后想到能不能让chatgpt,去写一段程序,来实现这样的一个效果:展示一个排序算法的运行结果,能够自定义输入数据,展示每一次运行的结果。
然后就让chatgpt去生成,之后的话,通过不断调试和于chatgpt交流,最终得到一个看起来能看的dome。

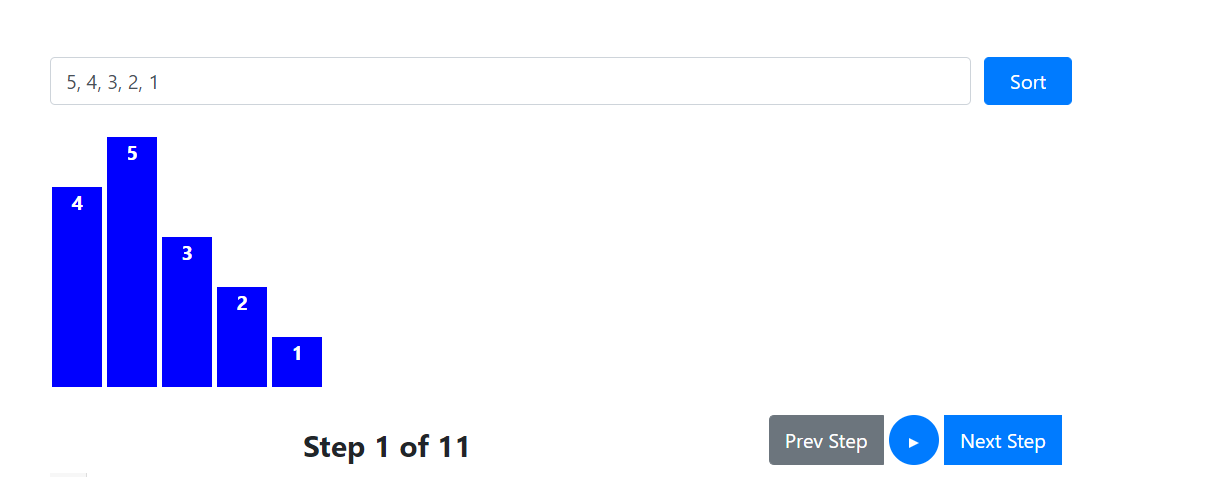
之后的话,我让它在这个基础上,支持用户输入代码。实现这样的效果:

不过美中不足的是,它返回的代码始终存在bug,并且布局存在一定问题,最后,只能手动修改代码,进行调试。换一句话说,他生成了至少90%的代码,而我只是负责组装修改,调试。效率确实提升挺高的,尤其是可以完成简单逻辑的实现,这是代码生成器做不到的,但是相对于人类来说还是比较繁琐的工作。
数据帧
那么接下来的话,我们就简单说说这段代码的核心流程吧。其实这段代码是非常简单的。
new Vue({
el: '#app',
data: {
input: '5, 4, 3, 2, 1',
history: [],
currentFrame: -1,
maxFrame: -1,
intervalId: null,
},
methods: {
sort() {
this.history = [];
let list = this.input.split(',').map(Number);
let maxHeight = 10;
this.render(list.slice(), maxHeight);
for (let i = 0; i < list.length - 1; i++) {
for (let j = 0; j < list.length - i - 1; j++) {
if (list[j] > list[j + 1]) {
let temp = list[j];
list[j] = list[j + 1];
list[j + 1] = temp;
this.history.push(list.slice());
}
}
}
this.history.push(list.slice());
this.maxFrame = this.history.length - 1;
this.currentFrame = 0;
this.render(this.history[this.currentFrame], maxHeight);
this.updateLabel();
},
render(list, maxHeight) {
let outputDiv = document.getElementById('output');
outputDiv.innerHTML = '';
let scaleFactor = maxHeight / Math.max(...list);
for (let i = 0; i < list.length; i++) {
let bar = document.createElement('div');
bar.className = 'bar';
bar.style.height = `${
scaleFactor * 20 * list[i]}px`;
bar.innerText = list[i].toString();
outputDiv.appendChild(bar);
}
},
nextStep() {
if (this.currentFrame < this.maxFrame) {
this.currentFrame++;
this.render(this.history[this.currentFrame], 10);
this.updateLabel();
}
},
prevStep() {
if (this.currentFrame > 0) {
// 当前帧数大于0时才执行操作
this.currentFrame--;
this.render(this.history[this.currentFrame], 10);
this.updateLabel();
}
},
restart() {
this.currentFrame = -1;
this.sort();
},
updateLabel() {
let label = `Step ${
this.currentFrame + 1} of ${
this.maxFrame + 1}`;
document.getElementById('step-label').innerText = label;
},
play() {
if (this.intervalId) {
clearInterval(this.intervalId);
this.intervalId = null;
} else {
this.intervalId = setInterval(() => {
if (this.currentFrame < this.maxFrame) {
this.nextStep();
} else {
clearInterval(this.intervalId);
this.intervalId = null;
}
}, 500);
}
},
},
mounted() {
this.sort();
},
});
可以看到我们在这里的话,是实现了一个冒泡排序的,在每一次有交换,数据改变的时候,我们就将当前的数组copy一下,放在一个history数组当中,然后的话,在调用显示的时候,我们只需要拿到当初的数据,然后构建柱状图表示数据就好了。
也就是这段代码:
render(list, maxHeight) {
let outputDiv = document.getElementById('output');
outputDiv.innerHTML = '';
let scaleFactor = maxHeight / Math.max(...list);
for (let i = 0; i < list.length; i++) {
let bar = document.createElement('div');
bar.className = 'bar';
bar.style.height = `${
scaleFactor * 20 * list[i]}px`;
bar.innerText = list[i].toString();
outputDiv.appendChild(bar);
}
},
排序可视化
之后就是完整的代码实现可视化展示:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Bubble Sort Visualization</title>
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/4.3.1/css/bootstrap.min.css">
<style>
.bar {
background-color: blue;
margin: 2px;
display: inline-block;
vertical-align: bottom;
width: 40px;
text-align: center;
color: white;
font-weight: bold;
}
#output {
margin-bottom: 20px;
}
#step-label {
font-size: 24px;
font-weight: bold;
margin-top: 10px;
width: 100%;
}
#app>form>.form-row {
display: flex;
align-items: center;
justify-content: space-between;
}
#app>form>.form-row>.col-sm-8 {
display: flex;
align-items: center;
