富文本展示有几种方式:
1.<view v-html="content"></view>
2. uniapp自带组件 rich-text
<rich-text :nodes="content"></rich-text>
3.uView组件 u-parse
Parse 富文本解析器 | uView 2.0 - 全面兼容 nvue 的 uni-app 生态框架 - uni-app UI 框架
<u-parse :content="content" :tagStyle="style"></u-parse>
格式方面:
如果你对格式有较高的要求,比如单独修改某个富文本标签的样式,图片自适应,字体统一设置颜色等,推荐使用第三种展示方式(u-parse)
- u-parse内部对图片视频等标签设置了自适应的样式,无需自行格式化
- u-parse组件的tagStyle参数可以精细化的对单独的标签设置样式
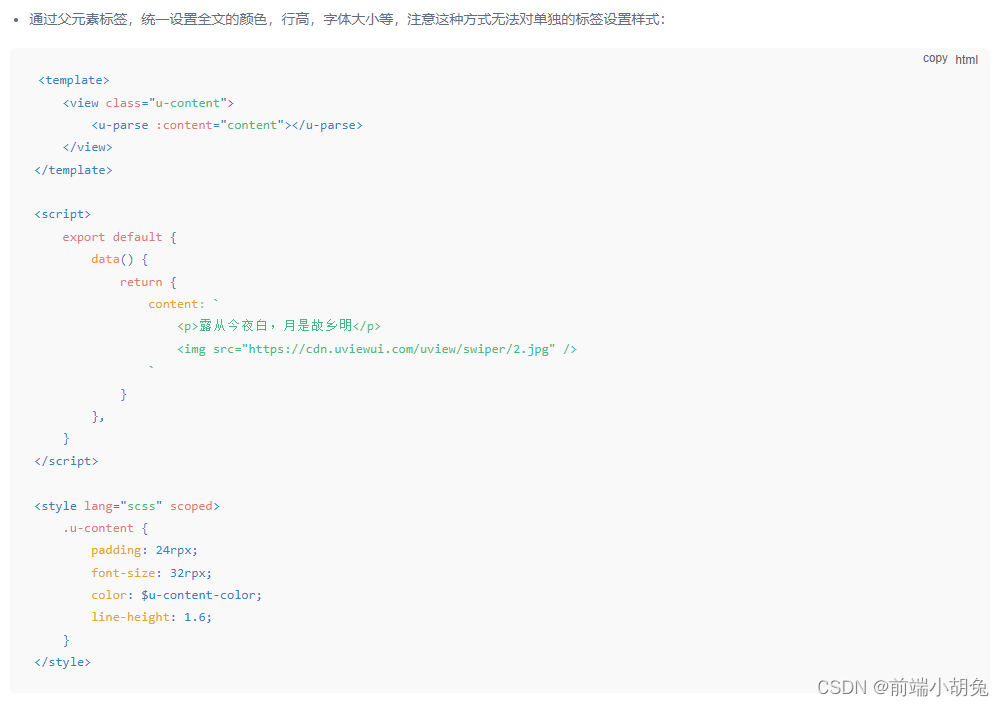
- 通过父元素标签,统一设置全文的颜色,行高,字体大小等
具体设置方法: 参考官网文档