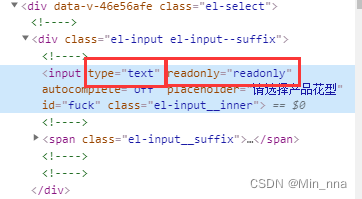
解决方案:去除下拉框的readonly属性即可。

这个组件在blur的时候又把readonly加回去了,因此在blur的时候你还得把readonly去了。经过查select组件的源码,发现blur的时候有50毫秒的延迟用户体验优化,因此去除操作也得是个异步操作。
<el-form-item label="检测型号" size="small" prop="testModel">
<el-select
filterable
ref="select"
@blur.native.capture="onblur"
@hook:mounted="cancalReadOnly"
@visible-change="cancalReadOnly"
:popper-append-to-body="false"
v-model="ruleForm.testModel"
placeholder="请选择型号"
>
<el-option
v-for="(item, index) in testModelArr"
:key="index"
:label="item.model_name"
:value="item.model_name"
></el-option>
</el-select>
</el-form-item>
methods: {
// 失去焦点
onblur(){
setTimeout(() => {
if(/(iPhone|iPad|iPod|iOS)/i.test(navigator.userAgent)){
//判断iPhone|iPad|iPod|iOS
this.$refs.select.blur()
}
var scrollHeight=document.documentElement.scrollTop || document.body.scrollTop||0;
window.scrollTo(0,Math.max(scrollHeight-1,0))
}, 100);
},
//取消只读
cancalReadOnly(onOff){
this.$nextTick(()=>{
if(!onOff){
const {
select} =this.$refs;
const input =select.$el.querySelector('.el-input__inner')
input.removeAttribute('readonly')
}
})
}
}