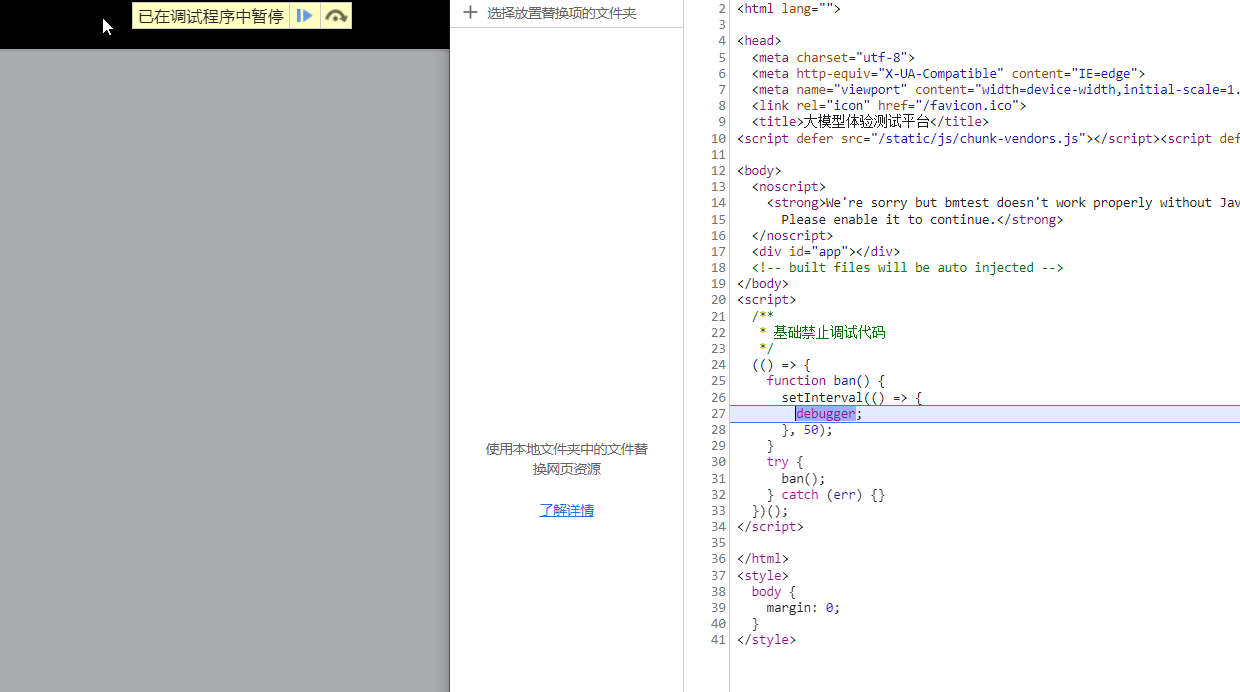
- 无限debugger
- 前端页面防止调试的方法主要是通过不断 debugger 来疯狂输出断点,因为 debugger 在控制台被打开的时候就会执行
- 由于程序被 debugger 阻止,所以无法进行断点调试,所以网页的请求也是看不到的
- 代码如下:
/**
* 基础禁止调试代码
*/
(() => {
function ban() {
setInterval(() => {
debugger;
}, 50);
}
try {
ban();
} catch (err) { }
})();

