先创建一个文件夹 来作为项目的载体
打开终端
首先 我们执行
npm i tdesign-starter-cli@latest -g
全局装一下依赖
然后执行
td-starter init
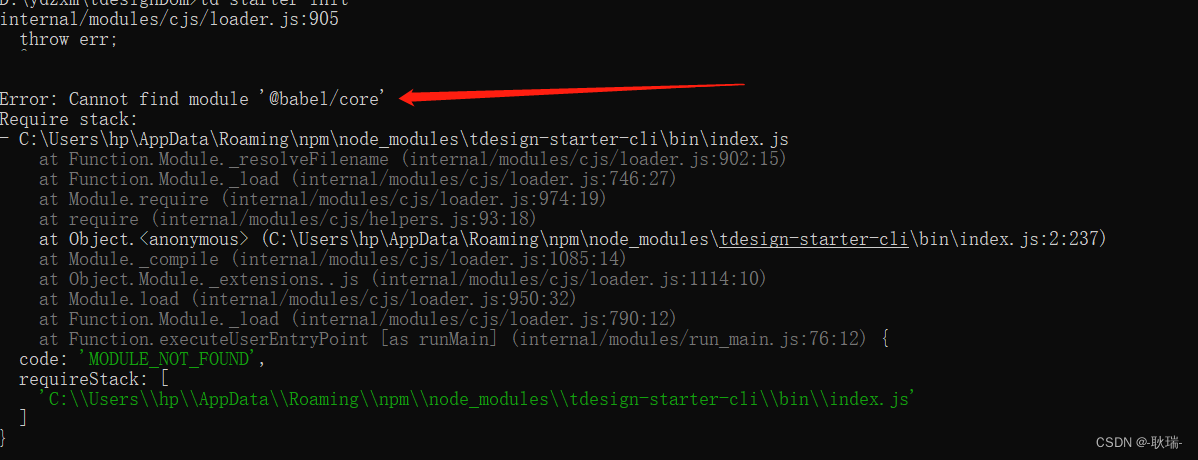
我不清楚你们哦 反正我第一次是报错了

告诉我们少了 @babel/core 那就读字面呗 不想复杂了
直接
npm install -g @babel/core
全局装一下 @babel/core
然后再次尝试
td-starter init
然后 这里 我们就进入了创建 输入一下项目名称和描述
模板 选vue2 其实也可以高一点 但vue2目前适用的企业比较多 也相对稳定
版本我们选通用
模块 我们就不做选择了全部先都选了

