
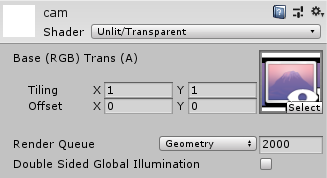
1.新建camera,新建一个image,给image一个透明材质cam,新建render texture,render texture给camera 和image。



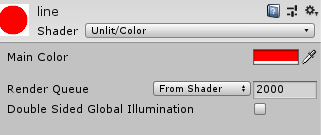
2.新建一个材质,当做划线颜色使用。

3. 给camera一个代码。(一定要在camera上)在canvas增加两个按钮,后退和清除。
public Material mat;
private int number = 0;//绘制直线计数
private List<Vector3> lineinfo;//绘制曲线
private List<Vector3>[] line = new List<Vector3>[10000];//绘制线段的存储
private Button houtui;
private Button qingchu;
void Start()
{
mat.color = Color.red;
number = 0;
//初始化鼠标线段链表
for (int i = 0; i < line.Length; i++)
{
line[i] = new List<Vector3>();
}
houtui = GameObject.Find("后退").GetComponent<Button>();
houtui.onClick.AddListener(onHoutui);
qingchu = GameObject.Find("清除").GetComponent<Button>();
qingchu.onClick.AddListener(onQingchu);
}
void Update()
{
if (Fanwei.isEnter)
{
if (Input.GetMouseButtonDown(0))
{
number++;
}
//将每次鼠标改变的位置存储进链表
if (Input.GetMouseButton(0))
{
line[number].Add(Input.mousePosition);
}
}
}
private void OnPostRender()
{
if (!mat)
{
Debug.Log("请给材质!");
return;
}
//绘制曲线
mat.SetPass(0);//设置该材质通道,0为默认值
GL.LoadOrtho();//设置绘制2D图像
GL.Begin(GL.LINES);////表示开始绘制,绘制类型为线段
//最新线段
for (int i = 0; i < line[number].Count - 1; i++)
{
Vector3 start = line[number][i];
Vector3 end = line[number][i + 1];
//绘制线段
DrawLine(start.x, start.y, end.x, end.y);
DrawLine(start.x, start.y - 1, end.x, end.y - 1);
DrawLine(start.x, start.y - 2, end.x, end.y - 2);
DrawLine(start.x - 1, start.y, end.x - 1, end.y);
DrawLine(start.x - 2, start.y, end.x - 2, end.y);
}
//之前绘制的线段
for (int j = 0; j < number; j++)
{
for (int k = 0; k < line[j].Count - 1; k++)
{
Vector3 start = line[j][k];
Vector3 end = line[j][k + 1];
//绘制线段
DrawLine(start.x, start.y, end.x, end.y);
DrawLine(start.x, start.y - 1, end.x, end.y - 1);
DrawLine(start.x, start.y - 2, end.x, end.y - 2);
DrawLine(start.x - 1, start.y, end.x - 1, end.y);
DrawLine(start.x - 2, start.y, end.x - 2, end.y);
}
}
GL.End();
}
private void DrawLine(float x1, float y1, float x2, float y2)
{
//绘制线段,需要将屏幕中某个点的像素坐标除以屏幕宽或高
GL.Vertex(new Vector3(x1 / Screen.width, y1 / Screen.height, 0));
// 最高点;顶点;<数>(三角形、圆锥体等与底相对的)顶;
GL.Vertex(new Vector3(x2 / Screen.width, y2 / Screen.height, 0));
}
public void onHoutui()
{
if (number > 0)
{
line[number] = new List<Vector3>();
number--;
}
}
public void onQingchu()
{
number = 0;
for (int i = 0; i < line.Length; i++)
{
line[i] = new List<Vector3>();
}
}
4.确定绘制范围,保证点击按钮时不发生绘图现象。在image上加代码。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.EventSystems;
public class Fanwei : MonoBehaviour,IPointerEnterHandler,IPointerDownHandler,IPointerUpHandler,IPointerExitHandler {
public static bool isEnter=false ;
public void OnPointerDown(PointerEventData eventData)
{
isEnter = true;
}
public void OnPointerEnter(PointerEventData eventData)
{
isEnter = true;
}
public void OnPointerExit(PointerEventData eventData)
{
isEnter = false ;
}
public void OnPointerUp(PointerEventData eventData)
{
isEnter = false;
}
}