
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
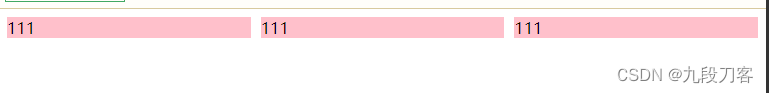
.box{
display: grid;
grid-template-columns: repeat(auto-fit, minmax(0,1fr));
gap: 10px;
}
.item{
background: pink;
}
</style>
</head>
<body>
<div class="box">
<div class="item">111</div>
<div class="item">111</div>
<div class="item">111</div>
</div>
</body>
</html>