版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/u014205965/article/details/45933531
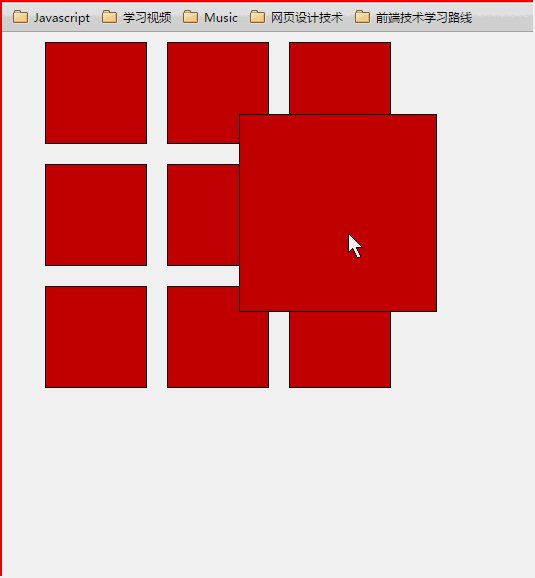
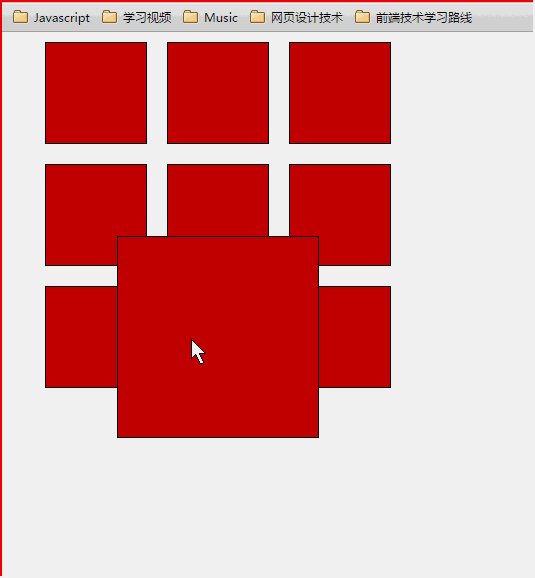
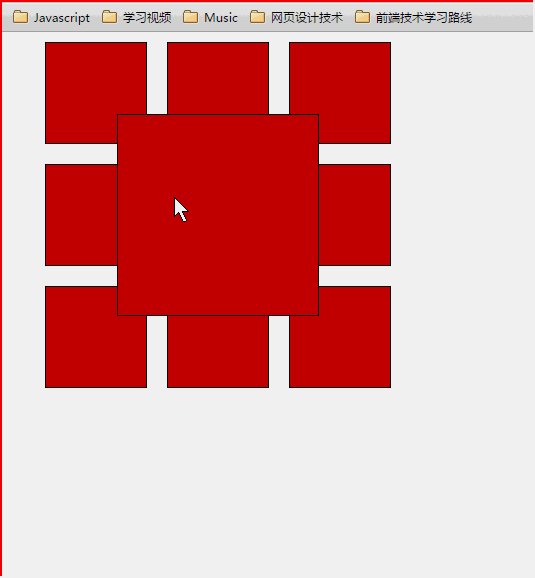
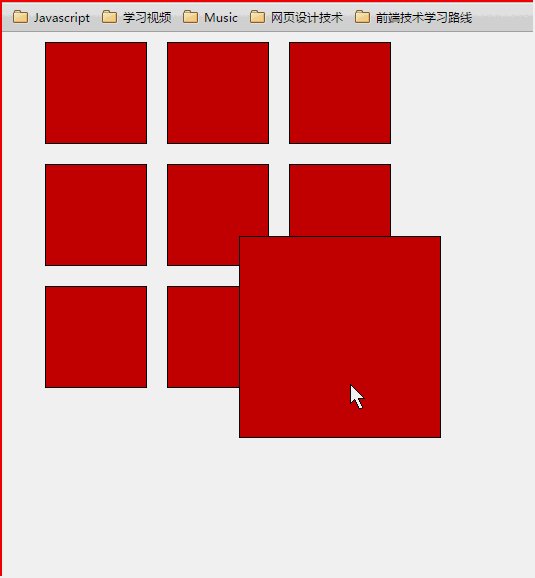
先来看下效果:
要点:
1. 将css的float定位,转换成用js的绝对定位
2. 从中心放大缩小物体
主要步骤:
1. 先通过css的float定位,ul宽度设置成li宽的倍数(例子中li的宽是122,没行显示3 个li,所以ul宽设置 成366)
2. 利用js 获取并且设置他们初始的left 和top值
3. ul 的position:relative相对定位,接着用js循环设置li的position:absolute绝对定位
4. 加入鼠标移入移出事件,并通过运动框架 达到放大缩小的效果
5. 物体放大的时候,主要层级问题
<ul id="ulList">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul><style>
*{padding: 0;margin: 0;}
#ulList{
position: relative;
width:366px;margin: 0 auto;
}
#ulList li{
list-style: none;width: 100px;height: 100px;
background: #c00;
border: 1px solid black;
float: left;
margin: 10px;
}
</style><script src="move.js"></script>
<script>
window.onload = function () {
var oUl = document.getElementById('ulList');
var aLi = oUl.getElementsByTagName('li');
var i=0;
var initzIndex = 2;
/*注意这里必须用两个for循环,首先给每个li添加了left和top值,在使他们的position=absolute,如果用一个for就会使所有li重叠在一起*/
for(i=0;i<aLi.length;i++){
aLi[i].style.left = aLi[i].offsetLeft + 'px';
aLi[i].style.top = aLi[i].offsetTop + 'px';
}
for(i=0;i<aLi.length;i++){
aLi[i].style.position = 'absolute';
// 因为上面aLi[i].offsetLeft获取的值本身就已经包括了margin的值,所以这里需要将style里margin清零
aLi[i].style.margin = '0';
aLi[i].onmousemove = function () {
this.style.zIndex = initzIndex++;
