相关链接
- 插件市场:https://ext.dcloud.net.cn/plugin?id=12287 【不要下载插件ZIP】
- 开发文档:https://www.uvui.cn/components/intro.html
- 演示效果:https://h5.uvui.cn 【vue3版本】
- gitee地址:https://gitee.com/my_dear_li_pan/uv-ui.git 【暂时未上npm版本,需要的可以去gitee上拉取导入到自己项目】
简介
- uv-ui组件继承uview2.x,并增加了瀑布流、颜色选择器、垂直选项卡、二维码生成器等组件,都得到了不错的反馈。经过2个多月的不断优化和修改BUG,目前已经很稳定,我自己的项目也在用这套。
- uv-ui支持独立导入,开发者可以选择需要的组件一键导入即可,且无需引入任何配置,导入运行就可以正常使用。当然开发者也可以进行扩展配置,全局使用内置的一些方法,也可以按需使用工具,具体可以查看文档扩展配置。
- uv-ui是兼容全端,主要包括:vue3、vue2、app-nvue、h5、微信小程序、百度小程序、抖音小程序、支付宝小程序等,这些平台都是经过我们无数次测试,只有几个组件由于平台差异性在某些平台不能正常使用,不兼容的在问题汇总里面也有详细说明。
重大改变
- 动画组件(uv-transition)、弹窗组件(uv-popup)重构,性能大大提升,避免在小程序端打开和关闭延迟,组件的打开方式改成了
ref调用open(),无需主动进行关闭。由于重构的两个基础组件,影响多个其他组件,所以弹窗相关的组件打开方式都有所变化,详情查看更新日志1.0.11。总之,这样做的好处不仅是统一写法,更重要是性能大大提升。 - uv-ui无需引入配置,导入即可在页面中进行使用,在组件内部已经处理好(导入后最好是重新运行下项目)。
- 全面兼容vue3,修改大量BUG,所有独立出来props文件全部取消,之前会造成冗余,造成大量js同时加载。很多组件本就是一起使用的,uv-ui将它们合并到一起。
- 由于之前对部分小程序兼容不好,在经过更改之后,兼容到百度小程序、抖音小程序、支付宝小程序。兼容性更好。
- 新增瀑布流、颜色选择器、垂直选项卡、二维码生成器等组件。
- 目前已经更新迭代了多个版本,更多请查看更新日志。
加入我们
- 诚挚的邀请uniapp开发者使用uv-ui组件库,在使用中共同进步。
- 如果有任何关于uv-ui的问题,可以加入QQ群聊549833913,我们追求的就是解决问题的速度。
- 我们追求开源,无需付费。看广告只是为了抵消一部分成本,如果有用户看不了广告需要付费,联系我们,我们可以进行一部分补贴,仅限于最低消费0.3。
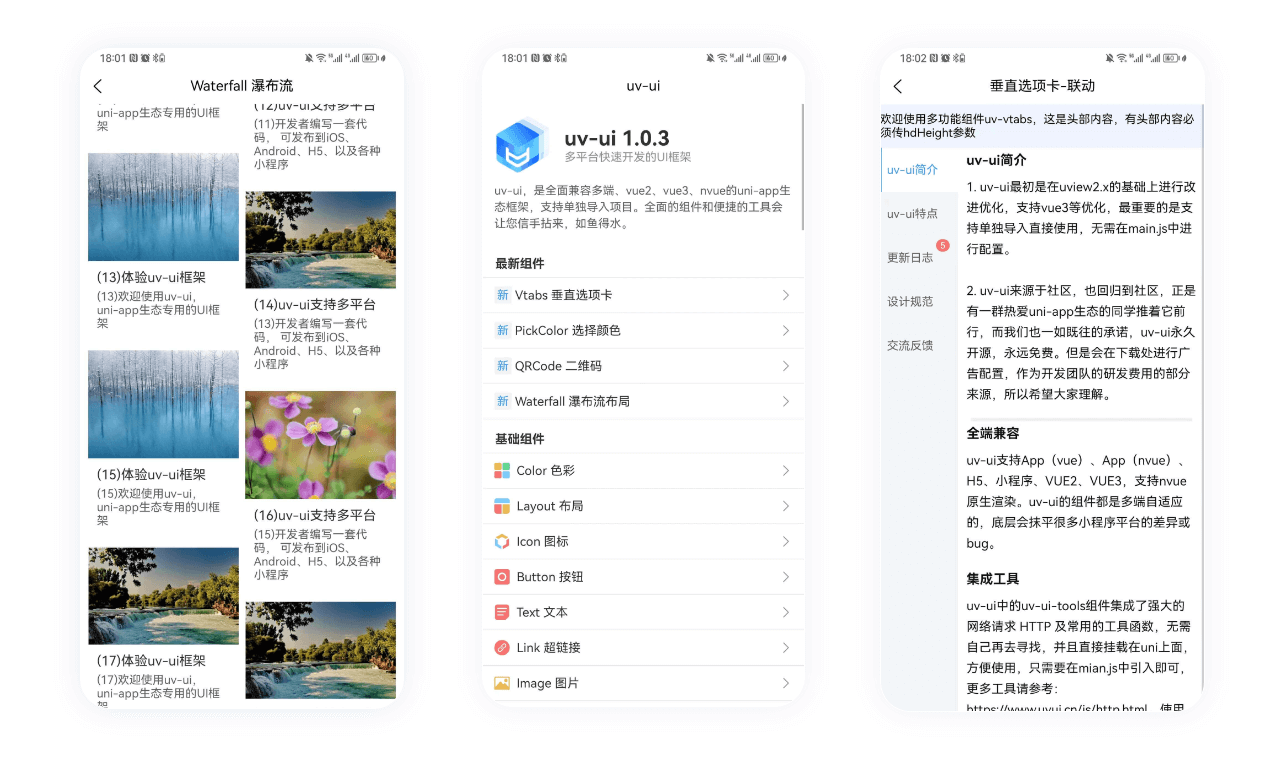
效果图
当前版本: