目录
我曾在 【实战技能】Google I/O 2022大会AI/ML给开发者的启发 里提到ML在ARCore的应用,也就是机器学习在AR平台的应用。
今天为大家介绍虚拟现实技术XR在Web3的作用,XR的概念、特征、技术、设备、平台、应用和工具,选择XR技术的方法、开发XR作品的4个步骤以及成为XR开发者的路径,希望能帮助新手在Web3时代成为优秀的XR创建者。
0 XR在Web3里的作用
先简单解释XR的相关概念。
VR = 虚拟现实(计算机生成的虚拟世界)
AR = 增强现实(增强物理世界)
MR = 混合现实(包括AR+AV,通常不是VR)
XR = 扩展现实(X是A、V或M的通配符)
对热门概念Web3,相信大家都有一些了解
Web3 = Read + Write+ Own
XR在Web3技术中属于人机交互层,通过构建虚拟世界,可以为用户带来更丰富的体验和更多的应用场景。
1 XR的概念、特征、技术、设备、平台、应用和工具
1.1 VR的概念、特征和技术
VR Virtual Reality虚拟现实:虚实独立,具有沉浸式3D界面,是指在计算机软硬件及各种传感器(如高性能计算机、图形图像生成系统,以及特制服装、特制手套、特别眼镜等)的支持下生成一个逼真的、三维的,具有一定的视、听、触、嗅等感知能力的环境,以便用户在这些软硬件设备的支持下,能以简捷、自然的方法与计算机所生成的“虚拟”世界中的对象进行交互作用。
特征是:
- 可以探索一些三维立体视图的虚拟环境
- 保护空间互动与声音的沉浸式任务
- 具有可信的体验,不需要逼真的效果
概念包括:自主性/机构、存在感和沉浸感、体现与化身、认知与移情、本体感觉与晕动症、触觉与伪触觉、边界与重定向行走等。
技术包括:360照片和视频、立体显示、洞穴CAVE( 一个虚拟现实空间)、3 DOF与6 DOF(Degrees of freedom自由度)跟踪、由外向内与由内向外追踪、手部跟踪和空间音频等。
高级VR技术包括程序生成、重定向行走和自定义控制器。
1.2 AR的概念、特征和技术
AR Augmented Reality增强现实:虚实结合,融合真实和虚拟内容。借助光电显示技术、交互技术、计算机图形技术和可视化技术产生现实环境中不存在的虚拟对象,并通过传感技术将虚拟对象准确地“放置”在真实环境中,利用显示设备将产生的虚拟对象和真实环境融为一体,呈现给用户一个感官效果真实的新环境,使用户从感官效果上确信虚拟环境是其周围真实环境的有机组成部分。
特征是:
- 是一个可以查看与现实世界融合的虚拟物体的融合环境
- 可实现虚拟物体对现实世界的信息进行编码的信息任务
- 具有全息图幻觉,虚拟物体看起来好像是真实世界的一部分
概念包括:增强与调解、强的AR与弱的AR、基于标记的AR与无标记的AR、
SLAM(Simultaneous Localization And Mapping)与VIO(Visual Inertial Odometry)同时定位和绘图与视觉惯性测距法、跟踪和注册、视野、平面检测与物体识别。
技术包括:标志物跟踪、运动跟踪、身体跟踪、空间映射、场景理解、投影映射和光线估计。
高级AR包括三维重建、物体跟踪和定制显示器。
1.2 XR的设备、平台、应用和工具
设备
独立式和内置式有:Quest, HoloLens, …
拴住的/适配器式的有:Cardboard, Rift, VIVE, ...
平台
专有的有:Oculus, VIVE, Magic Leap, …
跨平台的有:SteamVR, WMR, WebXR, …
应用
XR应用 :Beat Saber, Snapchat, …
具有XR视角/模式的应用:IKEA, Amazon Shopping, ...
