前言
这是最近的碰到的那个 和响应式相关的问题 特定的操作之后响应式对象不“响应“了 引起的一系列的文章
主要记录的是 vue 的相关实现机制
呵呵 理解本文需要 vue 的使用基础, js 的使用基础
测试用例
测试用例如下, 一个简单的 按钮事件的触发

问题的调试
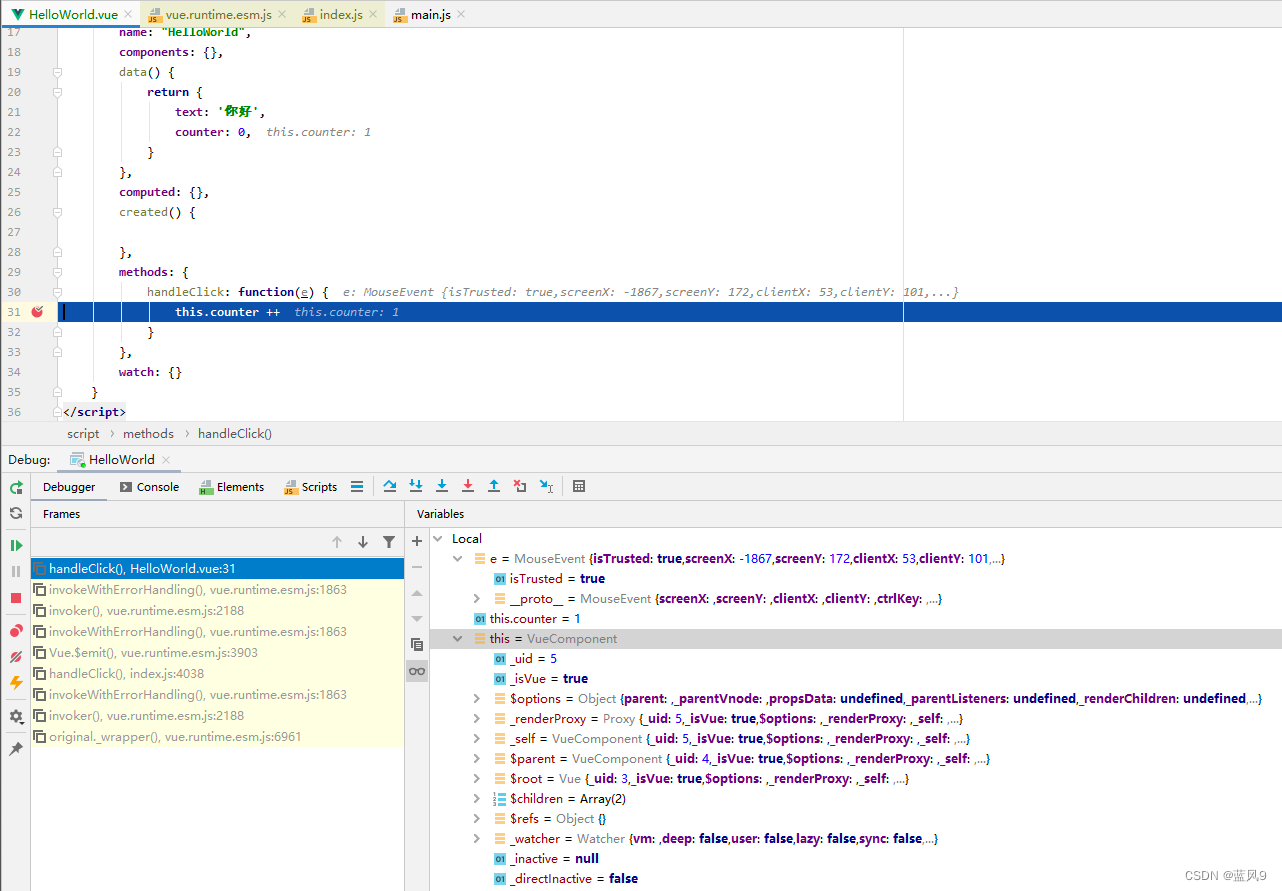
调用具体的 @click 的回调函数的堆栈信息如下
注册到原生 js 的事件, 这个 invoker 是原生的按钮, 他的处理函数为 el-button 的 handleClick
来到了 el-button, 他的 handleClick 为 this.$emit("click", e)
Vue 组件本身的事件处理, 获取组件的 vm._events['click'] 事件, 然后触发, vm._events['click'] 的处理为 invoker
这个 invoker 的处理函数为 业务上面注册的 handleClick

这里的 vm 为触发事件对应的组件 VueComponent
vm._events 中包含的是各个事件 以及处理函数
click 的处理函数为 invoker, 组合了 handleClick 函数

完