padding-right: 5px;
}
#app>form>.form-row>.col-sm-4 {
display: flex;
align-items: center;
justify-content: flex-end;
flex-wrap: nowrap;
padding-left: 5px;
width: 180px;
}
#sort-button {
width: 70px !important;
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
margin-left: 5px;
}
#app>.row>.col-sm:not(:first-child) {
margin-top: 10px;
}
#play-button {
background-color: #007bff;
color: white;
border: none;
font-weight: bold;
width: 40px;
height: 40px;
border-radius: 50%;
position: relative;
transition: all .2s ease-in-out;
}
#play-button:hover {
opacity: 0.8;
}
#play-button:active:after {
content: "";
display: block;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 0;
height: 0;
border-style: solid;
border-width: 10px 0 10px 20px;
border-color: transparent transparent transparent #fff;
}
.btn-group>.btn {
margin-left: 5px;
margin-right: 5px;
}
</style>
</head>
<body>
<div id="app" class="container mt-5">
<h1 class="mb-5">Bubble Sort Visualization</h1>
<form>
<div class="form-row">
<div class="col-sm-8">
<label for="input" class="sr-only">Enter a list of numbers:</label>
<input type="text" class="form-control" id="input" v-model="input" placeholder="Enter a list of numbers">
</div>
<div class="col-sm-4">
<button type="button" class="btn btn-primary btn-block" id="sort-button" @click="sort">Sort</button>
</div>
</div>
<br>
<div id="output"></div>
<div class="row">
<div class="col-sm-12 col-md">
<h3 class="text-center" id="step-label">Step 0 of 0</h3>
</div>
<div class="col-sm">
<div class="btn-group">
<button v-show="currentFrame >= 0" type="button" class="btn btn-secondary" @click="prevStep">Prev Step</button>
<button type="button" class="btn" id="play-button" @click="play">
<svg viewBox="0 0 100 100" width="50%">
<polygon points="0,0 0,100 100,50" fill="#fff"></polygon>
</svg>
</button>
<button v-show="currentFrame < maxFrame" type="button" class="btn btn-primary" @click="nextStep">Next Step</button>
<button v-show="currentFrame == maxFrame" type="button" class="btn btn-secondary" @click="restart">Restart</button>
</div>
</div>
</div>
</form>
</div>
<script src="https://cdn.bootcss.com/vue/2.6.11/vue.min.js"></script>
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/bootstrap/4.3.1/js/bootstrap.min.js"></script>
<script>
new Vue({
el: '#app',
data: {
input: '5, 4, 3, 2, 1',
history: [],
currentFrame: -1,
maxFrame: -1,
intervalId: null,
},
methods: {
sort() {
this.history = [];
let list = this.input.split(',').map(Number);
let maxHeight = 10;
this.render(list.slice(), maxHeight);
for (let i = 0; i < list.length - 1; i++) {
for (let j = 0; j < list.length - i - 1; j++) {
if (list[j] > list[j + 1]) {
let temp = list[j];
list[j] = list[j + 1];
list[j + 1] = temp;
this.history.push(list.slice());
}
}
}
this.history.push(list.slice());
this.maxFrame = this.history.length - 1;
this.currentFrame = 0;
this.render(this.history[this.currentFrame], maxHeight);
this.updateLabel();
},
render(list, maxHeight) {
let outputDiv = document.getElementById('output');
outputDiv.innerHTML = '';
let scaleFactor = maxHeight / Math.max(...list);
for (let i = 0; i < list.length; i++) {
let bar = document.createElement('div');
bar.className = 'bar';
bar.style.height = `${
scaleFactor * 20 * list[i]}px`;
bar.innerText = list[i].toString();
outputDiv.appendChild(bar);
}
},
nextStep() {
if (this.currentFrame < this.maxFrame) {
this.currentFrame++;