工具
设计工具:Tilt Brush, Quill, Aero, …等
开发工具有:A-Frame, Unity, Unreal, …等

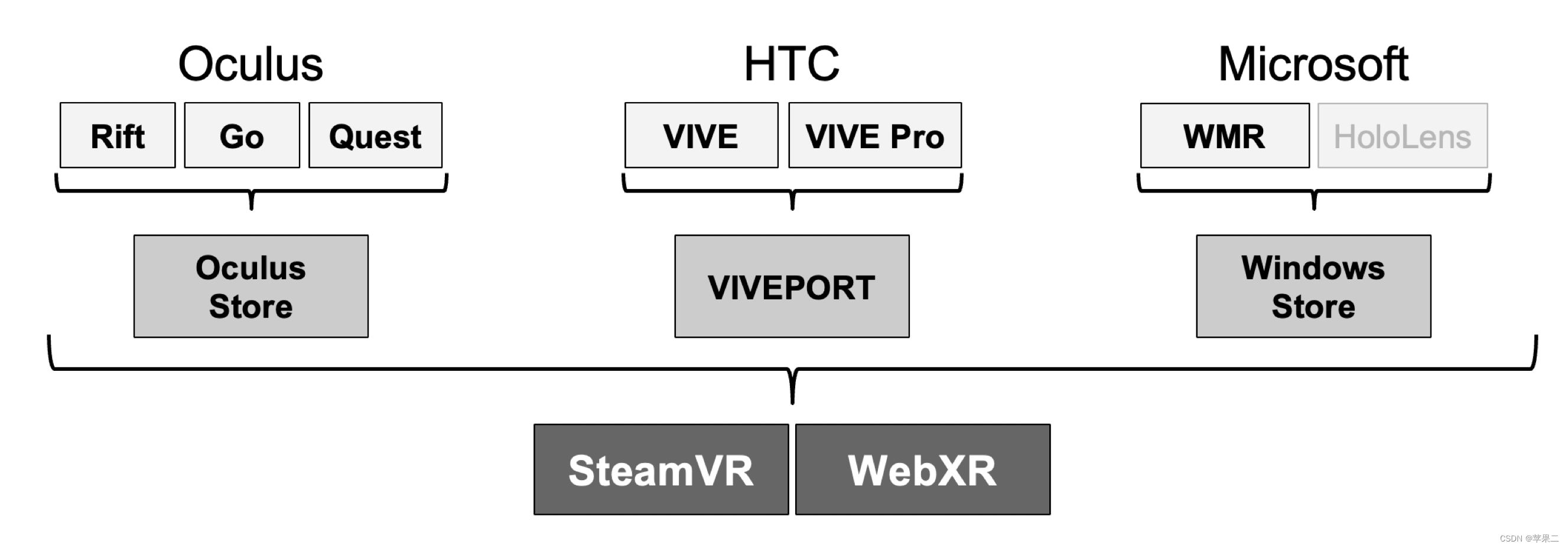
图1 AR的平台和设备
图片来源:Dr.Michael Nebeling

图2 VR的平台和设备
图片来源:Dr.Michael Nebeling
2 选择XR的方法
2.1 何时使用VR
如果应用情景包括有以下特点,VR是理想选择
- 大量的视觉元素
- 3D空间互动
- 物理操作
- 无限分辨率的互动
应用情景如果包含以下特点时,VR就不是理想的选择了
- 许多非视觉元素
- 需要阅读或输入大量的文字
- 需要触觉反馈
- 需要与现实世界的联系
2.2 何时使用AR
如果应用情景包括有以下特点,VR是理想选择
- 一些视觉元素
- 三维空间互动
- 物理操作
- 1:1或更小比例的互动
应用情景如果包含以下特点时,AR就不是理想的选择了
- 许多非视觉元素
- 大量的文字需要阅读或输入
- 需要触觉反馈
- 与现实世界没有联系
3 开发XR作品的4个步骤
开发XR作品和开发其他软件作品类似,XR的特色在于要开发和测试3D。
- 寻找需求和头脑风暴:通过场景和用例、角色和竞争对手来确定问题的框架,可采用故事地图确定作品想要支持的目标和任务。
- 故事板和原型设计:使用物理(纸质)和数字工具创建模拟模型,包括XR设备,这是做好XR作品的关键一步。这个过程中需要基于内容(环境和3D角色)、上下文(环境和3D角色)和故事(3D角色和互动)设计用户体验。
- 开发和测试 3D:使用WebXR、Unity/Unreal或本地SDK创建应用程序,并开展用户测试。
- 部署和分析:在XR设备上部署应用程序,在使用过程中收集数据,验证功能。
4 成为XR构建者的路径
对具备软件开发经验的开发者来说,如何成为XR构建者呢?
