版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/sunycnb/article/details/85047605
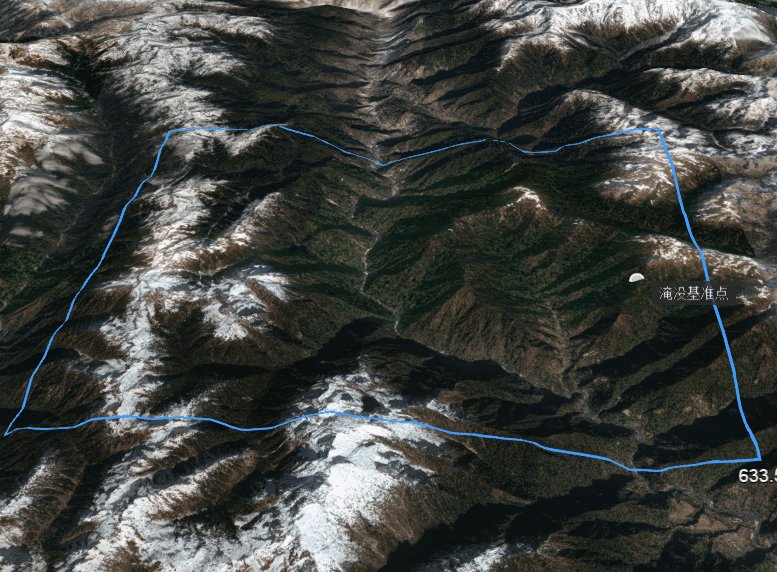
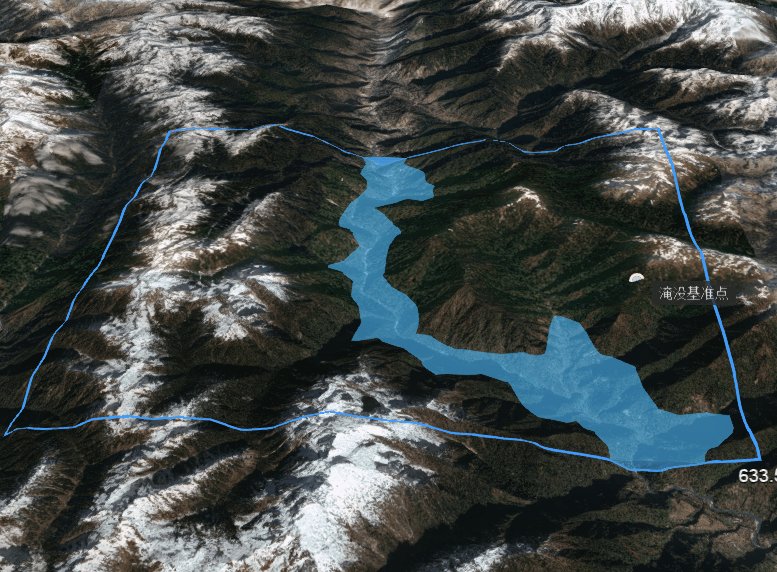
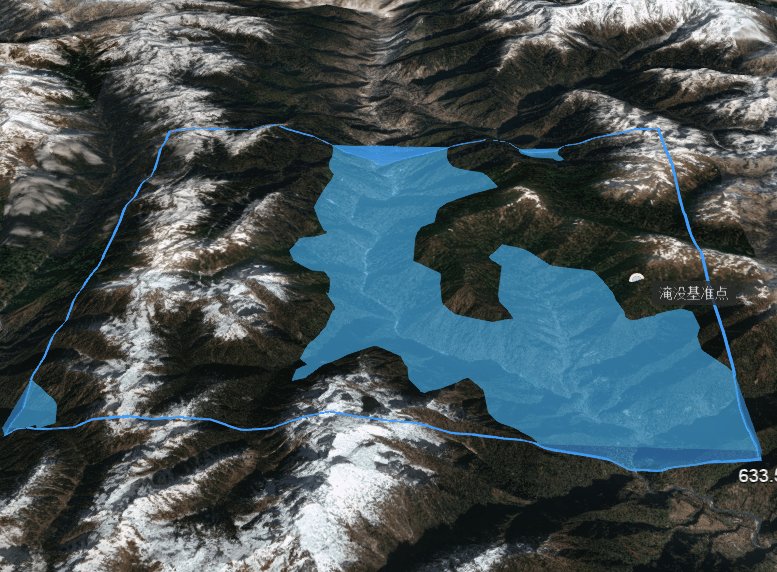
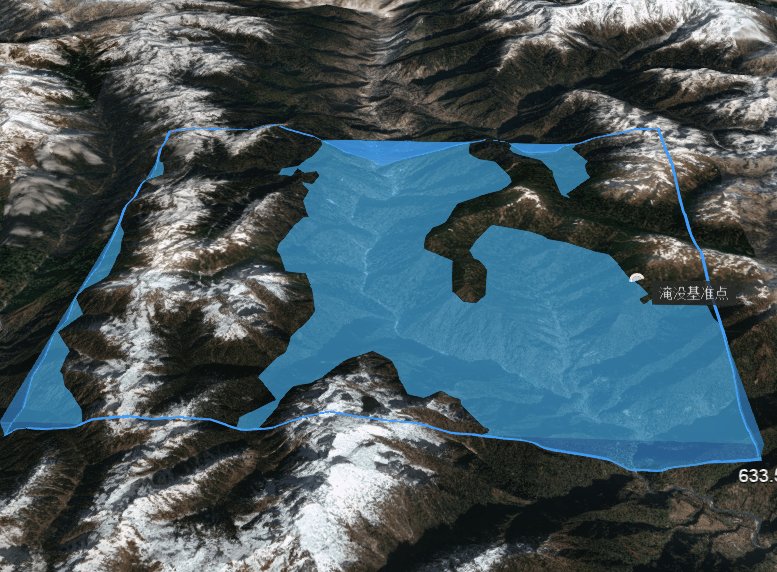
原理:利用polygon的extrudedHeight属性,动态增加(原理很简单,但效果挺好)
效果图:

核心代码:
_drawWater(targetHeight, adapCoordi) {
// this.earth.entities.remove(this.waterEntities)
let entity = this.earth.entities.add({
polygon: {
hierarchy: Cesium.Cartesian3.fromDegreesArrayHeights(adapCoordi),
material: new GV.Color.fromBytes(64, 157, 253, 150),
perPositionHeight: true,
extrudedHeight: 0.0,
// closeBottom:false
}
})
this.waterEntities = entity
let waterHeight = adapCoordi[2]
// this.earth.clock.onTick.addEventListener((clock)=> {
// waterHeight++
// entity.polygon.extrudedHeight.setValue(waterHeight)
// })
this.timer = setInterval(() => {
if (waterHeight < targetHeight) {
waterHeight += 100
if (waterHeight > targetHeight) {
waterHeight = targetHeight
}
entity.polygon.extrudedHeight.setValue(waterHeight)
}
}, 100)
this.entities.push(entity)
}