stylus介绍
是个什么鬼?对于开发来说,CSS的弱点在于静态化。我们需要一个真正能提高开发效率的工具,LESS, SASS都在这方面做了一些贡献。
Stylus 是一个CSS的预处理框架,2010年产生,来自Node.js社区,主要用来给Node项目进行CSS预处理支持,所以 Stylus 是一种新型语言,可以创建健壮的、动态的、富有表现力的CSS。比较年轻,其本质上做的事情与 SASS/LESS 等类似,应该是有很多借鉴,所以近似脚本的方式去写CSS代码。
Stylus默认使用 .styl 的作为文件扩展名,支持多样性的CSS语法。
Stylus安装
vue-cli 构建的项目默认是不支持 stylus 的,需要自己添加。
npm install stylus --save
npm install stylus-loader --save
使用stylus
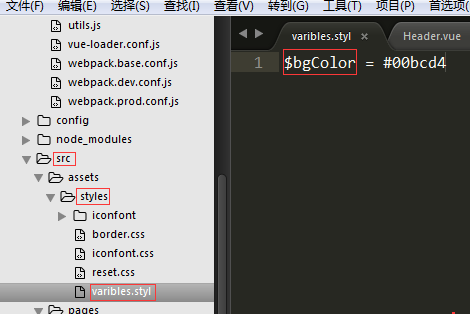
1.新建一个.styl文件来存储变量。

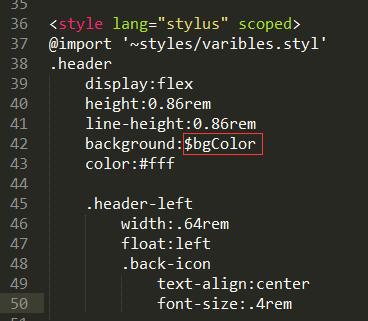
2.在组件中引入该文件。并使用变量。
scoped只有当前组件才有的样式。局部样式。
最后,在代码中的 style 标签中 加上 lang="less" 属性即可
<style lang="stylus" scoped> @import '~styles/varibles.styl' </style>