4.1 三种开发XR作品的方式

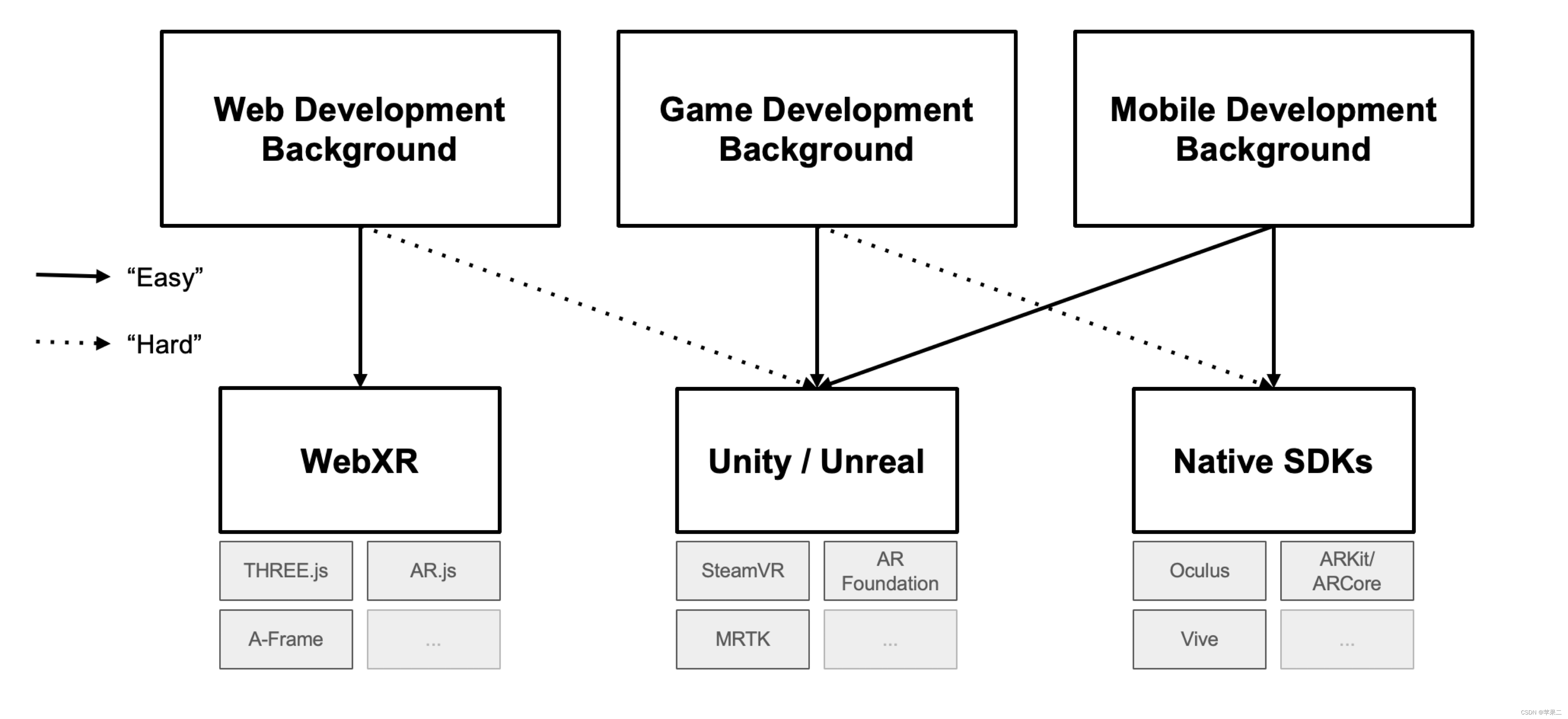
图3 成为XR构建者的路径
图片来源:Dr.Michael Nebeling
如图3所示,目前有三种主要的XR开发方法:使用WebXR进行基于Web的开发,使用Unity和Unreal进行跨平台开发,以及使用特定平台的SDK进行原生开发,如Oculus、VIVE、ARKit或ARCore。
对于不同背景的开发者,学习曲线有些不一样,似乎具有游戏开发背景和移动端开发背景的开发者更有优势。:)
基于Web: 基于WebXR标准建立网络技术来创建AR/VR应用程序。开发者使用常见的Web语言、HTML、CSS和JavaScript,以及专门为开发AR/VR显示和跟踪技术而创建的新库就可以为各种AR和VR设备创建应用程序。这与使用Web技术构建在安卓和iOS设备上运行的移动应用程序方法类似。
跨平台: 即使用一个开发工具包,使用一套通用的方法和工具针对多个AR/VR设备进行开发。Unity和Unreal已经发展成为复杂的AR/VR开发工具箱,被广泛使用。其中Unity对许多AR/VR显示和跟踪技术有很多内置支持。为开发交互行为,Unity需要C#或JavaScript,而Unreal需要C++或其视觉脚本语言Blueprint。
原生开发: 即开发者使用一个特定的软件开发工具包(SDK)来开发特定的AR或VR设备。开发者如果熟悉相关的编程语言和平台,如Windows的C#(WMR)或C++(Oculus/VIVE),Android的Java(ARCore),或iOS的Swift(ARKit),就很容易开发出作品。通常如果遇到需要开发特定的AR/VR应用程序所需要的功能,并且只在单一平台上可用,我们可以首选原生开发这种方法。
4.2 从2D到3D的转换
