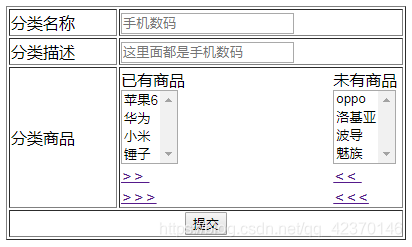
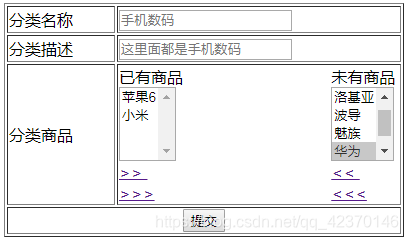
实现效果:


步骤分析: 1. 确定事件: 点击事件 :onclick事件
2. 事件要触发函数 selectOne
3. selectOne要做一些操作
(将左边选中的元素移动到右边的select中)
1. 获取左边Select中被选中的元素
2. 将选中的元素添加到右边的Select中就可以
源码如下:
<html>
<head>
<meta charset="utf-8" />
<title>商品的左右选择</title>
<script>
function selectOne(){
//获取左边select全部option元素
var leftSelect=document.getElementById("leftSelect");
var options=leftSelect.options;
//获取右边select
var rightSelect=document.getElementById("rightSelect");
//遍历找出被选中的option
for(var i=0;i<options.length;i++){
var option1=options[i];
//selected是option的属性,表示若当前选项被选中则返回true
if(option1.selected){
//将选中的元素添加到右边的Select中就可以
rightSelect.appendChild(option1);
}
}
}
function selectAll(){
//获取左边select全部option元素
var leftSelect=document.getElementById("leftSelect");
var options=leftSelect.options;
//获取右边select
var rightSelect=document.getElementById("rightSelect");
//遍历把全部option都移到右边select
for(var i=options.length-1;i>=0;i--){
rightSelect.appendChild(options[i]);
}
}
</script>
</head>
<body>
<table border="1px" width="400px">
<tr>
<td>分类名称</td>
<td>
<input type="text" placeholder="手机数码" />
</td>
</tr>
<tr>
<td>分类描述</td>
<td>
<input type="text" placeholder="这里面都是手机数码" />
</td>
</tr>
<tr>
<td>分类商品</td>
<td>
<!-- 左边下拉栏 -->
<div style="float: left;">
已有商品<br />
<!-- multiple属性是使下拉列表全部显示 -->
<select multiple="multiple" id="leftSelect">
<option>苹果6</option>
<option>华为</option>
<option>小米</option>
<option>锤子</option>
</select>
<br />
<!-- >是转义字符大于号的意思 -->
<a href="#" onclick="selectOne()"> >> </a><br />
<a href="#" onclick="selectAll()">>>></a>
</div >
<!-- 右边下拉栏 -->
<div style="float: right;">
未有商品<br />
<!-- multiple属性是使下拉列表全部显示 -->
<select multiple="multiple" id="rightSelect">
<option>oppo</option>
<option>洛基亚</option>
<option>波导</option>
<option>魅族</option>
</select>
<br />
<!-- <是转义字符小于号的意思 -->
<a href="#"> << </a><br />
<a href="#"><<<</a>
</div>
</td>
</tr>
<tr>
<td colspan="2" align="center">
<input type="submit" value="提交" />
</td>
</tr>
</table>
</body>
</html>