this.render(this.history[this.currentFrame], 10);
this.updateLabel();
}
},
prevStep() {
if (this.currentFrame > 0) {
// 当前帧数大于0时才执行操作
this.currentFrame--;
this.render(this.history[this.currentFrame], 10);
this.updateLabel();
}
},
restart() {
this.currentFrame = -1;
this.sort();
},
updateLabel() {
let label = `Step ${
this.currentFrame + 1} of ${
this.maxFrame + 1}`;
document.getElementById('step-label').innerText = label;
},
play() {
if (this.intervalId) {
clearInterval(this.intervalId);
this.intervalId = null;
} else {
this.intervalId = setInterval(() => {
if (this.currentFrame < this.maxFrame) {
this.nextStep();
} else {
clearInterval(this.intervalId);
this.intervalId = null;
}
}, 500);
}
},
},
mounted() {
this.sort();
},
});
</script>
</body>
</html>
不够值得一提的是,这个结果是多次通过chatgpt交流之后才得到的结果,得慢慢引导。
支持编辑器
之后的话就是为了做个升级,我们让chatgpt加入编辑器,不过这部分,它的表现不佳,只是搭了个架子,主要还是靠自己实现逻辑,所以,在这里,我手动修改,增加了部分代码,当然不多,就是多了个编辑器而已,然后加一个读取输入代码的部分,不够这里只是用eval实现的 ,没有做安全过滤,同时本地跑的,只支持JavaScript。
那么完整代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>666算法可视化平台</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/codemirror/5.62.0/codemirror.min.css">
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/4.3.1/css/bootstrap.min.css">
<style>
.bar {
background-color: blue;
margin: 2px;
display: inline-block;
vertical-align: bottom;
width: 40px;
text-align: center;
color: white;
font-weight: bold;
}
#output {
margin-bottom: 20px;
}
#step-label {
font-size: 24px;
font-weight: bold;
margin-top: 10px;
width: 100%;
}
#app>form>.form-row {
display: flex;
align-items: center;
justify-content: space-between;
}
#app>form>.form-row>.col-sm-8 {
display: flex;
align-items: center;
padding-right: 5px;
}
#app>form>.form-row>.col-sm-4 {
display: flex;
align-items: center;
flex-wrap: nowrap;
padding-left: 5px;
width: 60px;
}
#sort-button {
width: 70px !important;
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
margin-left: 1px;
}
#app>.row>.col-sm:not(:first-child) {
margin-top: 10px;
}
#play-button {
background-color: #007bff;
color: white;
border: none;
font-weight: bold;
width: 40px;
height: 40px;
border-radius: 50%;
position: relative;
transition: all .2s ease-in-out;
}
#play-button:hover {
opacity: 0.8;
}
#play-button:active:after {
content: "";
display: block;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 0;
height: 0;
border-style: solid;
border-width: 10px 0 10px 20px;
border-color: transparent transparent transparent #fff;
}
.btn-group>.btn {
margin-left: 5px;
margin-right: 5px;
}
</style>
</head>
<body>
<div id="app" class="container mt-5">
<h1 class="mb-5">666算法可视化平台</h1>
<form>
<div class="form-row">
<div class="col-sm-8">
<label for="input" class="sr-only">Enter a list of numbers:</label>
<input type="text" class="form-control" id="input" v-model="input" placeholder="Enter a list of numbers">
</div>
<div class="col-sm-4">
<button type="button" class="btn btn-primary btn-block" id="sort-button" @click="sort">Sort</button>
</div>
</div>
<br>
<div id="output"></div>
<div class="row">
<div class="col-sm-12 col-md">
<h3 class="text-center" id="step-label">Step 0 of 0</h3>
</div>
<div class="col-sm">
<div class="btn-group">
<button v-show="currentFrame >= 0" type="button" class="btn btn-secondary" @click="prevStep">Prev Step</button>
<button type="button" class="btn" id="play-button" @click="play">
<svg viewBox="0 0 100 100" width="50%">