开发者要完成从2D到3D的转换,需要理解以下内容。
1 二维布局与三维几何
- 变换=位置、旋转、比例
- 左手与右手的坐标系统(Unity与A-Frame)
2 二维设计vs.三维材料
- 材质是纹理贴图的加强版
- 关于材质还有很多要学习的,例如,基于物理的渲染(PBR)。
3 3D模型与360照片
- 开发者不需要成为一个3D艺术家,有很多方法可以获得3D模型。例如可以在以下网站Sketchfab - The best 3D viewer on the web, 3D Warehouse,Clara.io: Online 3D Modeling, 3D Rendering, Free 3D Models,Mixamo寻找3D模型,可使用Blender,Tinkercad,Maya or Maya LT,3ds Max,Cinema4D构建3D模型。
- 360照片是环境的三维模型的很好的占位符,可使用Google的Tour Creator,微软的Sketch 360等工具构建。
关于其他开发XR的具体细节,如开发VR应用的内容和交互以及开发基于标记的AR和五标记的AR的区别,以后有机会再和大家交流。
当然,要做好XR作品,掌握熟练的技术是一方面,另一方面还需要从人、任务和技术的角度去思考和设计用户体验和交互设计。
致谢
感谢Dr.Michael Nebeling提供的英文图片
其他参考资料
- 工业和信息化部、教育部、文化和旅游部、国家广播电视总局、国家体育总局印发《虚拟现实与行业应用融合发展行动计划(2022-2026年)》(链接:http://www.gov.cn/zhengce/zhengceku/2022-11/01/5723273/files/23f1b69dcf8b4923a20bd6743022a56f.pdf
希望以上内容能帮助开发者找到成为XR创建者的路径,期待大家早日做出优秀的作品。