startMove(this,{width:200,height:200,marginLeft:-50,marginTop:-50});
}
aLi[i].onmouseout = function () {
startMove(this,{width:100,height:100,marginLeft:0,marginTop:0});
}
}
}
/*从中心放大要点:改变物体宽高的同时改变物体的margin-left和margin-top值,用改变后的宽200 减去 改变之前的宽100 然后除以2 就得到
* margin-left 应该改变的值,因为要放大,所以margin-left是负值,margin-top同样的道理
* */
</script>
/**
* Created by ZJ on 18/5/2015.
*/
function getStyle(obj,attr){
return window.getComputedStyle ? window.getComputedStyle(obj,false)[attr] : obj.currentStyle[attr];
}
function startMove(obj,json,fn) {
clearInterval(obj.timer);
obj.timer = setInterval(function () {
var bStop = true;
for(attr in json){
// 1. 取得当前的值(可以是widht,height,opacity等的值)
var objAttr = 0;
if(attr == "opacity"){
objAttr = Math.round(parseFloat(getStyle(obj,attr))*100);
}else{
objAttr = parseInt(getStyle(obj,attr));
}
// 2.计算运动速度
var iSpeed = (json[attr] -objAttr)/10;
iSpeed = iSpeed>0 ?Math.ceil(iSpeed):Math.floor(iSpeed);
// 3. 检测所有运动是否到达目标
if(objAttr != json[attr]){
bStop = false;
}
if(attr == "opacity"){
obj.style.filter = 'alpha(opacity:'+(objAttr+iSpeed)+')';
obj.style.opacity = (objAttr+iSpeed)/100;
}else{
obj.style[attr] = objAttr+iSpeed+'px';// 需要又.属性名的形式改成[]
}
}
if(bStop){ // 表示所有运动都到达目标值
clearInterval(obj.timer);
if(fn){
fn();
}
}
},10);
}上面是全部的测试代码,下面对放大时的层级问题解释一下:
当鼠标移入,图片从中心放大,移出还原,出现图片层级问题,放大后图片明显被其他图片覆盖了。为了解决这个问题首先定义一个初始最小的 var mixzIndex = 2;然后再鼠标移入时,让当前li的z-index 等于mixzIndex++;这样保证鼠标移入的li,它的层级总比其他的li层级高
this.style.zIndex = initzIndex++;