困扰了很久的live sever不能自动刷新的,找了很多教程都没成功,后面终于成功了!!!开心啊
问题:live serve插件打开页面后不自动刷新页面,需要自己点刷新
解决方法:
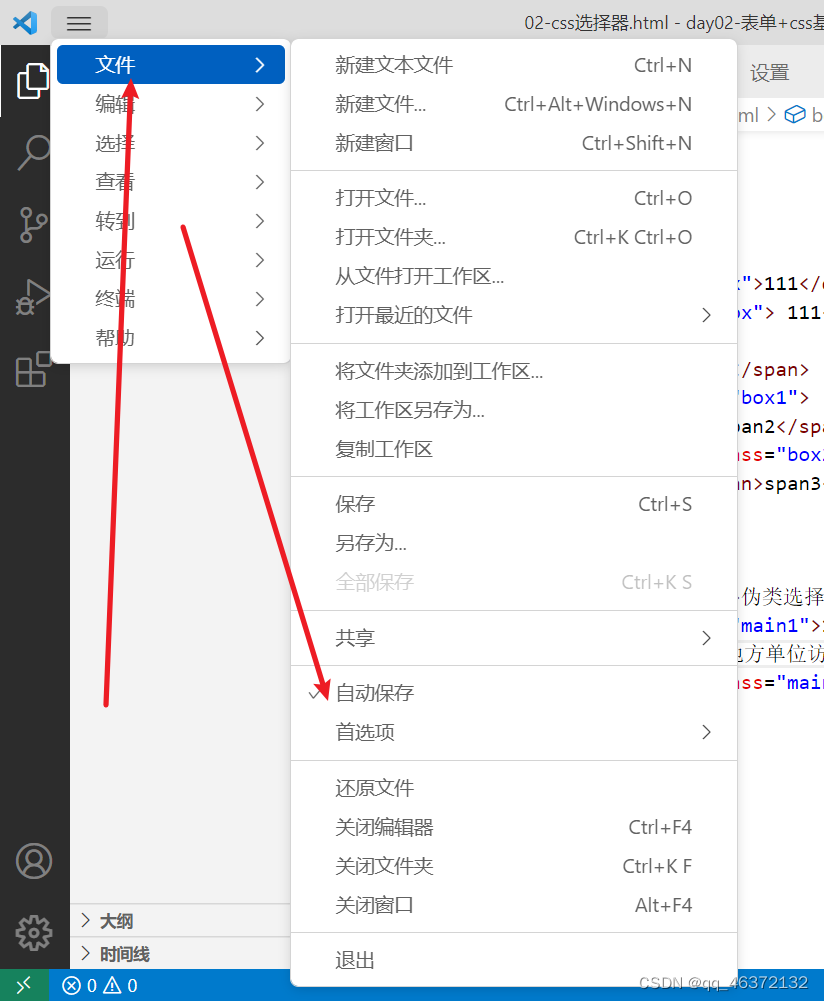
1.首先设置vscode为自动保存

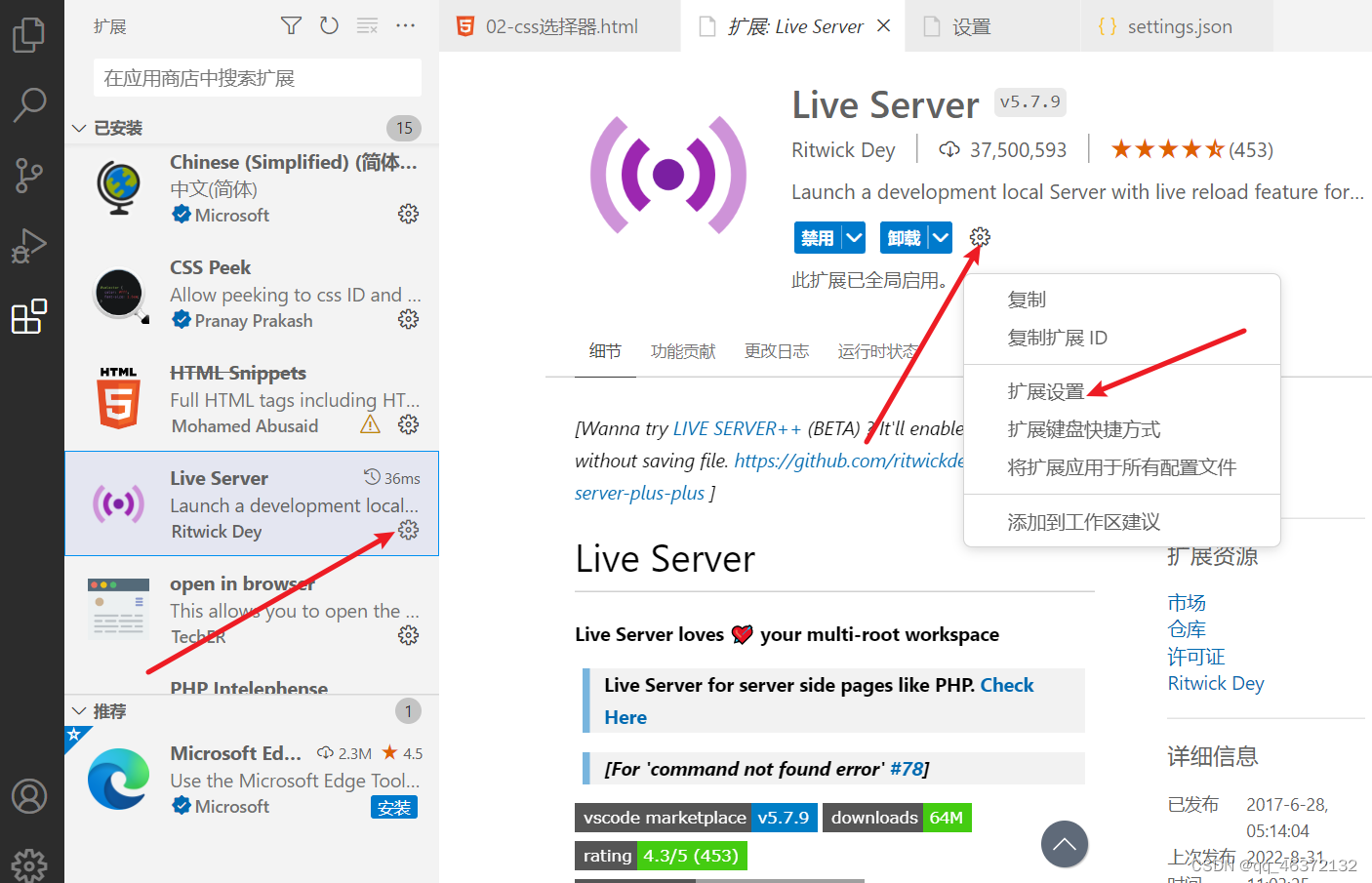
2、打开VS code ,重新安装live sever,重新启动测试;若问题依旧,依次打开:
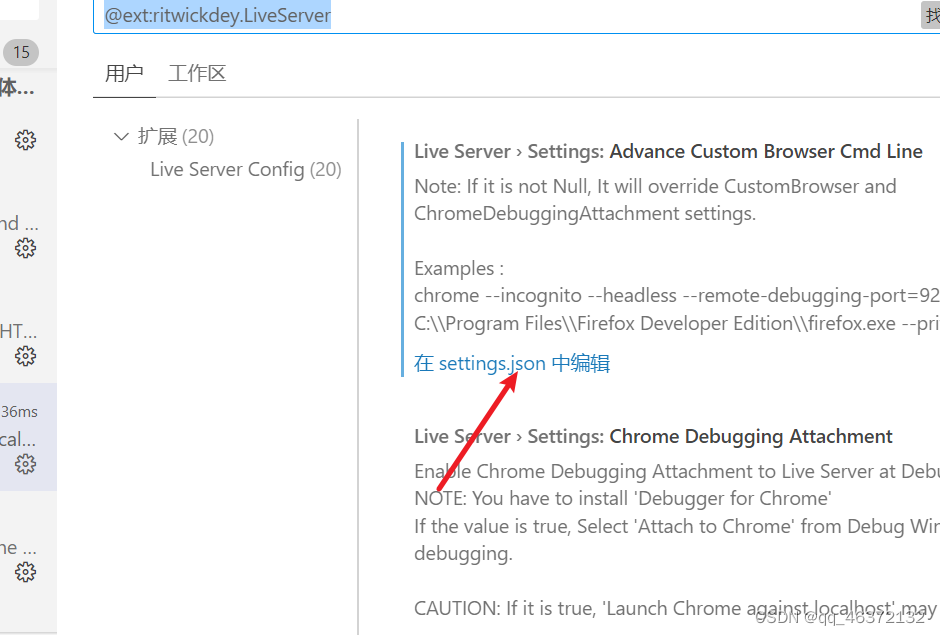
文件-首选项-设置,找到如图位置点开


3、将如下代码粘贴到打开的代码中,保存之后重启VS code就可以了。
注:AdvanceCustomBrowserCmdLine中的路径为电脑本地安装chrome的启动程序路径。
"liveServer.settings.donotVerifyTags": true,
"liveServer.settings.NoBrowser": false,
"liveServer.settings.CustomBrowser": "chrome",
"liveServer.settings.AdvanceCustomBrowserCmdLine": "C:\\Users\\AppData\\Local\\Google\\Chrome\\Application\\chrome.exe",
这样重新打开vscode就成功了!!!