在使用el-select时,通常会添加一个搜索功能filterable使用户方便快捷找到自己想要的选项,在pc端,移动端的安卓手机,都可以正常显示,在ios端的时候,我们发现,明明可以获取焦点,但是却无法唤起软键盘,怎么解决呢?

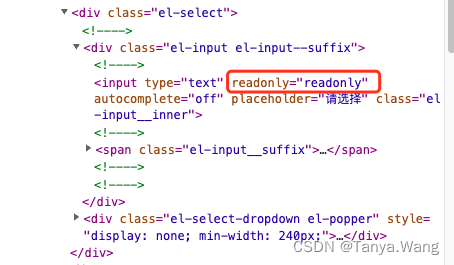
通过控制台查看dom节点可以发现,input输入框添加了readonly,想要解决上面的问题,那么就是去掉readonly,如下:
<el-select
ref="select"
@hook:mounted="cancalReadOnly"
@visible-change="cancalReadOnly"
filterable
allow-create
v-model="tvBrand"
placeholder="Enter and select the brand of your TV (required)">
<el-option v-for="item in brandData" :key="item" :label="item" :value="item">
</el-option>
</el-select> cancalReadOnly(onOff) {
this.$nextTick(() => {
if (!onOff) {
const { select } = this.$refs;
const input = select.$el.querySelector('.el-input__inner');
input.removeAttribute('readonly');
}
});
},就可以完美解决啦!!
上面主要是绑定下面的方法,在input框mounted的时候和change时就调用了方法移除readonly,完美!