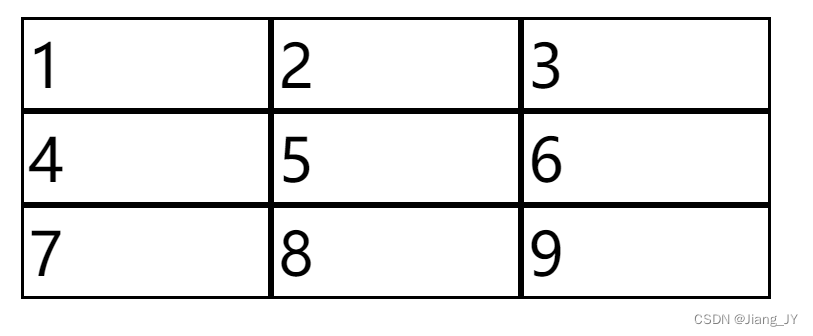
表格(或其他格子布局)内边框重合问题的解决方法
猜你喜欢
转载自blog.csdn.net/jiangjunyuan168/article/details/126631633
今日推荐
周排行