今天来接着把昨天没说完的问题说完,昨天说的是在脚手架中子组件的值如何引入到父组件中,需要子组件先释放值,然后父组件来接收引入,那么如何将父组件中的值引入到子组件当中呢,这里我们要用到的是一个名为props的语法。
提前说明。无论是父与子组件进行数据交流还是后面子组件与子组件之间进行交流,我们最终在网页上输出的是一个完整的界面,也就是最大的父组件的界面,只是模块化区分之后,里面的值都会写在每个区分出来的子组件里面,最终都会赋给父组件的。
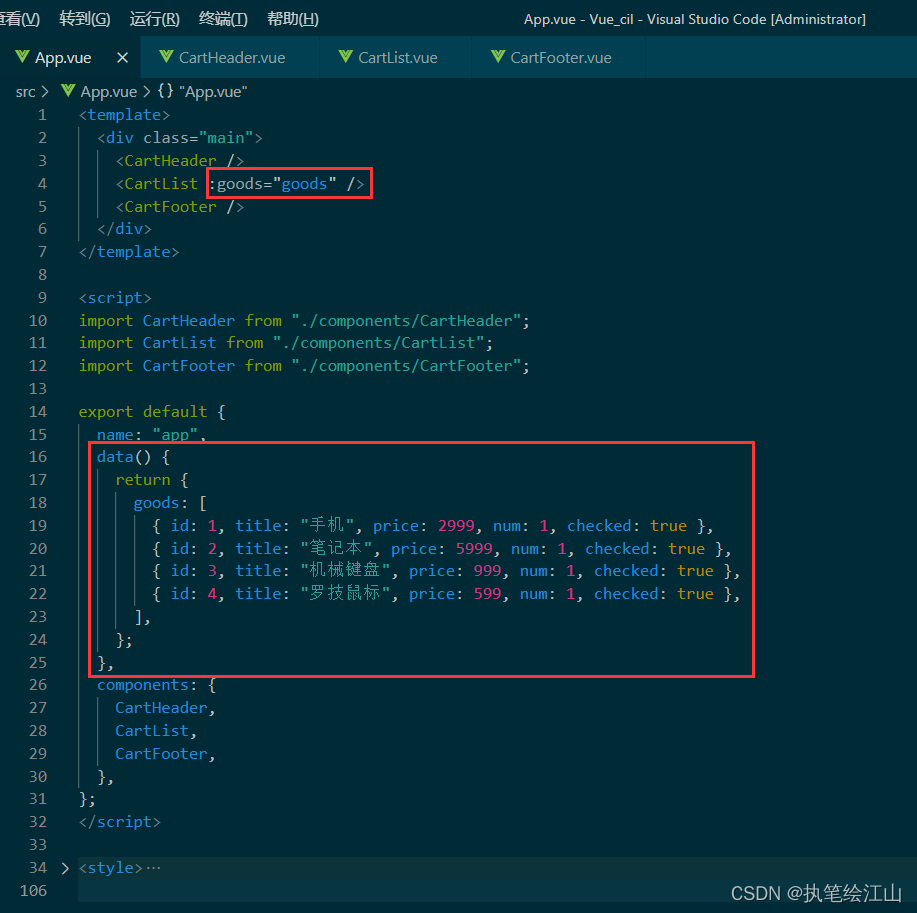
然后接下来就是如何将父组件中的值引入子组件中,我以一个购物车的界面为例,现在想在内容部分的子组件中写入我想要的值,那么就要先在父组件中写我想放入的值,和之前一样,要用export default释放出去这个值以便子组件可以接收,然后把值写在data中,以数组对象的形式书写添加的数据,注意要在上方的CartList中给一个v-bind绑定goods:

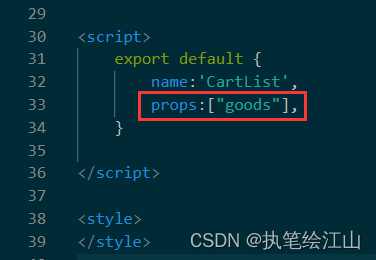
然后要在对应的子组件引入这些数据,用到的是props,我们设置的数据是数组对象的格式,所以引入的就要是数组,而且注意,子组件中不用import引入了,直接写在export default中即可:

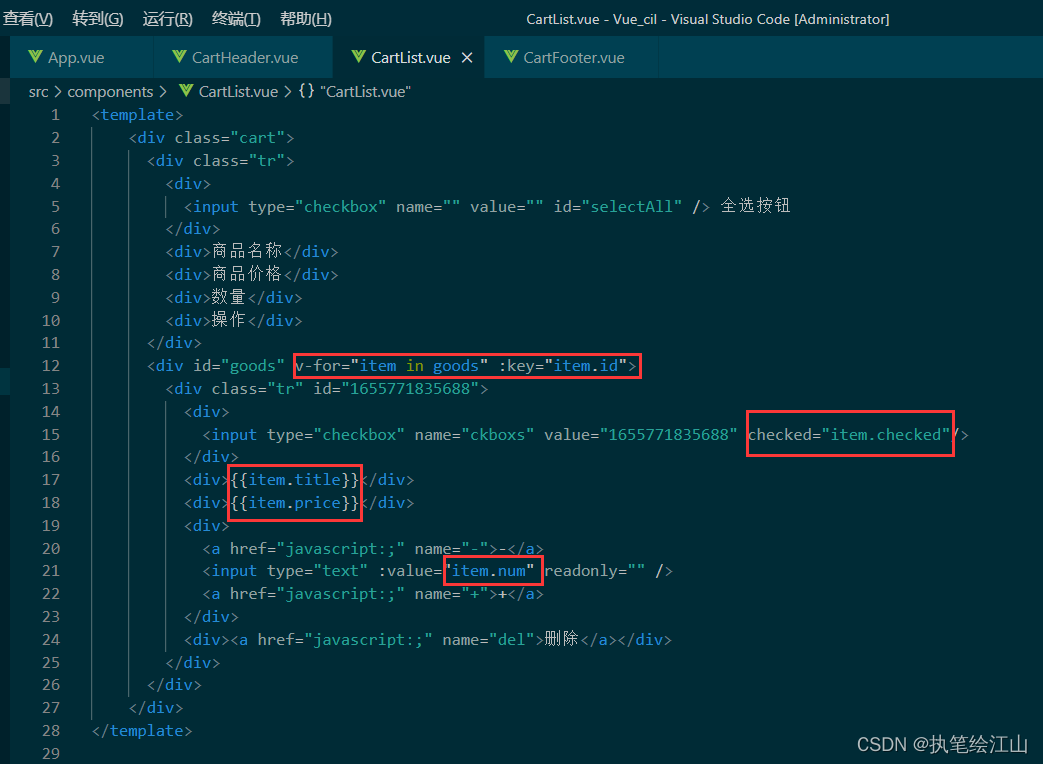
然后用v-for绑定上方用来遍历我们需要替换的数据,再用插值语法写入我们需要替换的数据,书写方式如下方红色框内:

然后就可以实现父组件中的值引入到子组件当中,最终完成的界面如下所示,较为简陋的搭建了一个购物车样式:

好了,以上就是父组件中的值如何引入到子组件当中,那么今天就先记录到这里,谢谢大家观看。