布局简介:
布局 - 将元素以正确的大小拜访在正确的位置上
display(水平居中、居中导航)、position(轮播头图、固定顶栏、遮罩、三行自适应布局)、float(两列布局)、flex(三行两列自适应)
display
· 设置元素的显示方式
· display : block | inline | inline-block | none
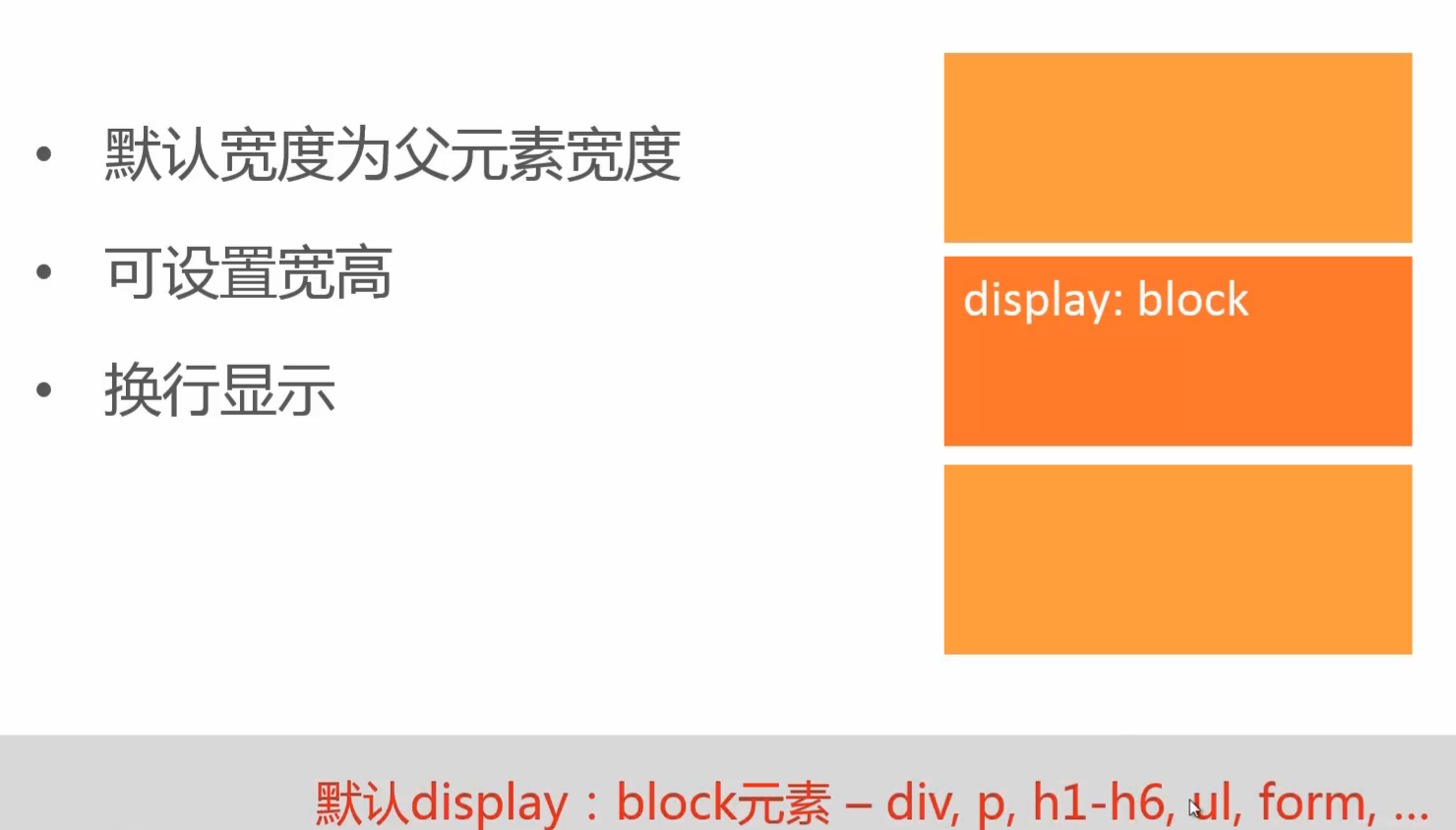
display : block 快捷元素

