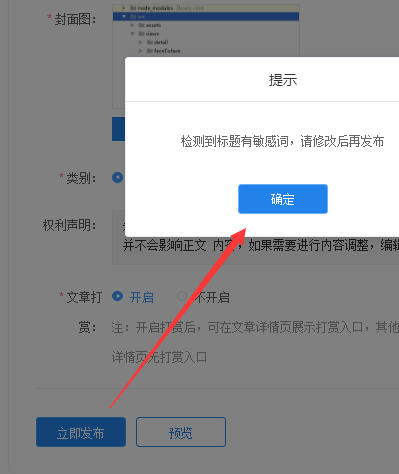
当发布文章的时候,标题有敏感词
则检测有敏感词的接口成功的时候,写锚点
eg:
_this
.$alert("检测到标题有敏感词,请修改后再发布", "提示", {
cancelButtonText: "取消",
confirmButtonText: "确定",
showCancelButton: false,
customClass: "applySuccessBox",
cancelButtonClass: "cancelButtonClass",
confirmButtonClass: "confirmButtonClass",
showClose: false,
center: true,
lockScroll: false
})
.then(() => {
var anchor = _this.$el.querySelector('#myTitle')
document.body.scrollTop = anchor.offsetTop
})
.catch(() => {});
在标题那里加个id=
myTitle
就可以了