<polygon points="0,0 0,100 100,50" fill="#fff"></polygon>
</svg>
</button>
<button v-show="currentFrame < maxFrame" type="button" class="btn btn-primary" @click="nextStep">Next Step</button>
<button v-show="currentFrame == maxFrame" type="button" class="btn btn-secondary" @click="restart">Restart</button>
</div>
</div>
</div>
<textarea id="code"></textarea>
</form>
</div>
<script src="https://cdn.bootcss.com/vue/2.6.11/vue.min.js"></script>
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/bootstrap/4.3.1/js/bootstrap.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/codemirror/5.62.0/codemirror.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/codemirror/5.62.0/mode/javascript/javascript.min.js"></script>
<script>
new Vue({
el: '#app',
data: {
input: '5, 4, 3, 2, 1',
history: [],
currentFrame: -1,
maxFrame: -1,
intervalId: null,
editor: null,
code: `//欢迎使用666可视化工具,目前只支持JS
function bubbleSort(arr,that) {
// arr是固定参数
let len = arr.length;
for (let i = 0; i < len - 1; i++) {
for (let j = 0; j < len - i - 1; j++) {
if (arr[j] > arr[j + 1]) {
let temp = arr[j];
arr[j] = arr[j + 1];
arr[j + 1] = temp;
// 存储每一次交换的结果,固定格式
that.history.push(arr.slice());
}
}
}
}`
},
methods: {
sort() {
this.history = [];
let list = this.input.split(',').map(Number);
let maxHeight = 10;
this.render(list.slice(), maxHeight);
if (this.hasCode()) {
let coeds = this.getCode()
let fn = eval(`(${
coeds})`);
fn(list, this);
} else {
for (let i = 0; i < list.length - 1; i++) {
for (let j = 0; j < list.length - i - 1; j++) {
if (list[j] > list[j + 1]) {
let temp = list[j];
list[j] = list[j + 1];
list[j + 1] = temp;
this.history.push(list.slice());
}
}
}
}
this.history.push(list.slice());
this.maxFrame = this.history.length - 1;
this.currentFrame = 0;
this.render(this.history[this.currentFrame], maxHeight);
this.updateLabel();
},
render(list, maxHeight) {
let outputDiv = document.getElementById('output');
outputDiv.innerHTML = '';
let scaleFactor = maxHeight / Math.max(...list);
for (let i = 0; i < list.length; i++) {
let bar = document.createElement('div');
bar.className = 'bar';
bar.style.height = `${
scaleFactor * 20 * list[i]}px`;
bar.innerText = list[i].toString();
outputDiv.appendChild(bar);
}
},
nextStep() {
if (this.currentFrame < this.maxFrame) {
this.currentFrame++;
this.render(this.history[this.currentFrame], 10);
this.updateLabel();
}
},
prevStep() {
if (this.currentFrame > 0) {
// 当前帧数大于0时才执行操作
this.currentFrame--;
this.render(this.history[this.currentFrame], 10);
this.updateLabel();
}
},
restart() {
this.currentFrame = -1;
this.sort();
},
updateLabel() {
let label = `Step ${
this.currentFrame + 1} of ${
this.maxFrame + 1}`;
document.getElementById('step-label').innerText = label;
},
play() {
if (this.intervalId) {
clearInterval(this.intervalId);
this.intervalId = null;
} else {
this.intervalId = setInterval(() => {
if (this.currentFrame < this.maxFrame) {
this.nextStep();
} else {
clearInterval(this.intervalId);
this.intervalId = null;
}
}, 500);
}
},
getCode() {
return this.editor.getValue();
},
hasCode() {
let code = this.getCode();
return code.trim().length > 0;
},
},
mounted() {
this.editor = CodeMirror.fromTextArea(document.getElementById("code"), {
lineNumbers: true,
mode: "text/javascript",
tabSize: 2,
theme: "default",
});
this.editor.setValue(this.code);
this.sort();
},
});
</script>
</body>
</html>
总结
一人便是一个团队,在未来不再是个玩笑。未来我们想想,是老板开了我们节省成本呢,还是我们开了老板提高收入呢?