关于文本溢出的神坑
前端页面显示时,文本部分的文字如果太多,有可能会导致文字溢出,大大影响页面的美观度。本人在虚拟机上做一个个人博客时,遇到一个很诡异的问题,跟大家分享一下。
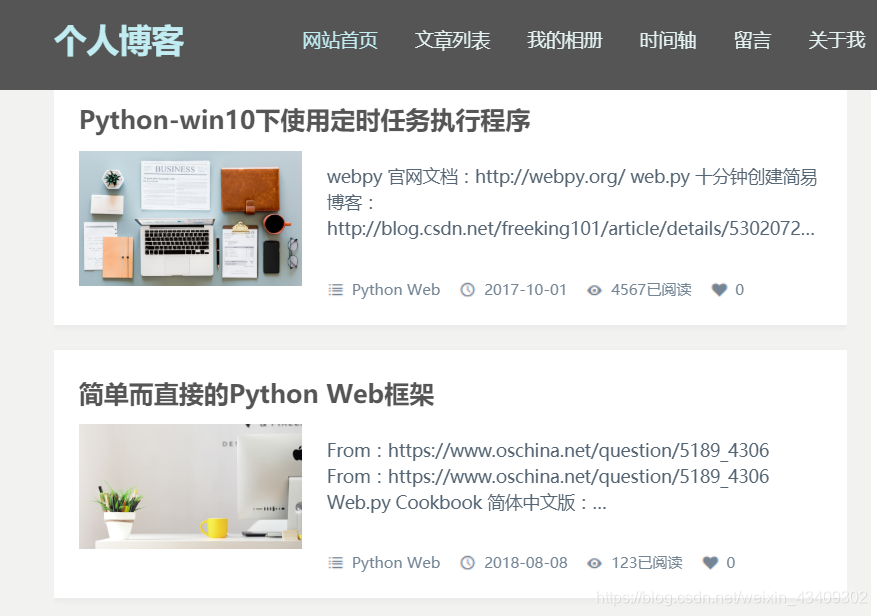
本来要这样的效果:

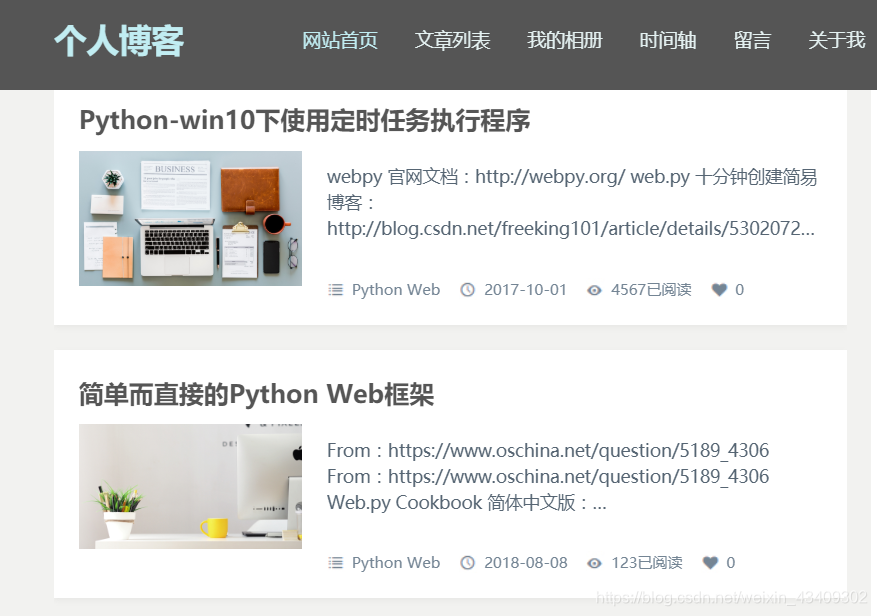
结果却得到了这样的效果:

本人反应机敏,认为出现这种问题的原因很可能是css文件中没有有效地设置文本显示的溢出属性,也就是说overflow属性没有设置为:hidden状态。于是赶紧查看了关于主页文本显示的css设置。
html中的相关代码是这样的:
#此代码{{topic.content}}从数据库中读取显示的文章的内容并且展示在首页上。代码本身无误。
<p class="blogtext">{{topic.content}}</p>
按图索骥,查找到对应的css代码段为:
.blogtext { font-size: 14px; color: #566573; overflow: hidden; text-overflow: ellipsis; -webkit-box-orient: vertical; display: -webkit-box; -webkit-line-clamp: 3; margin-top: 20px }
overflow属性,给个特写:
overflow: hidden; text-overflow: ellipsis;
没问题啊?!!难道是运行中出现了偶然的小概率事件?!
然而反复运行之后,仍然解决不了。
难道是因为虚拟机出了问题,带着这样的怀疑,本人果断放弃虚拟机,从Chrome浏览器上重新访问。
显示结果是这样子的:

搞定!这说明代码确实没有问题!!难道真的是虚拟机的问题?还是虚拟机自带的浏览器的原因?????
宜将剩勇追穷寇,问题清晰了,度娘也就给力了。经过本人的不懈努力,终于找到了一个合理的解释:
overflow: hidden 支持Internet Explorer, Safari, Chrome 和 Opera,
但FF(Foxfire)并不支持,不过可以通过Jquery来实现类似的效果。
而本人虚拟机上自带的浏览器果然是FF的!
那么问题来了:在FF上怎么解决呢?
方法如下:
通过Jquery来实现类似的效果:
1. 安装Jquery插件:jQuery ellipsis plugin
2. 调用方法:
(1).$(document).ready(function() {
(2). $('.ellipsis').ellipsis();
注意:
该问题是由CSS兼容标准不同而引起的,或者使用Css3标准下兼容代码解决