脚手架
脚手架的安装
首先要声明的是,脚手架的安装是基于node.js环境下安装的,没有安装node.js的可以去官网下载一个。
安装教程:
win+R输入cmd进入控制面板,然后输入下列指令,经行全局安装
npm i -g @vue/cli
检测是否安装成功
vue-V
创建项目:
切换到根目录,项目所需目录cd /
创建你的vue项目
vue create myvue
运行项目:
切换到你创建项目的文件夹
cd myvue
运行项目
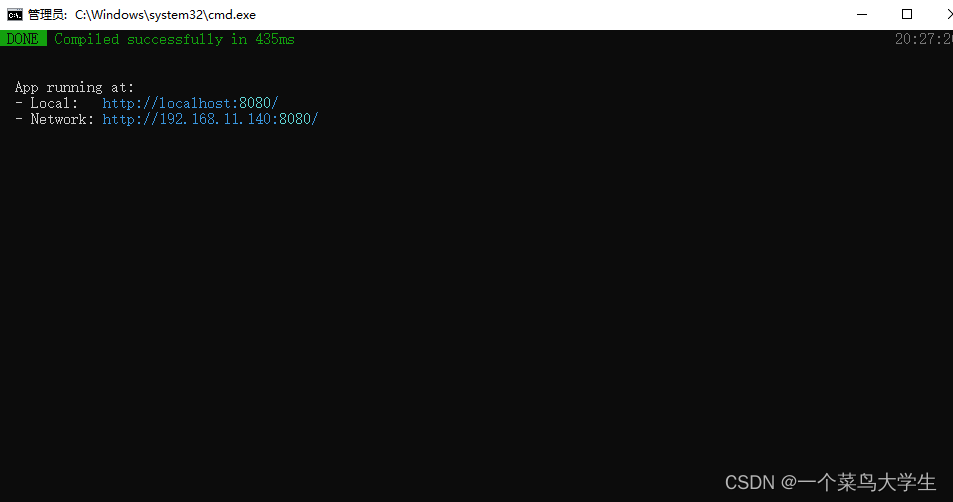
npm run serve
接下来你就可以看到下面的两个本地网址,随便复制一个到浏览器当中去打开就能看见你的页面类容

Vue路由
个人理解:给我一个路径,由我去决定给你展示某个组件
SPA:singlePageApplication,一个网站的所有页面都集成在一个html文件里面通过切换div模拟页面切换
优点:资源公用,前后端分离,页面切换流畅
缺点:对SEO的搜索引擎不友好
原理:地址改变,不刷新页面,监听地址栏实现局部更新
Hash路由
锚点变化不会刷新页面
window.onhashchange
内置组件
App.vue
router-link,改变地址栏,改变hash值
router-view,存放页面
路由的配置
在router/index文件里进行配置
路由配置的三种方法
普通

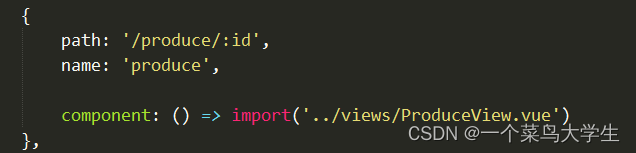
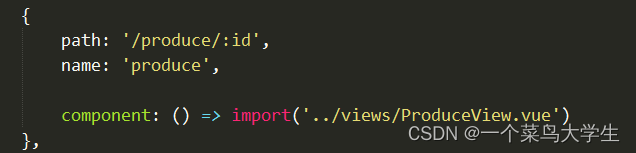
传参

子路由

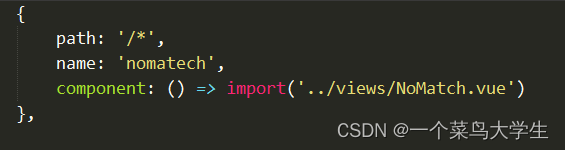
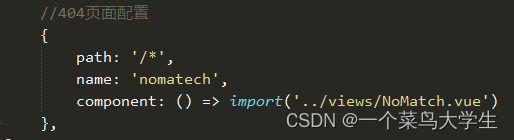
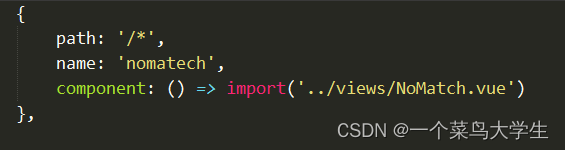
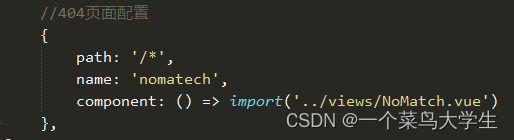
404页面的设置

路由的信息($route)
name
params
path
fullPath
query
hash
meta
切换路由
router-link to="/user"
router-link to="{name:'user',params:{},query:{}}"
router-link to="{path:"path:'/produce/123'"}"
编程式路由
$router.push("./")
$router.replace('/')
$router.back()
$router.go(-1)
$router.forward()
$router.go(1)