styled-component 是什么?
styled-component 是一个CSS-In-JS 的函式库,使你可以在JSX 中撰写CSS code,更方便的是他可以接到component 的props 值来动态改变css 样式。
首先透过npm 安装它
npm install styled-components
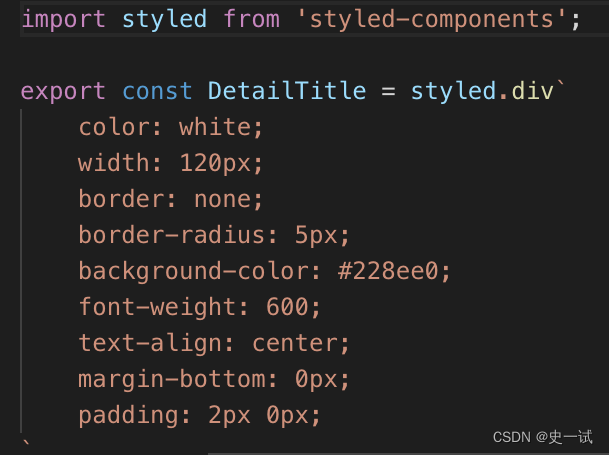
我的习惯是会把styled-component 跟component 的code 拆开,最后再引入进去使用

基本上使用方式非常简单,styled.div 也可以替换成styled.img 或styled.h1 等任何HTML TAG。
<div style={
{
display:'flex'