看到我们的目录 就会多出来一个文件夹 里面就是我们的项目了

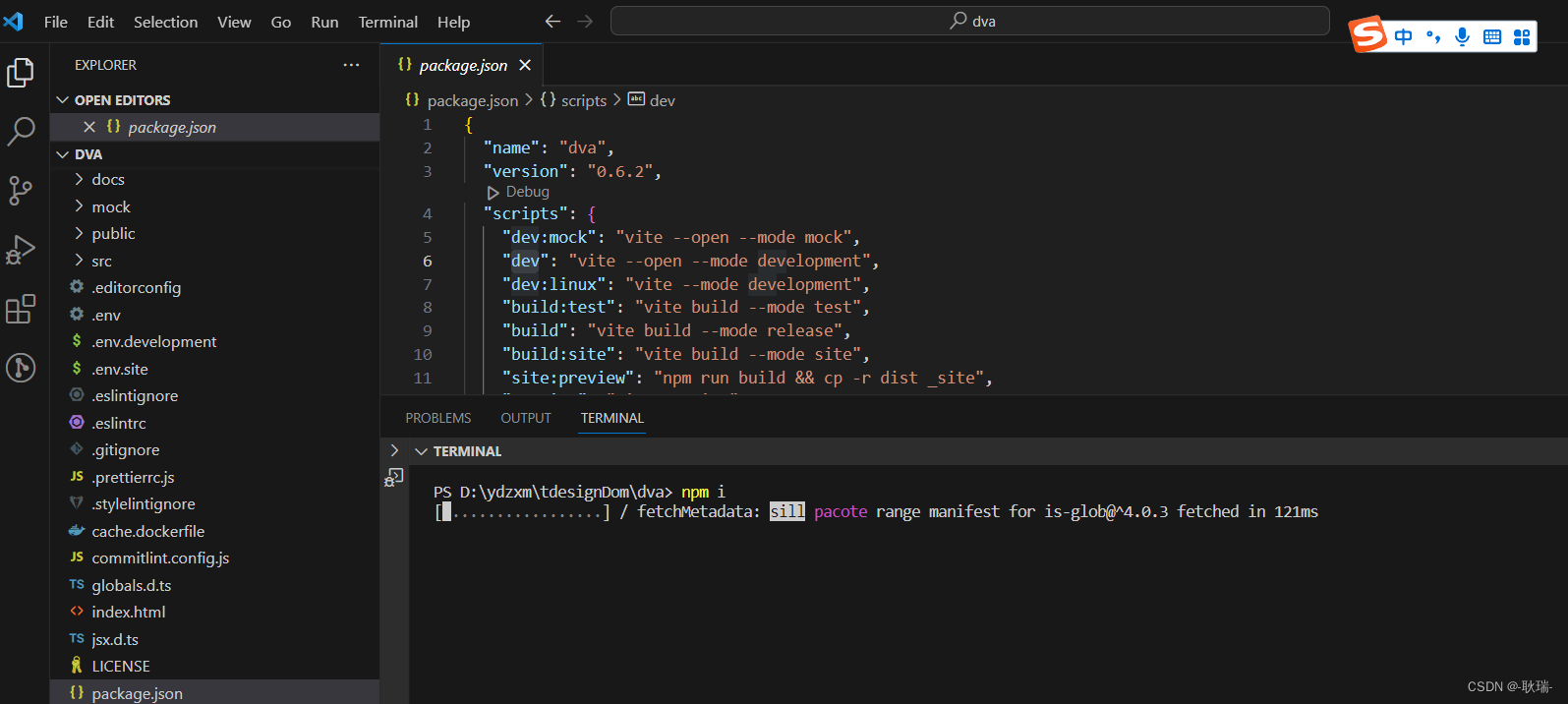
然后 我们用编辑器 打开这个项目 npm i 安装一下依赖

依赖装好之后 看到package.json中写的启动命令是dev

我们直接
npm run dev

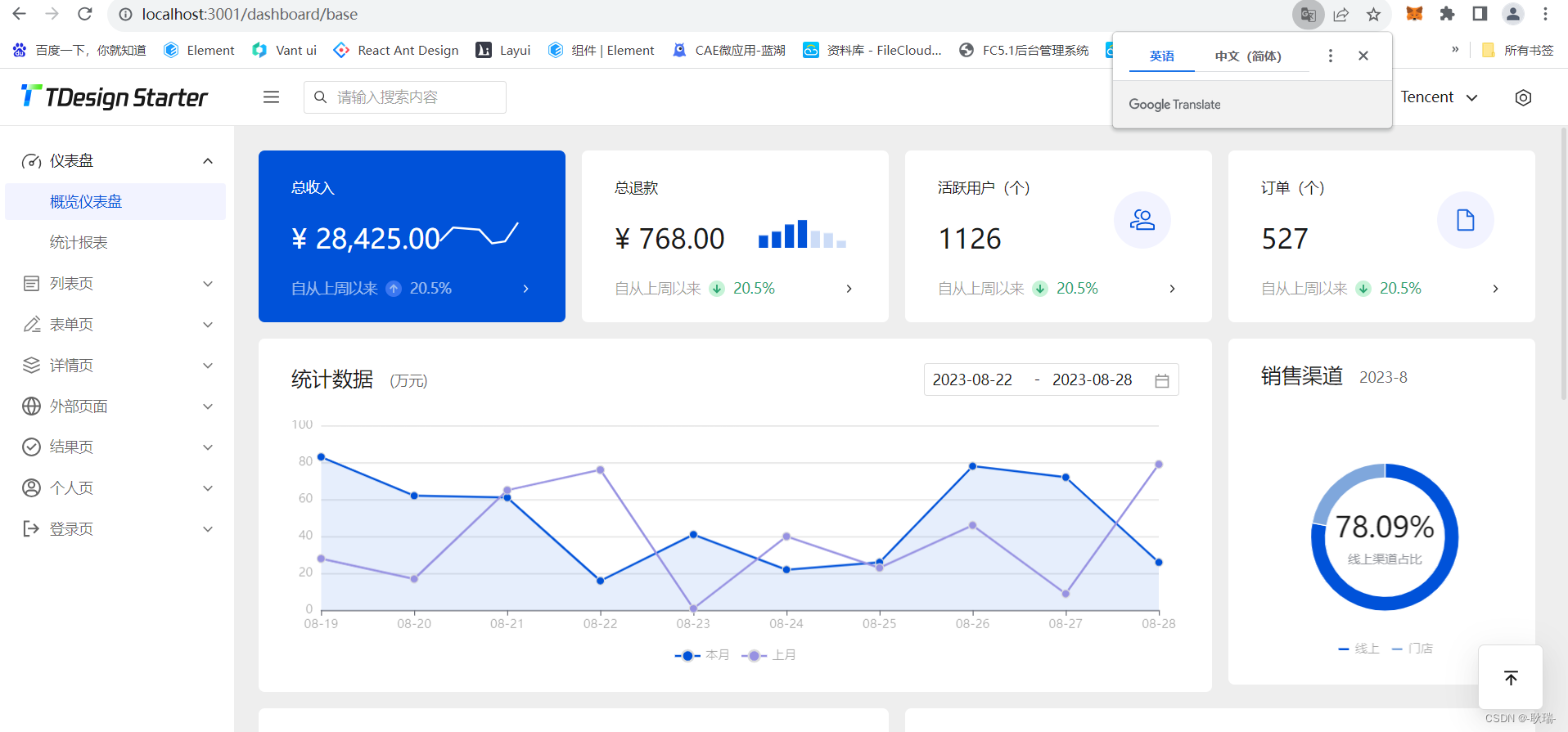
访问浏览器 确认 我们的项目就已经跑起来了