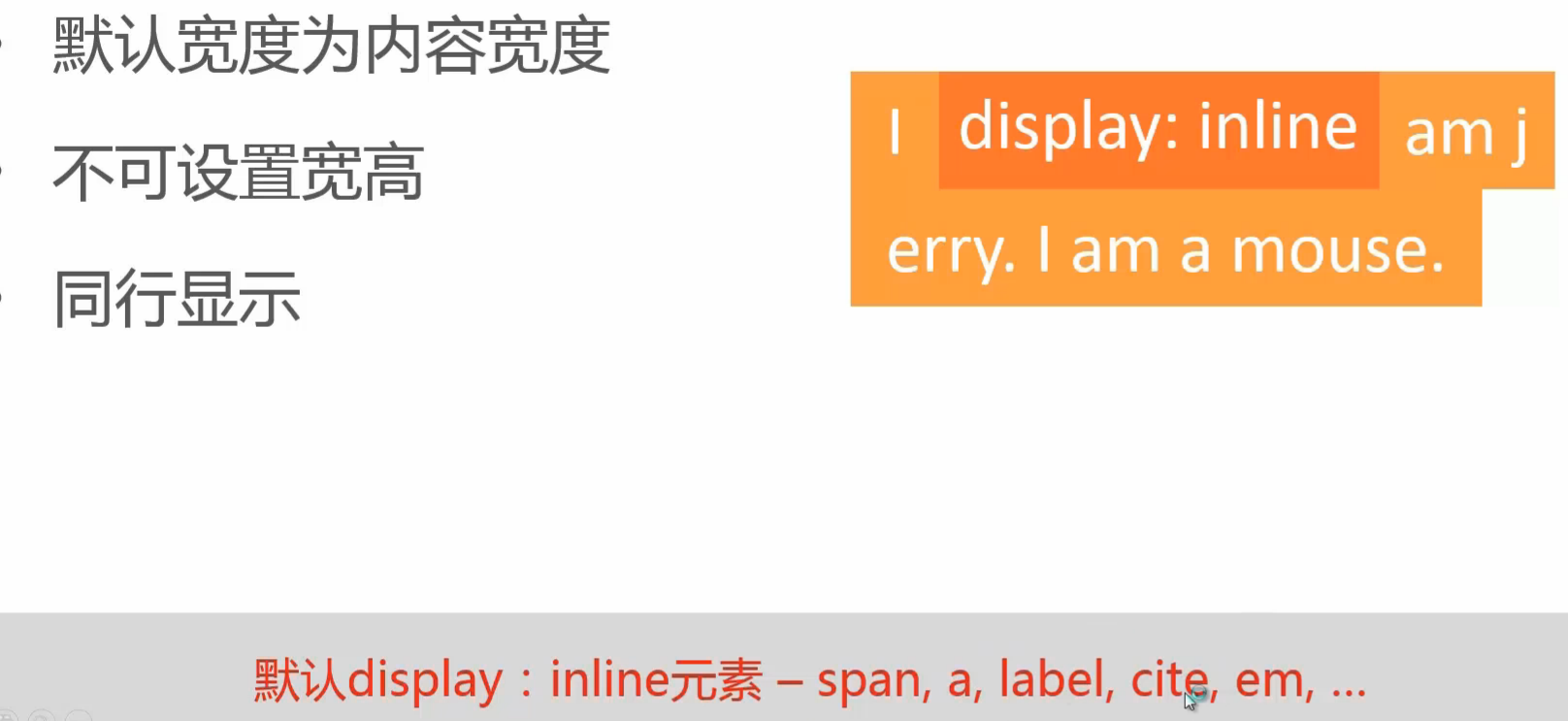
display : inline


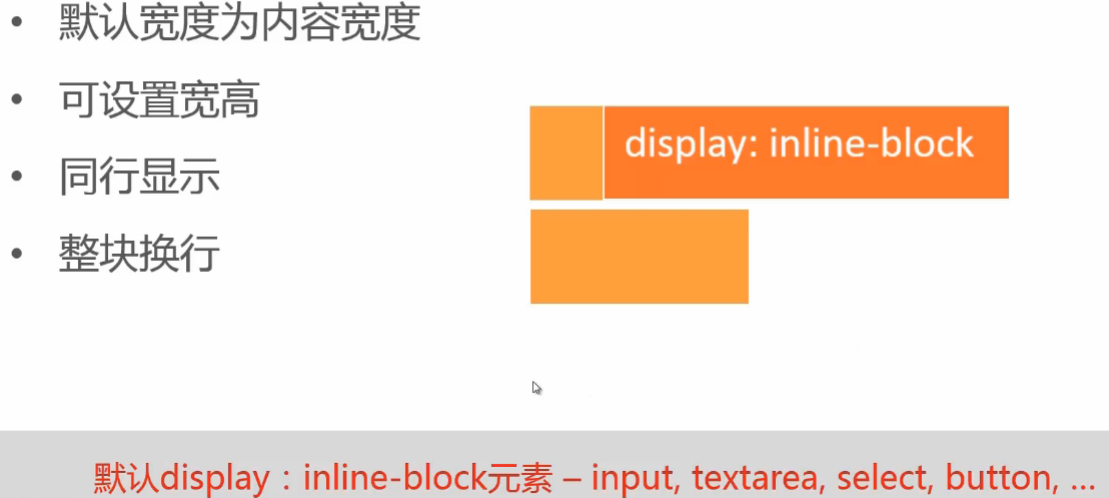
假设我希望一个元素是内容宽度、可以设置宽高、并且是同行 我们可以用 inline - block


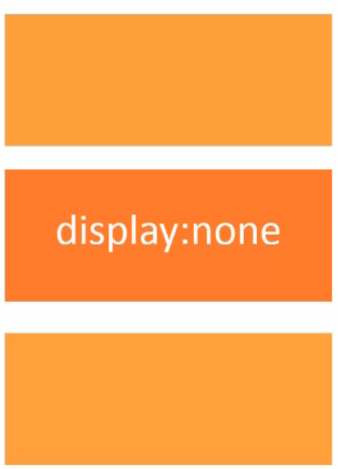
display : none
` 设置元素不显示