2. 无限debugger对策
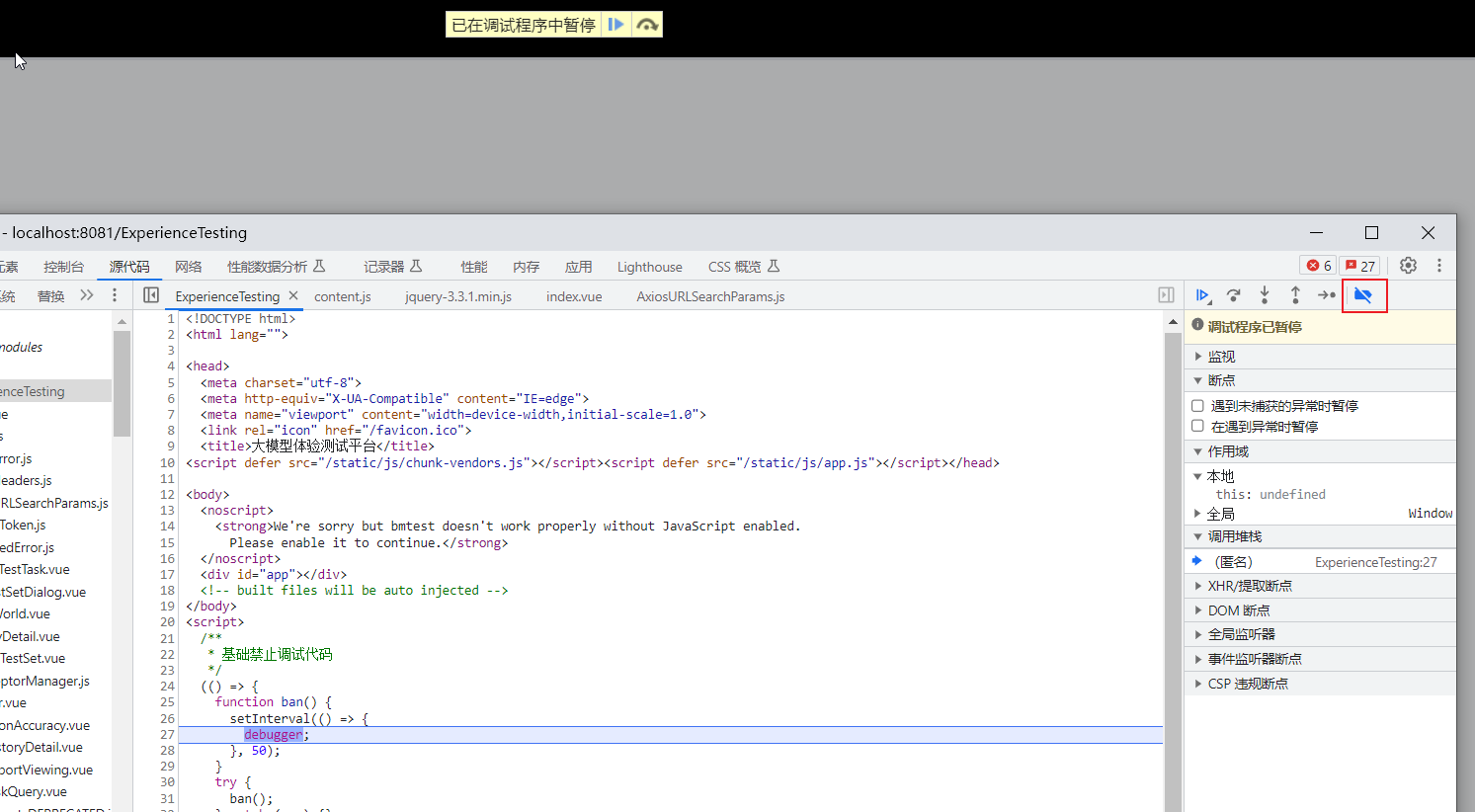
2.1 可以通过控制台中的按钮或者使用快捷键 Ctrl + F8 关闭无限 debugger
*注意:这种方式虽然能去掉碍眼的 debugger,但是无法通过左侧的行号添加 breakpoint

2.2 添加 logpoint 为 false
扫描二维码关注公众号,回复:
17167074 查看本文章


选择对应的代码行,通过添加logpoint为 false,然后按回车

2.3 添加忽略执行代码行或文件
找到对应的代码行右键‘向忽略列表添加脚本’

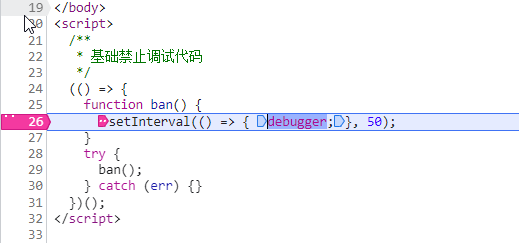
3. 对 logpoint 为 false 的对策
将debugger代码写成一行,此时就算是使用代码格式化也无用

- 对忽略执行的对策
可以将 debugger 改写成 Function("debugger")();

