一、困境

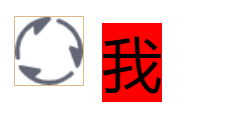
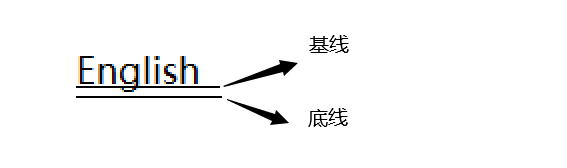
解释:如图现在设置的图片和文字大小都为16px,但是为什么没有对齐这个问题就是由于文字从以基线为标准(但并非从基线开始,而是从“底线”开始(这个和vertical-align:bottom;没有关系)),图片是从基线开始的。

二、解决

解释:图片和文字都设置vertical-align: middle;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.bg{
display: inline-block;
background-image: url("./image/baidu/旋转.png");
background-size: contain;
height: 16px;
width: 16px;
background-repeat: no-repeat;
border: 0.1px burlywood solid;
/* 关键 */
vertical-align: middle;
}
.sp{
/* 关键 */
vertical-align: middle;
background-color: red;
}
</style>
</head>
<body>
<div class="bg"></div>
<span class="sp">我</span>
</body>
</html>