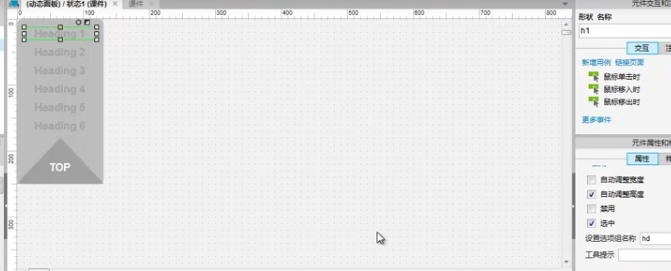
 这是一个动态面板 里面的label有各自的名称 下面是一个三角按钮 由矩形变形而来
这是一个动态面板 里面的label有各自的名称 下面是一个三角按钮 由矩形变形而来
下面我们要实现一个效果 当滚动条滚动到某个标题的时候 某个标题就会高亮显示:
 首先给这6个label设置属性里的选中 选中时字体颜色改为黑色
首先给这6个label设置属性里的选中 选中时字体颜色改为黑色
 然后再让这六个建立一个选项组
然后再让这六个建立一个选项组
 设置第一个label默认选中
设置第一个label默认选中
每点击一个标题的时候 滚动条要滚随着滚动到这个标题!怎么做?
 首先设置标签1的动作 鼠标单击时 选择“滚动到元件”标签1 然后设置动画跟时间
首先设置标签1的动作 鼠标单击时 选择“滚动到元件”标签1 然后设置动画跟时间
 将标签1的动作复制给TOP按钮 因为TOP要达到的效果就是回到标签1
将标签1的动作复制给TOP按钮 因为TOP要达到的效果就是回到标签1
 然后再分别复制其他标签
然后再分别复制其他标签
 然后将面板居中到浏览器 可以通过1.鼠标右键2.属性来设置
然后将面板居中到浏览器 可以通过1.鼠标右键2.属性来设置
生成之后发现高亮显示没有实现 怎么实现?
思路:当滚动距离大于标题2的时候就让标签2高亮显示 其他同理 标签1的位置就是(0,0)
 设置页面的交互样式 窗口滚动时
设置页面的交互样式 窗口滚动时
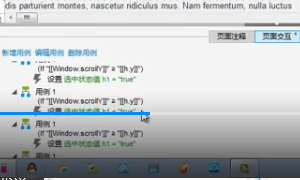
 首先用条件判断滚动距离(windows.Y)如果大于等于标题的Y轴位置 那么就设置选中状态值 因为之前我们已经设置了属性的选中
首先用条件判断滚动距离(windows.Y)如果大于等于标题的Y轴位置 那么就设置选中状态值 因为之前我们已经设置了属性的选中
 然后再复制6条 依次更改(条件 局部变量 选中状态) 并且更改所有的都为if 而不是elseif
然后再复制6条 依次更改(条件 局部变量 选中状态) 并且更改所有的都为if 而不是elseif
生成之后实现效果!
下面要实现页码效果:
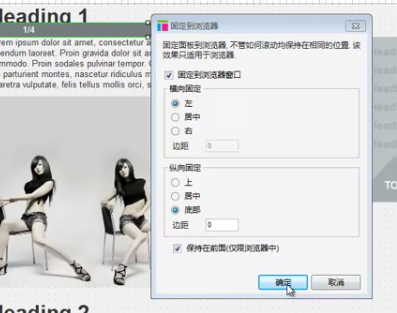
 给页码框(是一个动态面板 动态面板的长度可以通过动作进行调整)设置固定到浏览器 靠左同时在底部
给页码框(是一个动态面板 动态面板的长度可以通过动作进行调整)设置固定到浏览器 靠左同时在底部
 这个动态面板里面有个矩形元件 叫yema
这个动态面板里面有个矩形元件 叫yema
要实现的效果就是这个面板的长度要跟浏览器一致 因为有时候我们要缩放浏览器 而且这个元件要保持在面板的居中位置:
 给动态面板取名叫“dibian”
给动态面板取名叫“dibian”
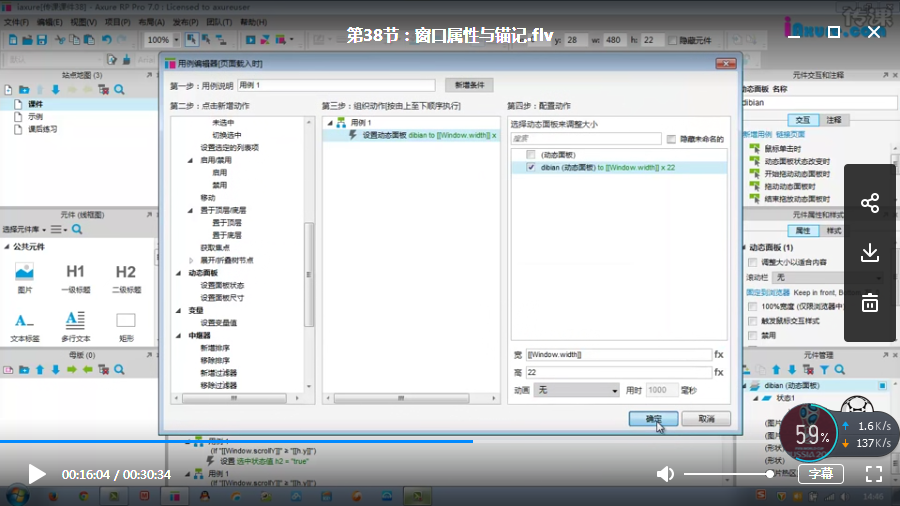
 给这个面板设置一个页面载入时的动作 设置面板尺寸 让宽度等于浏览器的宽度 用(windows.width) 高度不变
给这个面板设置一个页面载入时的动作 设置面板尺寸 让宽度等于浏览器的宽度 用(windows.width) 高度不变
 同时还要给窗口改变大小时添加一个同样的动作!
同时还要给窗口改变大小时添加一个同样的动作!
生成之后实现效果,接下来我们要让页码居中!
 思路:浏览器的宽度减去矩形的宽度 再除以2就是这个小矩形X轴的位置!
思路:浏览器的宽度减去矩形的宽度 再除以2就是这个小矩形X轴的位置!
 在页面载入时的用例1再新添加一个动作来设置元件的位置
在页面载入时的用例1再新添加一个动作来设置元件的位置
 移动yema面板的位置 Y还是本来的Y X就用那个公式
移动yema面板的位置 Y还是本来的Y X就用那个公式
 公式!
公式!
 同理复制到窗口改变大小时
同理复制到窗口改变大小时
生成达成效果!
 这是更简便的方法 右键单击面板选择100%宽度(仅限于浏览器)
这是更简便的方法 右键单击面板选择100%宽度(仅限于浏览器)
下面来做页码,缩放浏览器的总页码数会改变,而且页码会因为滚动而改变!
思路:总页码数就是用页面的高度除以浏览器高度得到的整数
 通过观察知道页面的整体高度为2700
通过观察知道页面的整体高度为2700
 再给面板页面载入时添加动作 设置文本
再给面板页面载入时添加动作 设置文本
 这是公式 取余是为了得到整数而不是小数 得到总页码数
这是公式 取余是为了得到整数而不是小数 得到总页码数
 同理我们要设置窗口改变大小时以及窗口滚动时的用例 但是公式要变化 因为窗口改变时 浏览器宽度在变化
同理我们要设置窗口改变大小时以及窗口滚动时的用例 但是公式要变化 因为窗口改变时 浏览器宽度在变化
滚动时怎么算页码数:思路:滚动距离除以页面高度就是页码数
 首先设置页面滚动时的交互动作 添加用例 if True 则..
首先设置页面滚动时的交互动作 添加用例 if True 则..
 这是公式 同样运用取余数 最后还要加1 这是不同之处
这是公式 同样运用取余数 最后还要加1 这是不同之处
同理设置改变页面大小时的页面载入时的动作 一模一样!