Function 构造器生成的 debugger 会在每一次执行时开启一个临时 js 文件

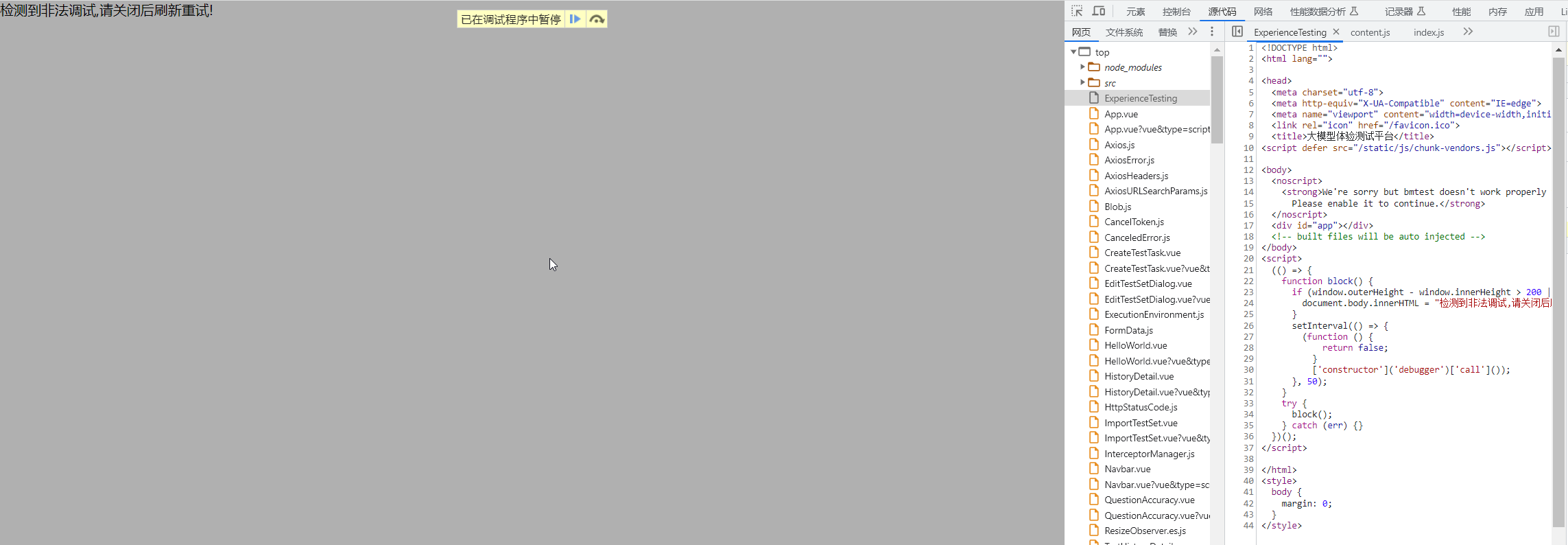
5. 监听控制台打开修改页面内容
<script>
(() => {
function block() {
if (window.outerHeight - window.innerHeight > 200 || window.outerWidth - window.innerWidth > 200) {
document.body.innerHTML = "检测到非法调试,请关闭后刷新重试!";
}
setInterval(() => {
(function () {
return false;
}
['constructor']('debugger')['call']());
}, 50);
}
try {
block();
} catch (err) {}
})();
</script>

6.其他防调试技术
6.1. 禁止右键菜单
document.oncontextmenu = function () {
return false;
};
document.oncontextmenu = new Function("event.returnValue=false");
6.2. 禁止F12快捷键
// 禁止 F12 快捷键
document.onkeydown = document.onkeyup = document.onkeypress = function () {
if (window.event.keyCode == 123) {
window.event.returnValue = false;
}
}
document.onkeydown = () => {
//禁用F12
if (window.event && window.event.keyCode == 123) {
return false;
//禁用ctrl+shift+i,
} else if (window.event.ctrlKey && window.event.shiftKey && window.event.keyCode == 73) {
return false;
//屏蔽Shift+F10
} else if (window.event.shiftKey && window.event.keyCode == 121) {
return false;
}
};