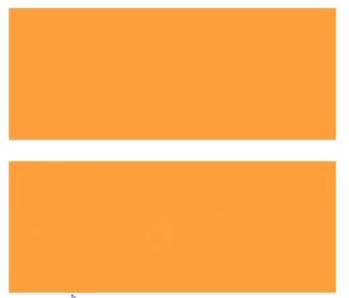
 中间元素不显示 ,并且上面的元素会占据它的位置
中间元素不显示 ,并且上面的元素会占据它的位置
display :none vs visibility : hidden


visibility : hidden 中间元素只是隐藏 并不会被占据
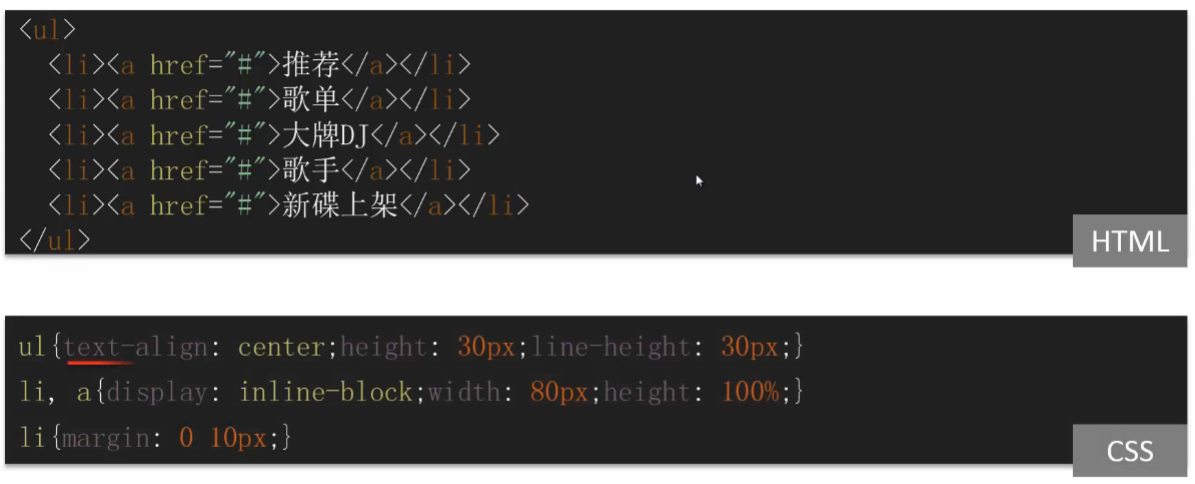
块级元素水平居中

居中导航