最近这段时间有些忙,一直没有写关于如何清除浮动的,现在终于抽出时间了,还是那句话,如果哪里有错误或者错别字,希望大家留言指正。我们一起进步!
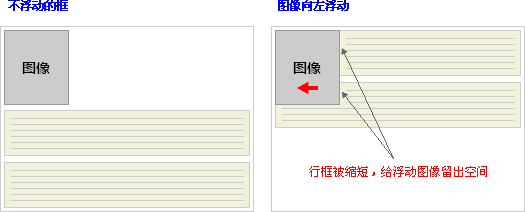
在CSS中,我们通过float属性实现元素的浮动。浮动框旁边的行框被缩短,从而给浮动框留出空间,行框围绕浮动框,因此,创建浮动可以使文本围绕图像:
例如:

如果想要阻止行框围绕浮动框,就需要对该框应用 clear 属性。
clear属性规定元素的哪一侧不允许有其他浮动元素,也就是说表示框的哪些边不应该挨着浮动框。其值有:
left:元素左侧不允许有浮动元素
right:元素右侧不允许有浮动元素
both:元素左右两侧不允许有浮动元素
none:默认值,允许浮动元素出现在两侧
为了实现这种效果,在被清理的元素的上外边距删添加足够的空间,使元素的顶边缘垂直下降到浮动框下面:

那么为什么要清除浮动?我们知道浮动的本质是用来做一些文字混排效果的,但是,被拿来做布局用则会有很多的问题出现。由于浮动元素不再占用原文档流的位置,所以它会对后面的元素排版产生影响。为了解决这些问题就需要在该元素中清除浮动。准确来说并不是清除浮动,而是清除浮动后造成的影响。
清除浮动本质:清除浮动主要是为了解决父元素因为子级浮动引起内部高度为0的问题(父级元素没有设置高度)。
清除浮动就是把浮动的盒子圈到里面,让父盒子闭合出口和入口,不让子元素出来影响其他元素。
清除浮动的方法:
1.额外标签法:通过在 浮动元素的末尾添加一个空标签,也就是说如果有多个浮动的话,在最后一个浮动的末尾添加一个空标签。例如'<div style=clear:both></div>',如果在父盒子中有多个子盒子,那就选择父盒子中最后一个带有浮动的子盒子。
html代码:
<!DOCTYPE html> <html> <head> <title>示例</title> </head> <body> <div class="father"> <div class="big"></div> <div class="small"></div> </div> <div class="footer"></div> </body> </html>
css代码:
<style>
.father{
border:1px solid red;
width:300px;
}
.big{
width:100px;
height:100px;
background-color:red;
}
.small{
width:100px;
height:100px;
background-color:blue;
}
.footer{
width:310px;
height:105px;
background-color:green;
}
</style>
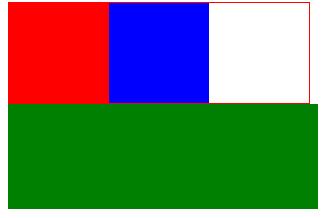
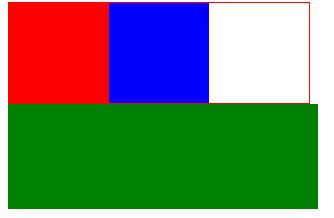
显示效果如下:

这是没有加浮动的盒子的排列效果。而加了浮动之后的代码如下(html代码不变,变的是css代码):
<style>
.father{
border:1px solid red;
width:300px;
}
.big{
width:100px;
height:100px;
background-color:red;
/*添加了浮动*/
float:left;
}
.small{
width:100px;
height:100px;
background-color:blue;
/*添加了浮动*/
float:left;
}
.footer{
width:310px;
height:105px;
background-color:green;
}
</style>
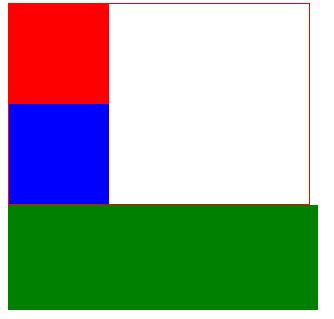
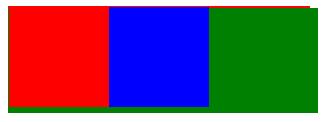
而这时的显示效果如下:

从代码中可以看出,我们没有给父盒子高度,给了big和small浮动,然后footer盒子跑到了father的下面,原因是没有给father高度,big和small一浮动,父元素father的高度就是0了。而解决这个问题的方法可以使用额外标签方法,即最后一个浮动标签的后面,新添加一个标签,用来清除浮动。代码如下:
<!DOCTYPE html>
<html>
<head>
<title>示例</title>
</head>
<body>
<div class="father">
<div class="big"></div>
<div class="small"></div>
<div style="clear:both">这里添加了一个新标签div,使用的是行内样式清除浮动的</div>
</div>
<div class="footer"></div>
</body>
</html>
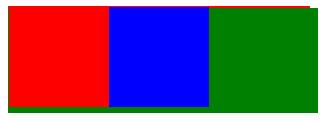
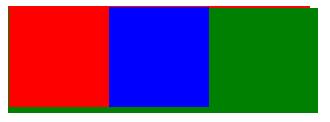
显示效果如下:

2.父级添加overflow属性方法:可以给父级添加:overflow为hidden | auto | scroll
html代码:
<!DOCTYPE html> <html> <head> <title>示例</title> </head> <body> <div class="father"> <div class="big"></div> <div class="small"></div> </div> <div class="footer"></div> </body> </html>
css代码:
<style>
.father{
border:1px solid red;
width:300px;
}
.big{
width:100px;
height:100px;
background-color:red;
float:left;
}
.small{
width:100px;
height:100px;
background-color:blue;
float:left;
}
.footer{
width:310px;
height:105px;
background-color:green;
}
</style>
显示效果如下:

这时,给big和small添加了浮动,然后footer就跑到了falter的下面,因为本身father是没有高度的,father的高度是big和small撑开的,big和small添加了浮动就不占据原来的位置了,所以father的高度就为0,这时footer就占据了father的位置。解决方法可以给父元素father添加overflow的属性。css代码展示如下
<style>
.father{
border:1px solid red;
width:300px;
/*给父元素添加overflow属性清除浮动*/
overflow:hidden;
}
.big{
width:100px;
height:100px;
background-color:red;
float:left;
}
.small{
width:100px;
height:100px;
background-color:blue;
float:left;
}
.footer{
width:310px;
height:105px;
background-color:green;
}
</style>
显示效果如下:

3.使用after伪元素清除浮动:记住:::是给父元素添加伪元素。
html代码:
<!DOCTYPE html> <html> <head> <title>示例</title> </head> <body> <div class="father"> <div class="big"></div> <div class="small"></div> </div> <div class="footer"></div> </body> </html>
css代码:
<style>
.father{
border:1px solid red;
width:300px;
overflow:hidden;
}
.big{
width:100px;
height:100px;
background-color:red;
float:left;
}
.small{
width:100px;
height:100px;
background-color:blue;
float:left;
}
.footer{
width:310px;
height:105px;
background-color:green;
}
</style>
显示效果如下:

父盒子没有给高度,给了big和small浮动,然后footer盒子跑到了father下面,原因是没有给father高度,big和small一浮动父亲的高度就为0了。而清除浮动的方法可以使用伪元素清除浮动,代码如下显示:
html代码:
<!DOCTYPE html>
<html>
<head>
<title>示例</title>
</head>
<body>
<!--clearfix这个名字是可以随意取的-->
<div class="father clearfix">
<div class="big"></div>
<div class="small"></div>
</div>
<div class="footer"></div>
</body>
</html>
css代码:
/*利用伪元素清除浮动*/
.clearfix:after{ /*正常浏览器清除浮动*/
content:"";
display:block;
height:0;
clear:both;
visibility: hidden;
}
/*ie6清除浮动方式*/
.clearfix{
zoom:1;
}
.father {
border: 1px solid red;
width: 300px;
}
.big{
width:100px;
height:100px;
background: #faa363;
float: left;
}
.small{
width:100px;
height:100px;
background: #2bc4e2;
float:left;
}
.footer{
width:310px;
height:105px;
background: blue;
}
显示效果如下: